Since the release of Bootstrap during 2011, it has quickly become one of the most popular responsive frameworks available, and has now become the Web Standard and absolute requirement towards good web design and practices. The Bootstrap Framework encompasses an extensive library of pre-styled components, plugins and add-ons which allow kick-starting any web project a breeze.
There are myriad of Bootstrap tools and resources are available for designer and developers, its quite difficult to assess how many of those are useful and serve your needs. So to save your precious time and efforts, we have compiled a list of best Bootstrap Tools for Designer and Developers which will help you with your web projects, and also help you to boost your web development productivity. Enjoy !!
1. Layoutit

LayoutIt helps you create your frontend code simple and quickly with Bootstrap using our Drag & Drop Interface Builder. It takes every element and component of Bootstrap to make your frontend coding easier without needing to be an expert in javascript, html5 or css3. All your designs can be Responsive CSS and Fluid. Drag-and-drop the same Bootstrap components to your own design. Easy to integrate with any programming language, you just download the HTML and start coding the design into it.
2. X-editable

X-editable supports in-place editing with Twitter Bootstrap, jQuery UI or pure jQuery. This library allows you to create editable elements on your page. It includes both popup and inline modes. It’s new life of bootstrap-editable plugin that was strongly refactored and improved.
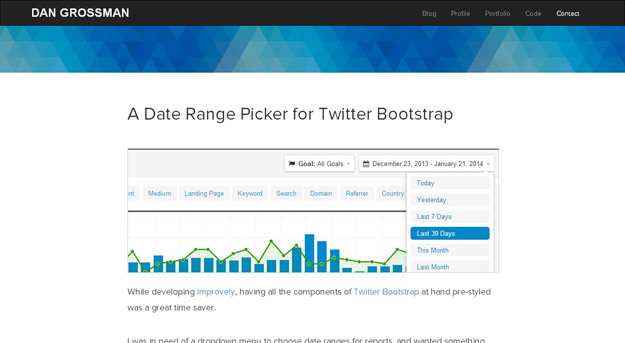
3. Date Range Picker

Date Range Picker for Twitter Bootstrap is a dropdown menu to choose date ranges for reports. It matches the existing dropdown and button styles of Bootstrap. The date range picker relies on jQuery, Datejs for parsing strings into dates and defining custom ranges, and the Twitter Bootstrap CSS.
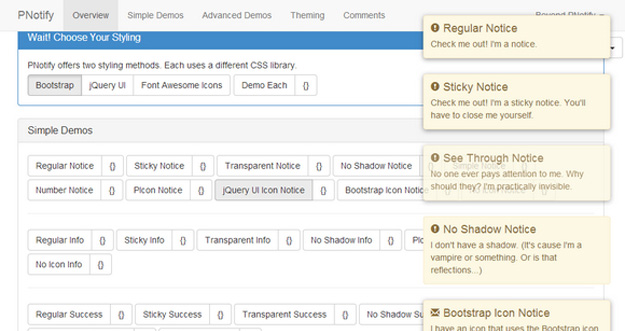
4. PNotify

PNotify is a JavaScript notification plugin, developed by SciActive. Formerly known as Pines Notify. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use. It can provide non-blocking notices. This allows the user to click elements behind the notice without even having to dismiss it.
5. Bootstrap-wysihtml5

bootstrap-wysihtml5 is a javascript plugin that makes it easy to create simple, beautiful wysiwyg editors with the help of wysihtml5 and Twitter Bootstrap.
6. Pongstagr.am

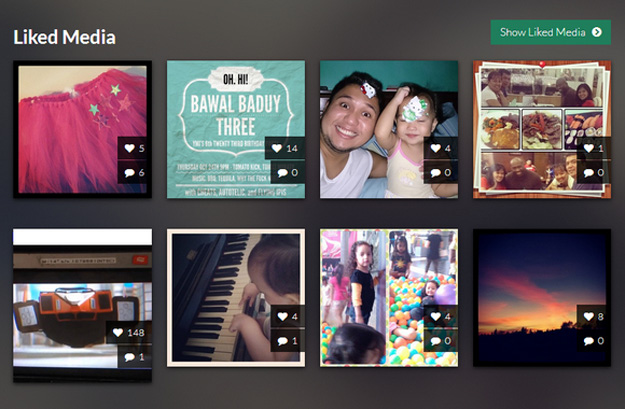
Pongstagr.am is a jQuery plugin that lets display your instagram media to your website using Bootstrap Front-end styles and modal-plugin. For the most part, Instagram’s API only requires the use of a client_id. A client_id simply associates your server, script, or program with a specific application. However, some requests require authentication – specifically requests made on behalf of a user.
7. Bootstrap Magic

