HTML has been the language which has powered content on the world wide web since the inception of the web itself. It has been the language which has created some stunningly awesome websites. Over the past two years, HTML5 has rightfully gained much recognition and popularity within the portals of cyberspace and improving the methods of its predecessor [ HTML ].
In this article we have brought 10 best HTML5 tools that would simplify your development work and make it easy for you to develop creative and innovative web applications. We hope you find out the list handy for your work, if you are aware of some other best html5 tools, do let us know by writing comments in comment section below. Enjoy !
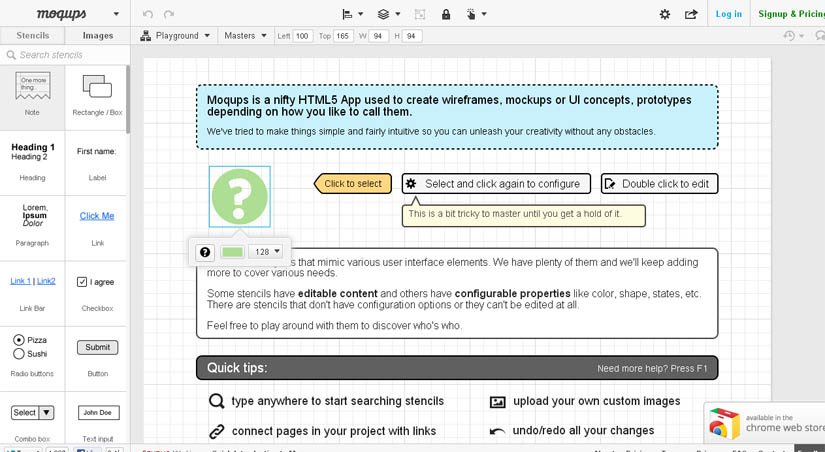
1. Mockups : HTML5 Apps for Creating Wireframes & Mockups

Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them. They’ve tried to make things simple and fairly intuitive so you can unleash your creativity without any obstacles. Moqups is built on open standards, striving to provide the best experience within the browser, without compromise.
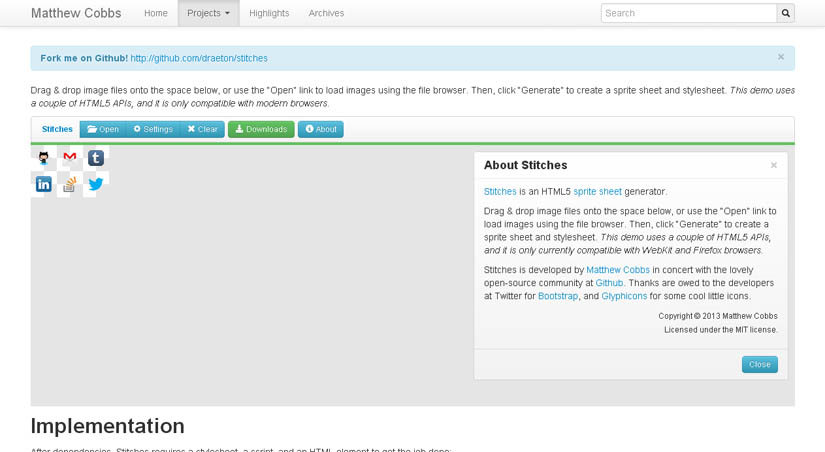
2. Stitches : HTML5 Sprite Sheet Generator

