Developers and die-hard Code Geeks are well aware with online playgrounds or code editors that provide you instantly ready coding atmosphere for experimenting as soon as page loads. Code playgrounds combine the power of CSS, HTML, PHP and JavaScript to help you to develop innovative and useful web applications.
If you are developer and looking for best code playgrounds to play with code then you are at right place. In this article I have gathered 10 of the best free code playgrounds and sandboxing tools for testing, debugging and sharing your code snippets. If you are aware of any other nifty code playgrounds, do let us know by commenting in comment section.
Enjoy !!
1. Codepen

CodePen is a playground for the front end side of the web. It’s all about inspiration, education, and sharing. The service highlights popular demonstrations (“Pens”) and offers advanced functionality such as sharing and embedding. Need to build a reduced test case to demonstrate and figure out a bug? CodePen is great for that. Want to show off your latest creation and get feedback from your peers? CodePen is great for that.
2. CSSDesk

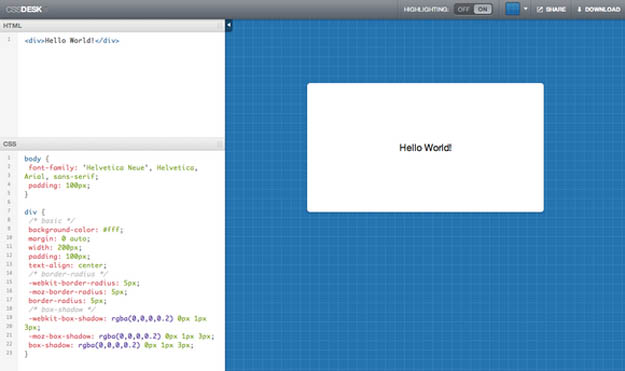
CSSDesk is an Online CSS Sandbox. It allows people to quickly test snippets of CSS code, and watch the result appear live. I had very high ambitions for the project. There are line numbers and syntax highlighting appears live in the text box as you type. One of the greatest things is that it allows users to share their code with others as well.
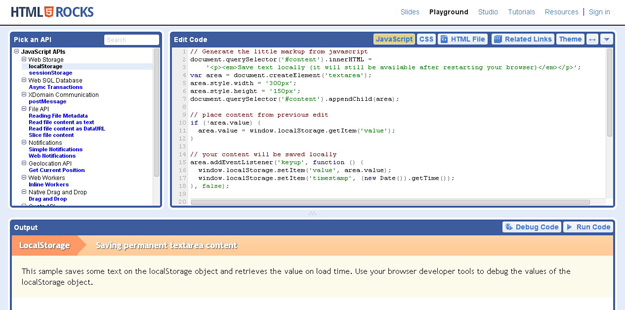
3. Google’s Code Playground

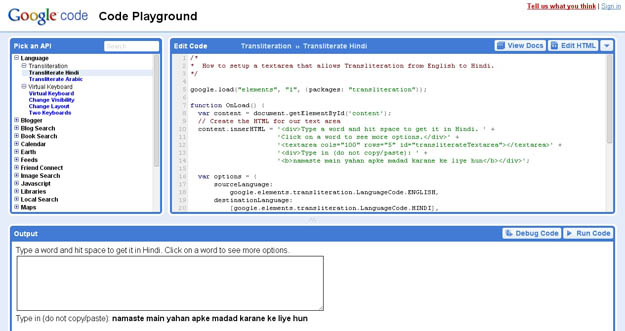
Google’s Code Playground is a web-based tool that lets web developers try out all of the APIs that Google provides, tweak the code, and see the results. Google’s Code Playground lets you play around without opening an external editor, and all of the APIs are loaded for you in the Pick an API box
4. JS Bin

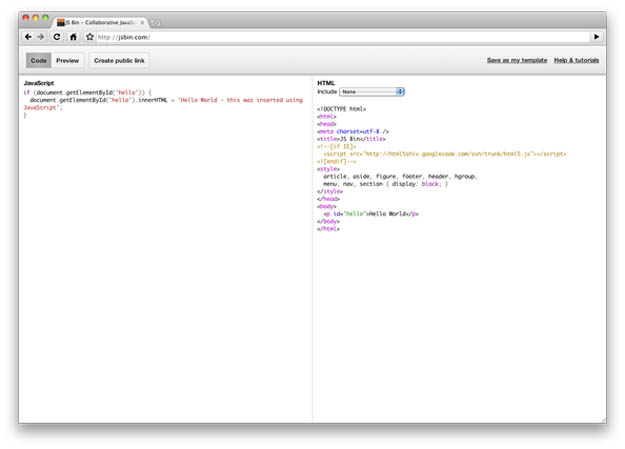
JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively. JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
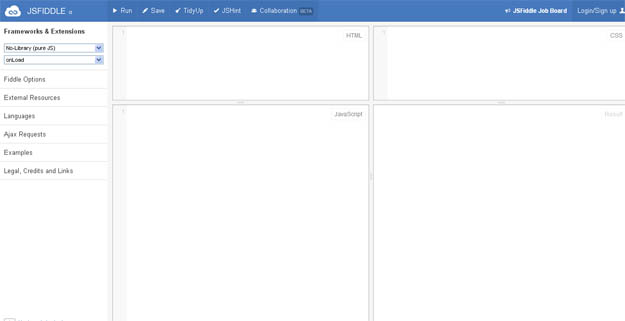
5. JSFiddle