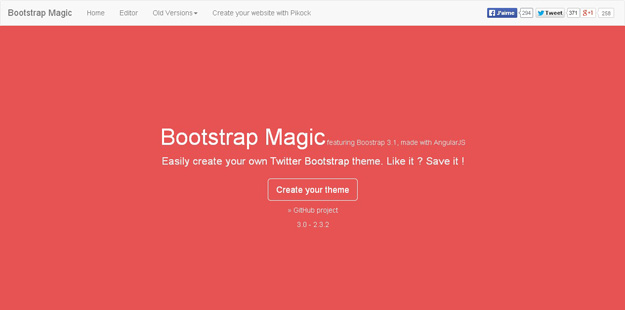
Bootstrap Magic themes generator is featuring Bootstrap 3 and AngularJS. You can easily create your own Twitter Bootstrap theme quickly. You can see instantly what you are changing on the content. You can also add awesome webfonts from Google Webfont.
8. Bootpag

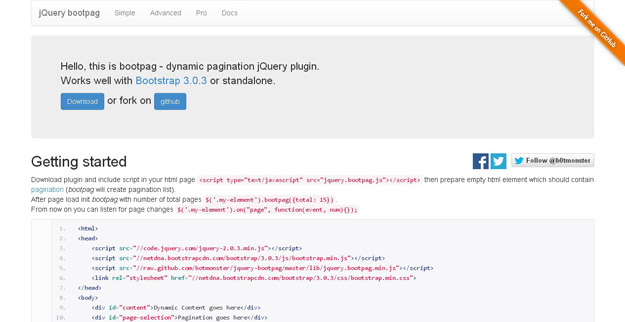
The Bootpag jQuery plugin helps you create dynamic pagination with Bootstrap (or any other HTML page for that matter).
9. Bootstrap Modal

Bootstrap Modal extends Bootstrap’s native modals with additional functionality by introducing a ModalManager class that operates behind the scenes to handle multiple modals by listening on their events.
10. Bootstrap Prompts

Bootstrap-Prompts is an implementation to replace the alert(), prompt(),confirm() notifications on the browser when using Bootstrap with Modal information.
11. Bootstrap Video Player

The Bootstrap Video Player is an easy to customize HTML5 video player plugin for jQuery based on Bootstrap’s UI. Its features include: Multiple video support, pause/play button, progress bar, timer, show & set volume (1/10), full-screen, autoplay and auto hide control bar.
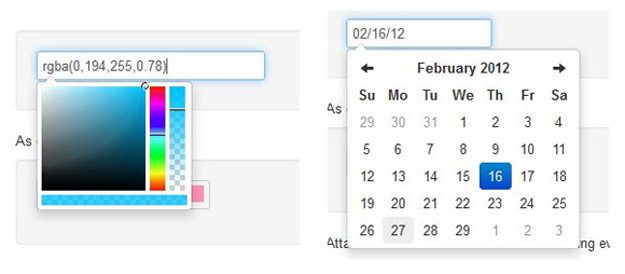
12. Color Picker

Colorpicker for Bootstrap can let you add color picker to text field or to any other element. It can be used as a component on Bootstrap. It supports multiple formats: hex, rgb, rgba, hsl, hsla.
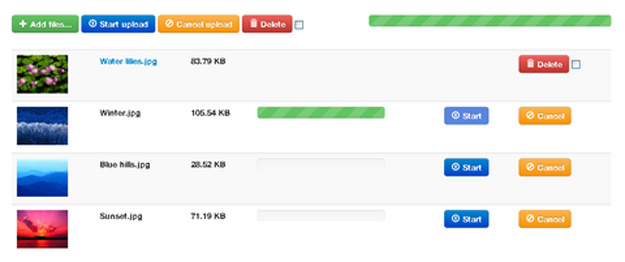
13. jQuery File Upload

jQuery File Upload is a File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. It supports cross-domain, chunked and resumable file uploads and client-side image resizing. It also works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
14. DatePicker for Bootstrap

Datepicker for Bootstrap can let you add datepicker picker to field or to any other element. It supports formats: dd, d, mm, m, yyyy, yy, with separators: -, /, .
15. Bootstrap Ready Font Custom

