If you want to develop some useful and quality mobile apps for your business, websites and product and are short of funds and time, then you are at right place. We have gathered a list of best apps and tools that will let you create handy mobile apps according to your needs and help you to enhance your business.
For the following apps you don’t need to be expert in coding, with less efforts and budget you can create, manage cracking mobile applications that will gear up your business and offer a better mobile experience to your customers. If you are aware of any other useful tools for building mobile apps, please let us know by posting a comment below.
Enjoy !!
1. iBuildApp

iBuildApp is a Web builder that offers customizable templates for iPhone, iPad, and Android apps and promises that you can create an app in five minutes. Your app can be free if you accept iBuildApp branding and very tight limits to the number of users and site visits, unlimited-user white-labeled tablet apps cost $299 a month, and there are several plans in between the extremes
2. App Machine

AppMachine is an easy-to-use platform to build and design professional native apps for both iOS and Android. Using the drag-and-drop interface, you can combine different building blocks that offer a variety of features, such as information, photos and video. The building blocks also let you link your app to Facebook, Twitter, or online stores.
3. Appery.io

Appery is a cloud-based mobile app builder that lets you create apps for Android, iOS and Windows Phone, and includes Apache Cordova (Phone Gap) with access to its built-in components.
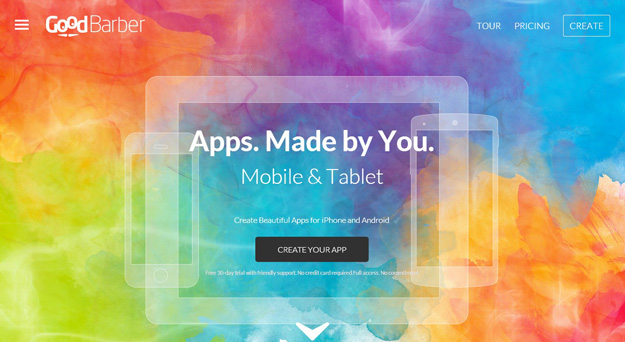
4. Good Barber

Good Barber provides a platform to build iPhone and Android apps, allowing you to take control of every detail of your app without producing a single line of code. Nine colorful, highly customizable design templates are available to get started, with 350 beautiful icons and access to over 600 Google Fonts.
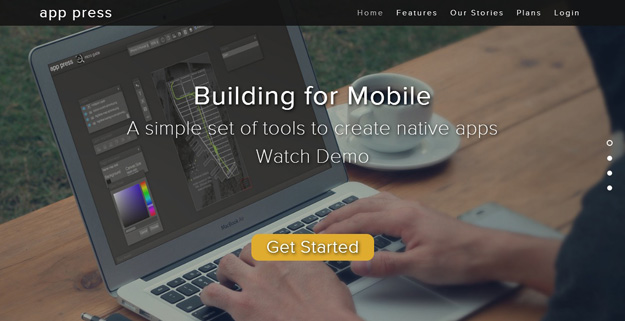
5. App Press

App Press is a Web-based no-code app creator that targets iPhone, iPad, and Android applications. Geared for designers, App Press uses a Photoshop-like user interface for assembling screens from visual assets using layers.
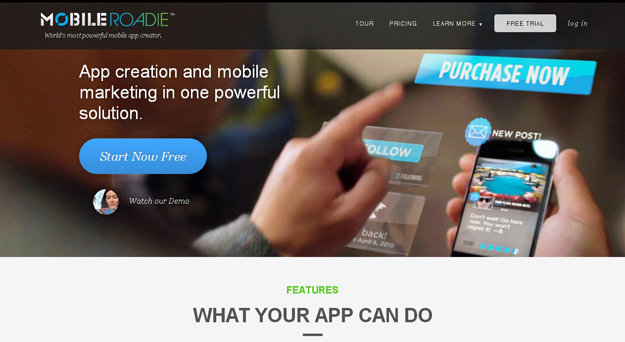
6. Mobileroadie

