Whether you’re designing a website or a web application, you’ll need buttons for it. When it comes to finding buttons to use in your next project, designing one from scratch might not always is the best (or fastest) way to proceed.
Using CSS3 properties, there is a huge space of creativity for designing buttons; using border-radius for rounded corners, linear-gradient and box-shadow for creating depth, transitions for the animations and more.
For this roundup we have compiled a list of Best CSS3 Buttons which you can use in your projects to make your applications more user- friendly and more attractive. Enjoy !!
Don’t Miss –
CSS3 Animation Scripts for Your Next Projects
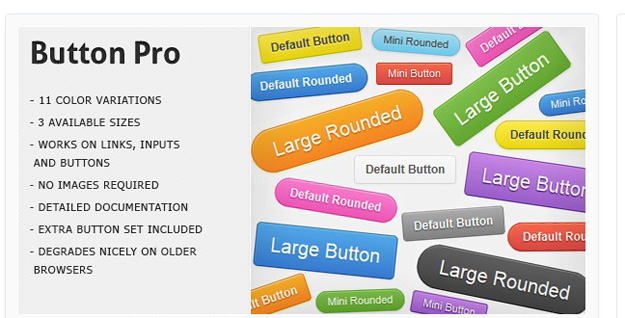
1. Button Pro

Button Pro is an easy-to-use and colorful set of buttons made in CSS3 . It degrades nicely on older browsers. Included in the package there is also a set of buttons used by famous web services (google, twitter, facebook, wordpress) recreated in pure CSS3 .
2. Social Sprites Icons
![]()
Social Sprites Icons is a set of commonly used social icons that transition using CSS ease. This set is super lightweight and could easily be integrated into any website. There are two versions for the icons. One with white background for normal state and a transparent background version. On hover, the icons background color will change to the official color of the social network. All of the icons are in one sprite png that totals 26.1 KB.
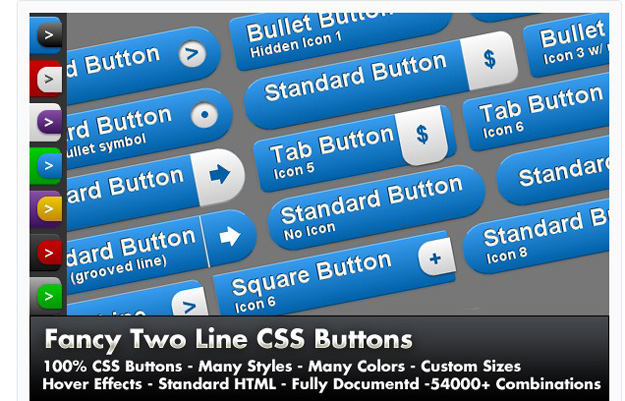
3. Fancy2 Line CSS Buttons

These 100% CSS buttons are sure to make your site stand out from the crowd. Your visitors will love to click on them too, with 2 lines of information and text driven icons, they’ll know exactly where they are going.
This technique uses modern CSS techniques to create great looking buttons that are constructed pure with anchor HTML tags and the CSS included in this package. These buttons are fast and lightweight and work in all modern browsers.
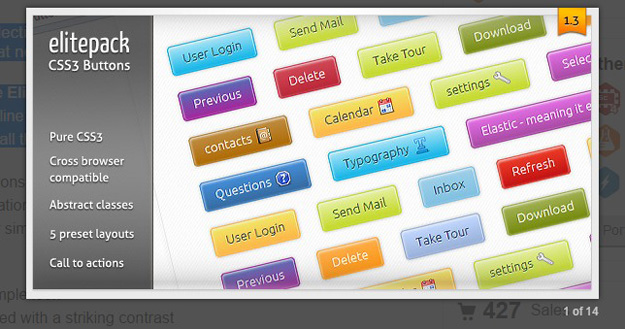
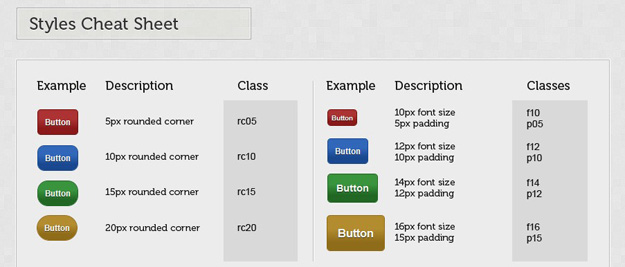
4. Elitepack Classic CSS3 Buttons