jsFiddle is a shell editor that eases writing JavaScript code by creating a custom environment based on popular JS frameworks. You can select the framework & the version of your choice (MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla). Also, if there is, you can add a complimentary framework like jQuery UI or MooTools More A great feature is the ability to save & share the code created with a unique URL generated. Optionally, jsFiddle has an embedding feature too. It is an almost perfect platform for trying & sharing your JavaScript code without the need of a website.
6. Dabblet

Dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others. It currently only supports modern versions of Chrome, Safari and Firefox. All posted code belongs to the poster and no license is enforced. Dabblet itself is open source software and is distributed under a NPOSL-3.0 license.
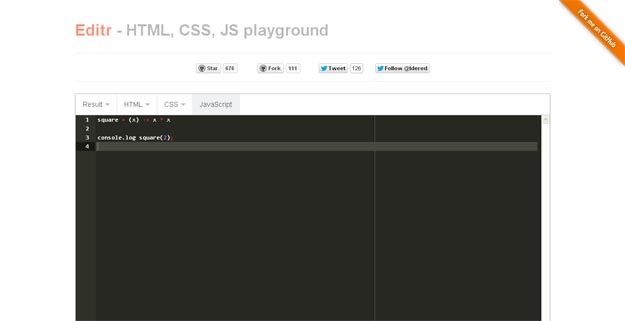
7. Editr

Editr is a HTML, CSS and JavaScript playground that you can host on your server. It is based on ACE Editor. Its super easy to setup. It supports multiple instances on one page. Configurations are available via JS object or HTML attributes. Editr supports 3 layout views: horizontal, vertical and single. First two are for live edit. Third one is for presentation. Editr is licensed under MIT License.
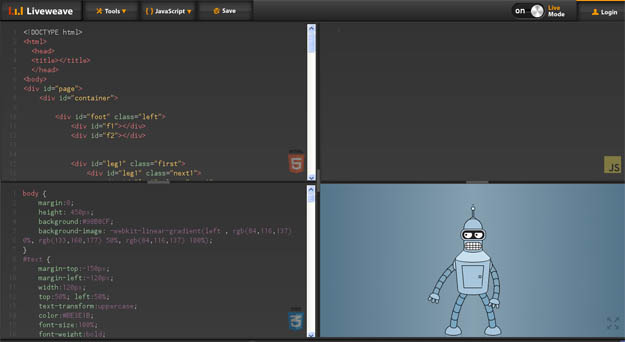
8. Livewave

Liveweave is a HTML5, CSS3 & JavaScript playground and a real-time editor for web designers and developers. It is a great tool to test, practice and share your creations! It has resizable panels, so that you can write your code (or weave, as we call it) the way you want. Liveweave also has built-in context-sensitive code-hinting for HTML5 and CSS3 tags / attributes that makes life a lot easier.
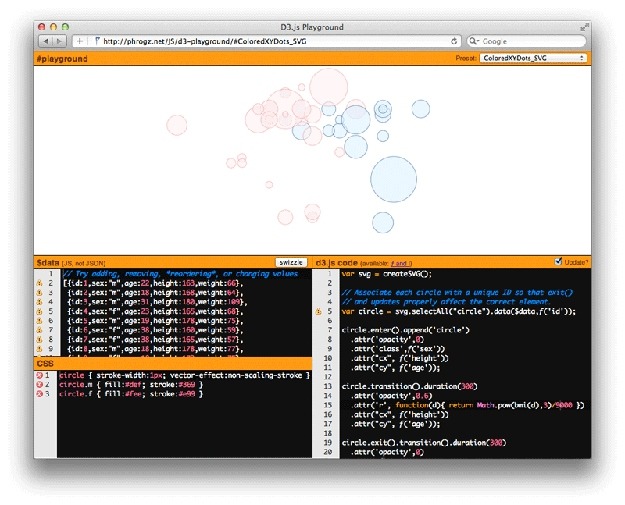
9. D3 Playground

The D3.js Playground is designed to allow you to play with the D3.js library in an interactive manner. Every edit made (that results in valid code) affects the playground in realtime. Because CSS is such an important part of visualizations, you can edit CSS live, too.
10. HTML5 Playground

The HTML5 Playground includes a library of code snippets you can explore to see HTML5 in action. They include some basic getting-started examples, such as the use of the HTML5 Doctype and the audio tag (which nevertheless is a good demo of the playback features in a compatible browser). There’s an interactive form, including HTML5 elements such as range and date inputs and automated validation for email addresses and websites.