Mobile Roadie is an app creator that allows anyone to create and manage their own iOS or Android app. The platform supports all media types, with automatic importing of RSS, Twitter or Google News keywords, and an auto-refreshing fan wall through which users can chat with each other in real time.
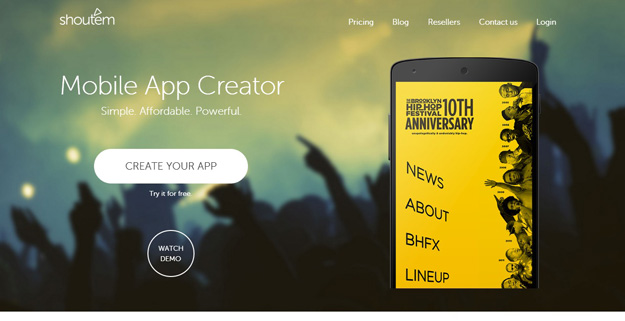
7. Shoutem

ShoutEm offers an app builder with complete content management, powerful user engagement tools and monetization options, coupled with a seamless publishing process, to provide a robust solution for most requirements. The interface builder offers many customization options, and each app can be tightly integrated with existing content sources such as WordPress, Foursquare, Facebook, Twitter, SoundCloud and more.
8. Parse

Parse is a complete mobile app platform that focuses on creating unique & engaging apps on any platform. It takes care of everything else your app needs, from the core of your app to analytics and push notifications. You can instantly add a powerful core, push notifications, and analytics to your app with Parse. With native SDKs for Android, iOS, JavaScript, Unity, and more, Parse has an SDK for everyone, whether you’re creating a desktop or mobile app.
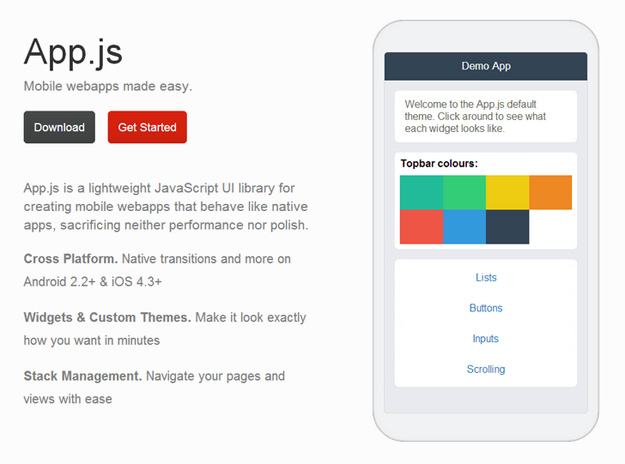
9. App.js

App.js is a lightweight JavaScript UI library for creating mobile webapps that behave like native apps, sacrificing neither performance nor polish. It’s cross-platform, themable platform-specific UI designs, configurable native-like transitions. And it supports built-in widgets for general use-cases. The goal of App.js is to provide a robust starting point for mobile webapps, handling general scenarios, and maintaining compatiblity with other common JavaScript libraries.
10. ViniSketch

You want to develop cross device applications, manage multiscreen sizes, and do collaborative design and code, then start to use ViniSketch, the development environment for PhoneGap. ViniSketch enables you to use HTML5, CSS and JavaScript to develop applications that run natively on mobile platforms. ViniSketch is provided as a Cloud service or as a standalone application.
11. The Vibration API

The Vibration API is an API specifically made for mobile devices as they are thankfully the only devices that have a vibrate function. The API allows developers to vibrate a device (in a pattern) for a given duration. The vibration API is implemented in navigator.vibrate. So calling the function makes your phone vibrate. You can test if your browser is recent enough to have the vibrate function in navigator.
12. Node.app

Node.app is Node.js for iOS. It enables maximum code reuse and rapid innovation using this low-footprint, Node.js-compatible JavaScript API for your mobile apps. Your customers won’t even notice you aren’t developing native, unless you tell them. With Node.app you are using the same fast system functions just as with normal iOS code.
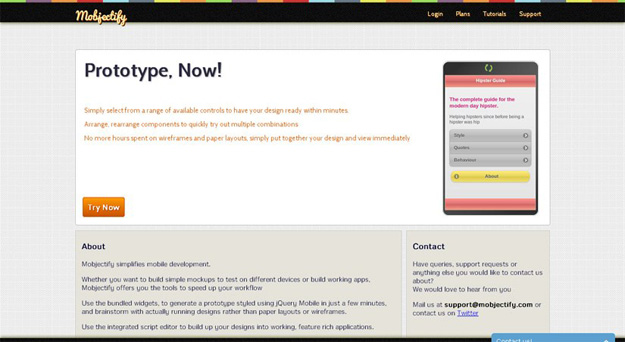
13. Mobjectify