Stitches is an HTML5 sprite sheet generator. Simple drag and drop image files into the space below and click “Generate” to create a sprite sheet and stylesheet. Stitches uses a couple of HTML5 APIs, and it is only currently compatible with the latest versions of Chrome and Firefox. However, it does not work on IE9. It required jQuery 1.7.1+, Modernizr, Dropfile, Flashcanvas for older browser support. It is licensed under MIT License.
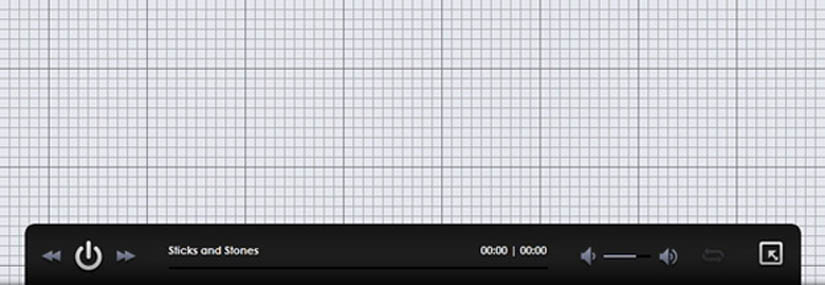
3. Speakker

Speakker is a Crossbrowser Audio solution featuring HTML5. It comes out of the box in two variations and with incredible options for customization: Flexible dimensions, unlimited colors and two different button sets for light and dark themes. Easy to set up. Just a few lines of Javascript and a quantum CSS.
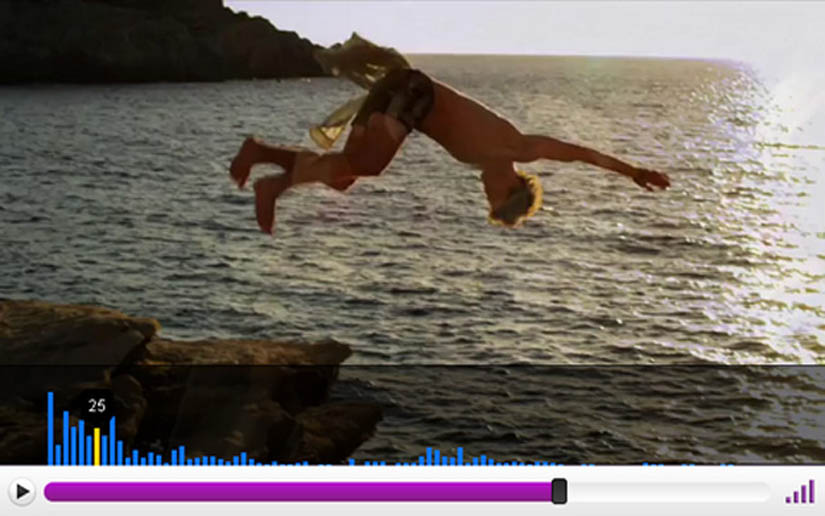
4. HTML5 Video Voting & Popular Bar

HTML5 Video Voting allows you to gather feedback on your videos. Voting is exquisitely simple. All you do is click on the video and use the spacebar to submit your vote, it will automatically populate the bar graph.
5. Videojs : HTML5 Video Player with CSS

VideoJS is an HTML5 Video Player with 3 core parts: An embed code (Video for Everybody), a Javascript library (video.js), and a pure HTML/CSS skin (video-js.css). Using Video for
Everybody as the embed code means: you know it’s compatible with many devices (including ones without javascript).
6. Sprite Box
![]()
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page. It was made using a combination of JQuery, CSS3 and HTML5, and is totally free to use
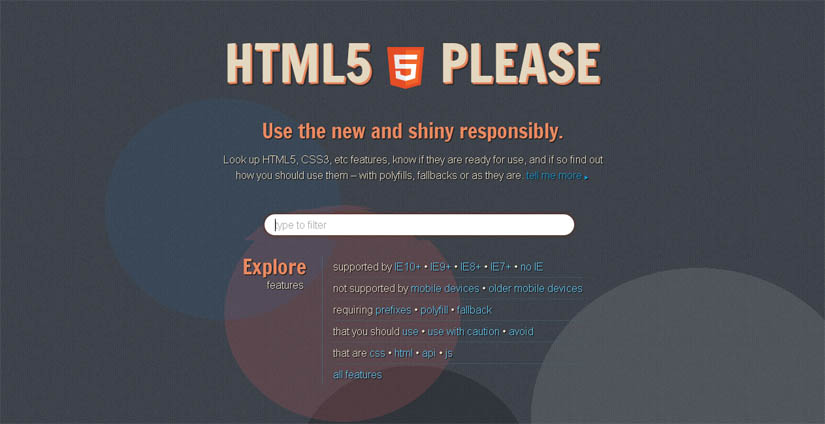
7. HTML5 Please

