Client side validation is not sufficient in any project because the JavaScript can be bypassed and people can submit requests directly to the server. However, that doesn’t mean client side validation should be forgotten.
Therefore JavaScript form validation libraries allow developers to customize forms, error messages and styling, as well as simplifying the creation of validation rules.
In this article you will find 15 Best JavaScript Form Validation Libraries which will do form validation and help you to make your form more user friendly and beautiful. if you are not aware of form validation then few of the JavaScript sites can help you out.
Don’t Miss –
Best jQuery Plugins for Form Functionality and Validation
Best PHP Form Builder Scripts for Developers
1. ApproveJS

ApproveJs doesn’t automatically attach itself to input change events or form submit events. It also doesn’t manipulate the DOM for you by automatically displaying errors. This allows you to handle validation how you want. ApproveJs exposes a single method, value() and leaves you to decide when a value is validated and how errors are displayed. If you like to be in control or have a little OCD like me, ApproveJs is for you.
2. Validator.js

validator.js is a library of string validators and sanitizers. It can be used both on client side and server side.
3. Valid.js

Valid.js is a simple JavaScript library for data validation. Here are validation functions.
• String : isString, minLength(min), maxLength(max), length(min, max), regex(reg)
• Number: isNumber, minNumber, maxNumber, between
• Date: isDate, minDate(min), maxDate(max), between(min, max)
• Bool: isTrue, isFalse
• Util: isRequired, isEmail, isCep
4. Validate.js

Validate.js provides a declarative way of validating JavaScript objects. It is unit tested with 100% code coverage and can be considered fit for production. The goal of validate.js is to provide a cross framework and cross language way of validating data. The validation constraints can be declared in JSON and shared between clients and the server.
5. jQuery.mobilePhoneNumber

jQuery.mobilePhoneNumber is a general purpose library for validating and formatting mobile phone numbers.
6. xTypejs

xtype.js is an elegant, highly efficient data validation for JavaScript. it provides concise, performant, readable, data and type validation for JavaScript, using close to 40 highly efficient, data-validating pseudo types.
It Improves application efficiency and readability by unifying the most basic but common data and type validations in JavaScript apps, into single, concise, highly optimized operations.
And employs bitwise operations, data pre-processing, and memory-efficient memoization for fast, robust performance in small and large apps and libraries.
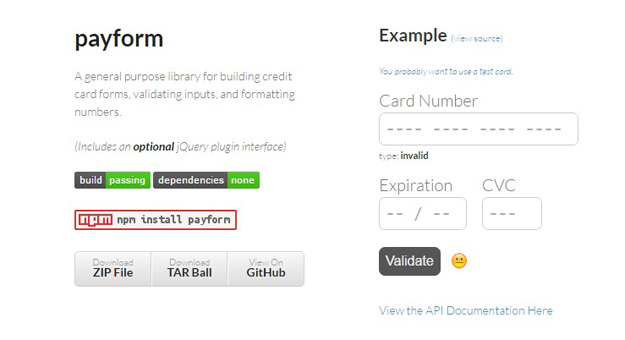
7. Payform

Payform is a JavaScript library for building credit card forms, validating inputs, and formatting numbers. This library also includes a jQuery plugin.
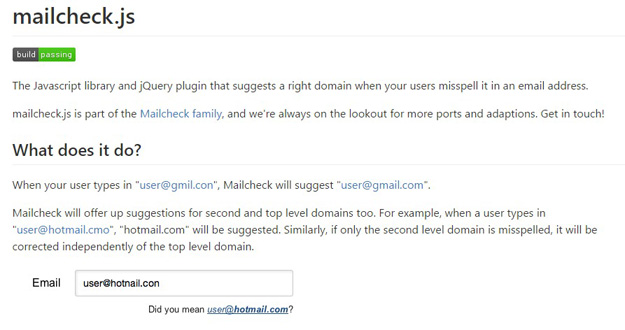
8. Mailcheck

mailcheck is a JavaScript library and jQuery plugin that suggests a right domain when your users misspell it in an email address. When your user types in “[email protected]”, Mailcheck will suggest “[email protected]”.
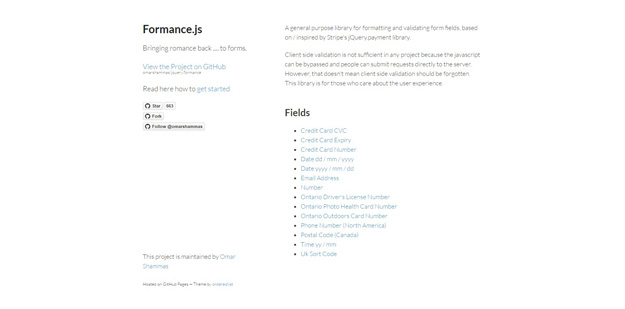
9. Formance.js