Elitepack CSS3 is a collection of web elements that are designed with pure CSS3 technology, meaning that no images have been used apart from the icons.
This particular pack is the Elitepack CSS3 buttons which can be incorporated into any type of website or online content and the good part is, you do so with just a single line of HTML code. All in all there are 62 colors in all variations.
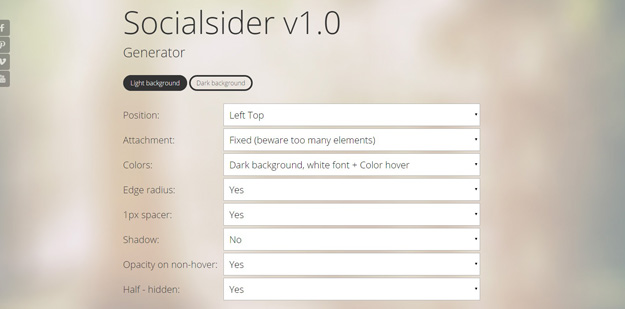
5. Socialsider

Socialsider includes 62 social icons, 2.304 style combintations – Left top, left middle, left bottom, right top, right middle, right bottom positions – Fixed & absolute positions – 6 color styles – Half – hidden option – Edge radius on/off.
It’s very simple to create – Generate your style with included generator – Link the CSS’s – and copy generated code to your website.
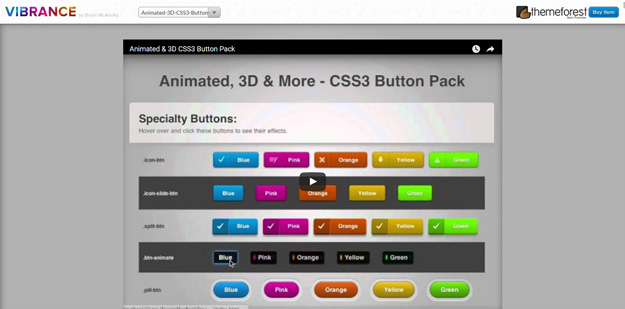
6. Animated & 3D CSS3 Button Pack

This CSS3 button pack includes 5 styles of modern animated and 3D buttons with hover and active states. Each style is available in 5 colors for a total of 25 buttons in all.
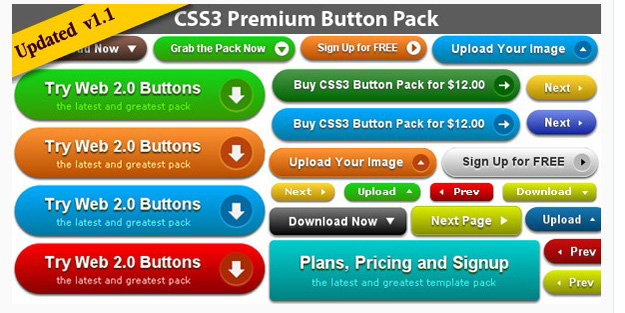
7. CSS3 Premium Button Pack

CSS3 Premium Button Pack is created using pure CSS3 markup. These buttons are simple to use and easy to implement which require Zero Images to create. You can use these buttons for any kind of websites. All of the html and CSS files are fully commented so that anyone can use them.
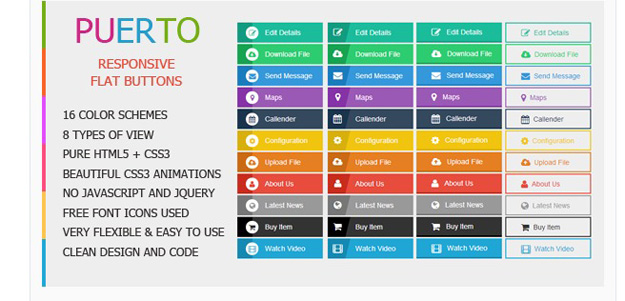
8. Puerto