HTML5 Please is an interactive compatibility chart of HTML5/CSS3 features to find out “in which browsers they are supported (or not)“. Using a smart search bar, it makes it possible to filter the results with browser or device support, type (HTML5 or CSS3 elements/properties) and more. Every item is described concisely and an option on whether they should be used with fallbacks or polyfills (with links to them) are shared.
8. CreateM

Create.js is a comprehensive web editing interface for Content Management Systems. It is designed to provide a modern, fully browser-based HTML5 environment for managing content. Create can be adapted to work on almost any content management backend.
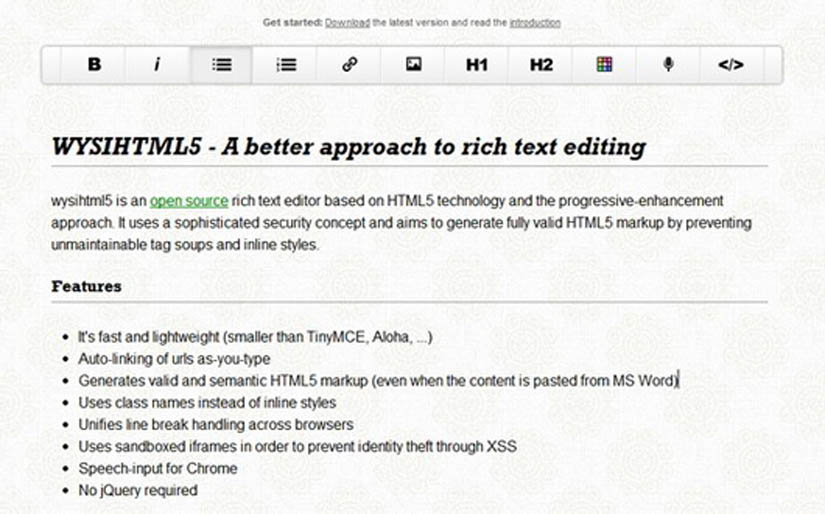
9. WYSIHTML5

wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing un maintainable tag soups and inline styles. It’s fast and lightweight. It generates valid and semantic HTML5 markup. It uses class names instead of inline styles. It supports speech-input for Chrome as well. It is released under MIT License.
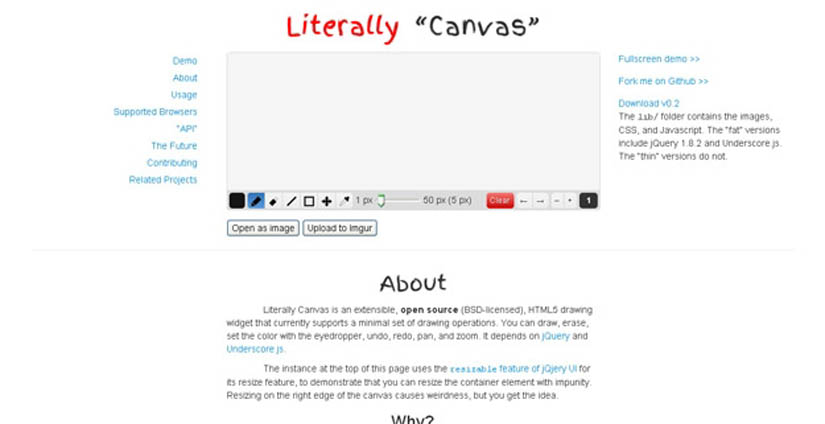
10. Literally Canvas : Open Source Drawing Widget

Literally Canvas is an open source HTML5 widget, which can be integrated into any page, for enabling users to draw online. It comes with a simple set of tools including draw, erase, color-picker, undo, redo, pan and zoom. The widget is built with jQuery + Underscore.js and has an API to define the background color, tools and dimensions.