A jQuery library for formatting and validating form fields, based on Stripe’s jQuery.payment library. It supports various fields like credit card cvc, credit card expiry, credit card number, email address, date, number, Ontario driver’s license number and much more.
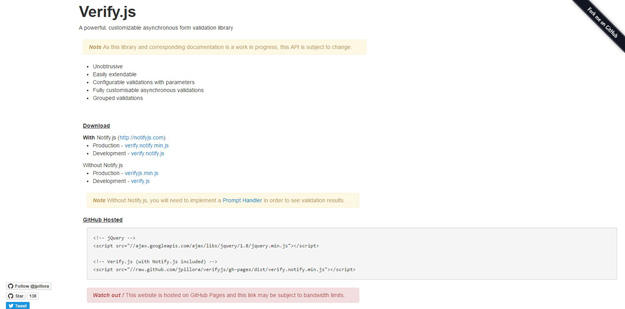
10. Verify.js

Verify.js is a powerful, customizable asynchronous form validation library. It is fully customizable, easily extendable, unobtrusive, and includes grouped validations as well as asynchronous validations.
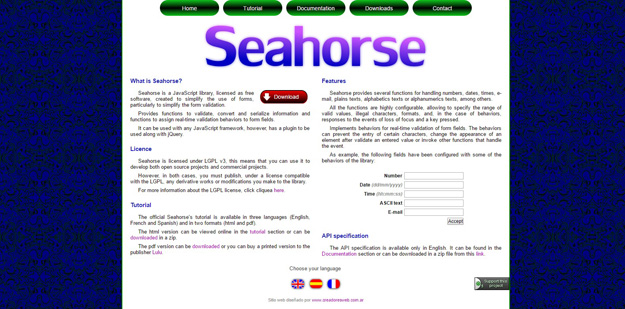
11. Seahorse

Seahorse is a JavaScript library, licensed as free software, created to simplify the use of forms, particularly to simplify the form validation. It provides functions to validate convert and serialize information and functions to assign real-time validation behaviors to form fields. It can be used with any JavaScript framework, however, has a plugin to be used along with jQuery.
12. Parsleyjs

Parsley is a JavaScript form validation library. It helps you provide your users with feedback on their form submission before sending it to your server. It saves you bandwidth, server load and it saves time for your users.
JavaScript form validation is not necessary, and if used, it does not replace strong backend server validation.
That’s why Parsley is here: to let you define your general form validation, implement it on the backend side, and simply port it frontend-side, with maximum respect to user experience best practices.
13. Form Validation Made Easy

The Form Validation – made easy script allows you to very easily set up validation rules and validate these rules against any sort of input coming from any type of array data source such as $_POST, $_GET or a key/value filled array.
The script can with ease be plugged in with existing HTML form code without drastically changing the HTML code. Or be implemented from scratch. The script also handles the population of input values for input fields, textareas, checkboxes, radio buttons and select lists if a default value has been specified and when a form is posted and returned to the user. This means the user never has to type in the same information twice when a form is invalid!
The script comes with a bunch of predefined rules but how you want to validate each and every input in your form is all up to you. With custom functions you are able to hook up with the script and supply your own validation rules and error messages.
14. JavaScript Form Validation Library

This is a complete library to validate client-side input and provide feedback accordingly. The JavaScript library contains 12 base validation functions that can validate all types of form fields. This library includes simple integration, visual feedback, range check, textual feedback, check minimum length, value retrieval, check date format, validate email, validate URL and much more.
15. Easy to Setup Form Validator JavaScript

The JS Auto Form Validator is an easy-to-setup form validation script which enables you to handle the whole form validation process using the ready-to-use JavaScript class. This script allows you to specify certain form elements as “required” or “non-required” and also a specific type they have: text, password, numeric, zip code etc. It works on the native JavaScript, meaning page will be loaded much faster – especially on mobile devices – as NO jQuery is needed!