Generate cross-browser icon fonts and supporting files (@font-face CSS, etc.) from a collection of SVGs.
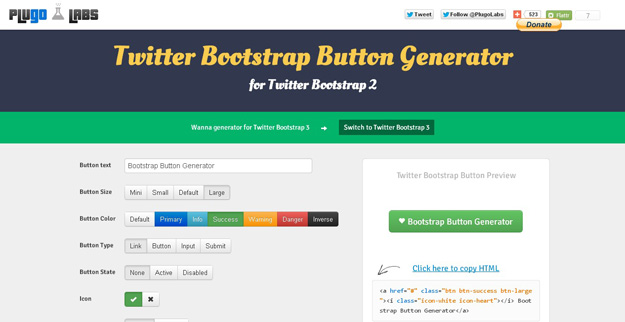
16. Bootstrap Button Generator

Allows you to generate awesome buttons.
17. Bootmetro

Built on top of Bootstrap and inspired by the Metro UI CSS by Sergey Pimenov, BootMetro is a simple and flexible HTML/CSS/JS for web designers/developers that wants to use the Windows 8 Metro style.
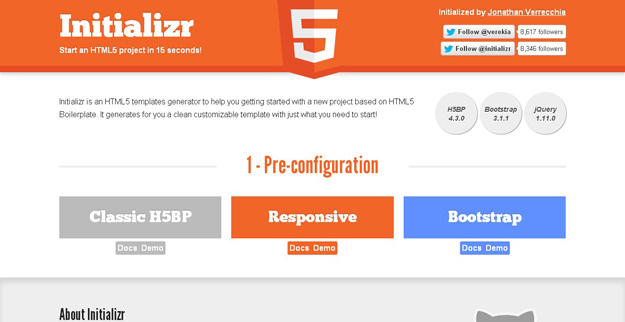
18. Initializr

Initializr is an HTML5 template generator (with the option of Bootstrap) to help you get started with a new project based on the HTML5 Boilerplate.
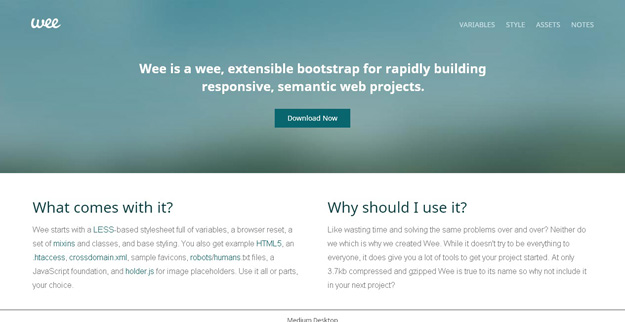
19. WeePower

Wee is a extensible bootstrap for rapidly building responsive, semantic web projects. Wee starts with a LESS-based stylesheet full of variables, a browser reset, a set of mixins and classes, and base styling. You also get example HTML5, an.htaccess, crossdomain.xml, sample favicons, robots/humans.txt files, a JavaScript foundation, and holder.js for image placeholders. Use it all or parts, your choice.
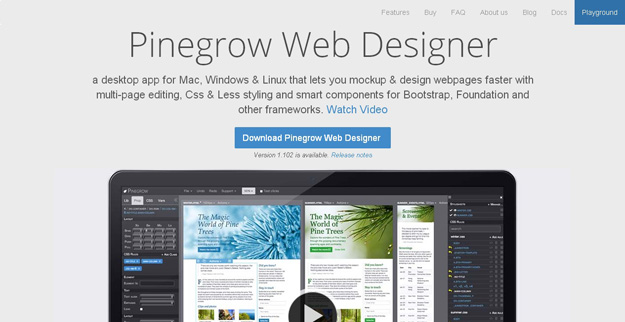
20. Pinegrow

Pinegrow is a desktop app for Mac, Windows & Linux that lets you mockup & design webpages faster with multi-page editing, Css & Less styling and smart components for Bootstrap, Foundation and other frameworks.
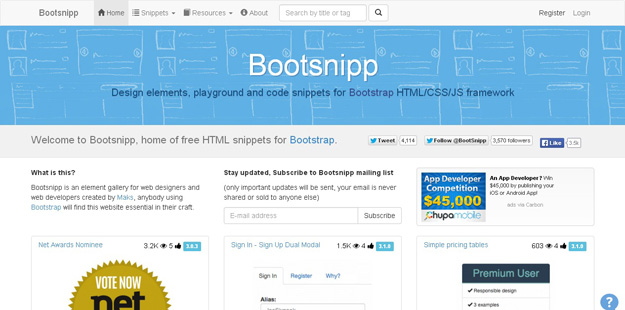
21. Bootsnipp