Puerto – Responsive Flat Buttons: is pure HTML5/CSS3 flat buttons. Buttons has HTML5 structure and works on all major browsers. Buttons is easy to edit and integrate into any website. CSS is separate from HTML and is well commented. Buttons has 8 similar layout and 16 colors, each theme can be used separately without any connection with the others. Buttons also has beautiful CSS3 animations.
9. CSS3 Dynamic Buttons

Collection of delicious buttons created with only CSS3. With clickable effect they look realistic. These buttons look great on all browsers. Your visitors will want to click on them!
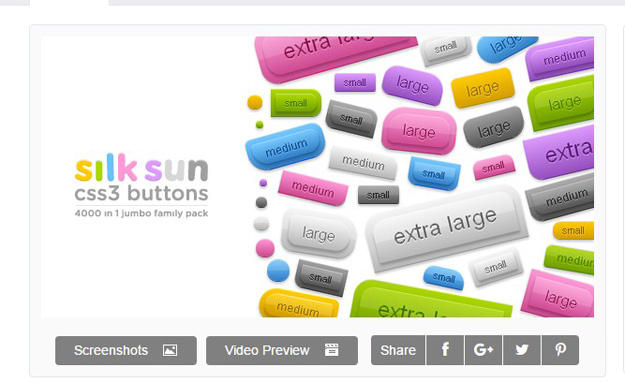
10. Silksun CSS3 Buttons

silksun is a jumbo family pack of 4000+ unique CSS3 buttons. These buttons are available in 7 silk color schemes, where each color scheme contains 599 unique buttons. These buttons differ from each other in terms of size, color, corner style and appearance style.
11. CSS Buttons

CSS Buttons by Pixel Nourish is a simple to use and easy to implement CSS file, which requires zero images to make, and degrades nicely for older browsers. It has a huge amount of style choices and opportunities, which is as simple as adding a few small, independant styles.
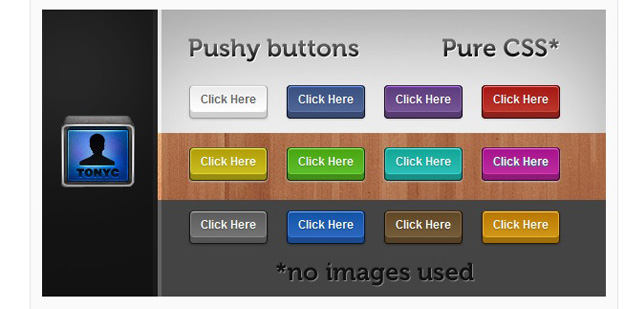
12. Pushy Buttons

Pushy buttons is a pure css-only buttons pack. They are extremely pushable and integrate nicely into your website. No images are used whatsoever so they are extremely flexible!
These buttons look great on all modern browsers including IE 7&8, Firefox, Opera, Chrome and Safari.
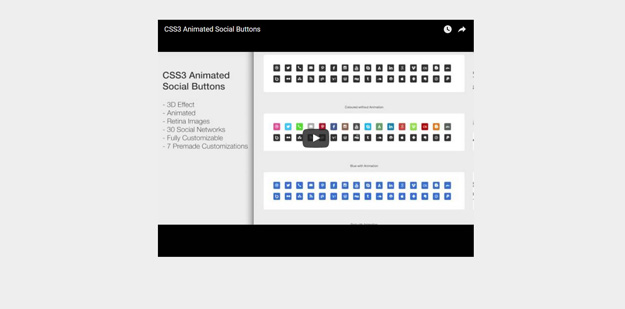
13. CSS3 Animated Social Buttons

CSS3 Animated Social Buttons is a collection of 30 social media buttons. The buttons contain a smooth CSS3 animation. Furthermore the buttons are fully customizable.
14. CSS3 Buttons Pack

The CSS3 Buttons Pack will add a stylish look to your website. You can use the library to make navigations, action buttons for your applications and much more. It is very easy to implement and has a detailed documentation. The buttons degrade nicely on older browsers.
15. CSS3 Toggle Buttons and Tooltip

Pure CSS3 buttons (except silver button). You can easly change the CSS style to create different buttons adapted to what you need.
If you want, you can use “background-image” propertie for your projects like the third example.
These buttons also contain a tooltip system (also easily customisable) that supports formated text, images, videos and other HTML projects.