Bootsnipp is an element gallery for web designers and web developers created by Maks, anybody usingBootstrap will find this website essential in their craft.
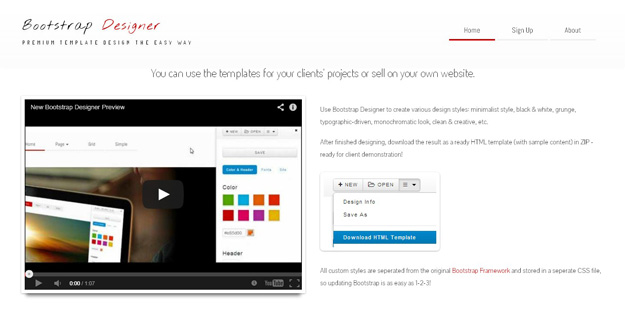
22. Bootstrap Designer

Bootstrap Designer is an online design tool, producing awesome HTML5 templates based on Bootstrap framework. Use Bootstrap Designer to create various design styles: minimalist style, black & white, grunge, typographic-driven, monochromatic look, clean & creative, etc.
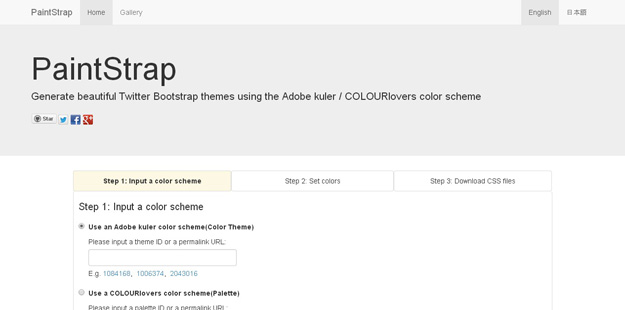
23. Paintstrap

Paintstrap enables you to generate beautiful Twitter Bootstrap themes using the Adobe kuler / COLOURlovers color scheme.
24. GetKickStrap

Kickstrap seamlessly combines Bootstrap with top-tier web technologies. It’s so advanced; it can run an authenticated, database-driven web app without a native backend.
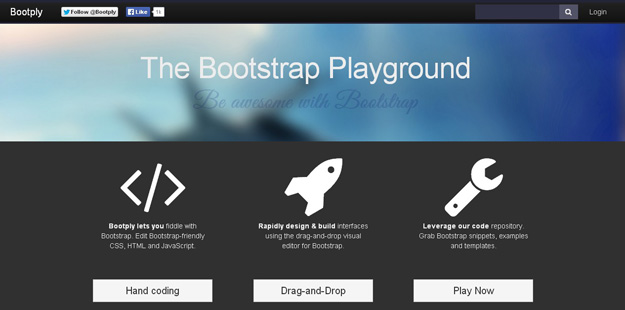
25. Bootply

Bootply lets you fiddle with Bootstrap. Edit Bootstrap-friendly CSS, HTML and JavaScript.Use Bootply to design, prototype, extend, or test the Bootstrap framework.
26. Jetstrep

Jetstrap is a 100% web-based interface building tool for Twitter Bootstrap. Built for developers, designers, and idea-people alike, Jetstrap helps you get awesome websites up and running fast, with less work and digging through docs.
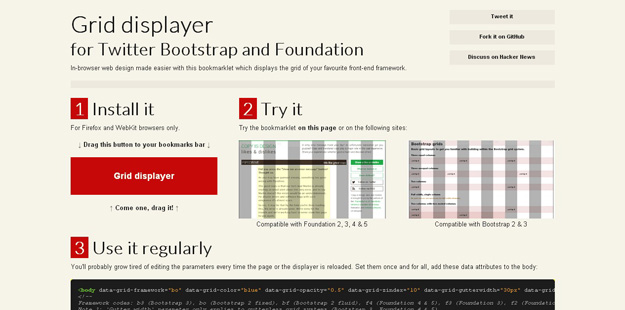
27. Grid Displayer

Grid Displayer is a boomarklet that displays the grid of both Twitter Bootstrap (fixed and fluid grid) and Foundation (2.0 and 3.0). It works with Firefox and WebKit browsers.
28. DivShot

Divshot is a drag-and-drop front end editor that allows you to build responsive sites on Bootstrap (as well as Foundation) without the coding.
29. Easel

Easel is handy browser design tool for Bootstrap. Easel helps you to make specific elements in your documents link to other documents to prototype flows within your application without a single line of code.
30. WordPress Twitter Bootstrap CSS

This WP plugin will link the latest Bootstrap CSS and JS to all pages, regardless of the WordPress theme. It comes with WordPress [SHORTCODES] to allow you to easily add elements to your site.