Mobjectify is a free web application which makes it so much simpler by offering an awesome web-based mockup builder. The application enables us to create pages and add various web elements(like forms, buttons, content areas, footers, etc.) with few clicks. It also offers multiple themes to choose from or you can create new themes.
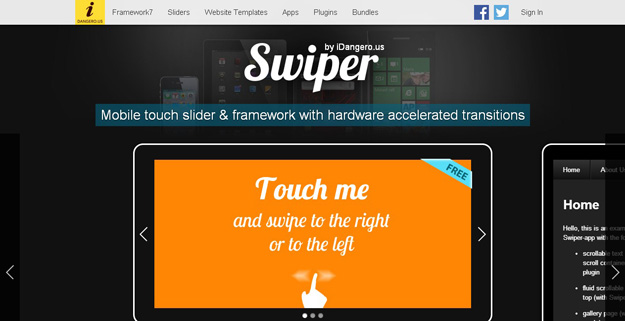
14. Swiper

Swiper is a beautiful content slider that is built for mobile and works pretty fast as it uses hardware accelerated transitions (if available). The slider is lightweight, uses no JavaScript frameworks and has support for “touch events” whose interaction ratio can be customized. It responds to changes in orientation, has support for vertical + horizontal sliding and comes with built-in pagination control (bullets).
16. iWebInspector

iWebInspector is a free tool for debugging, profiling and inspecting web applications that run on iOS Simulator (iPhone or iPad). The tool simply attaches the Web Inspector to any tab opened in Safari for iOS, to a chrome-less web app (full screen) or to a PhoneGap application.
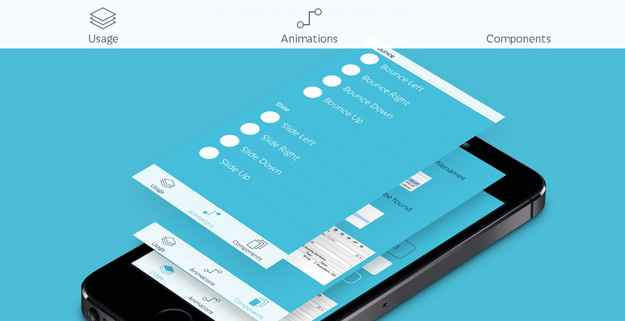
17. Canvas

Canvas is a project that makes adding good-looking animations easy for iOS apps. With almost no coding, effects like fade, zoom in/out, slide, bounce, pop, shake and more are available for use. The project is not only about animations but currently comes with a “custom font” component and plans to add ones like parallax, sticky headers and various others.
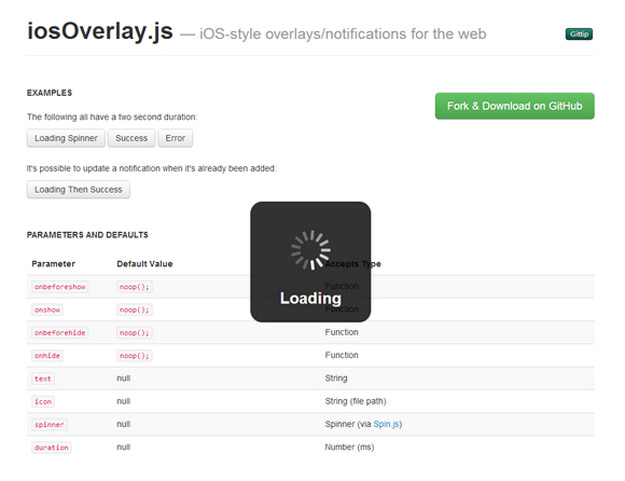
18. iosOverlay.js

iosOverlay.js is iOS-style overlays/notifications for the web. It has been tested on IE7+, Google Chrome, Firefox, Opera, Desktop Safari, Mobile Safari — iPhone & iPad. To prevent icon flickers as they load, you have to preload image resources. Spin.js is required if you want to use a spinner object. And jQuery is required for a fallback CSS animation support.
19. Onsen UI

Onsen UI is a Custom Elements-Based HTML5 UI Framework for Building your Mobile Front End. Onsen UI makes building applications simple basing on the concept of Web Components. Applications can be build using HTML tags web developers already know. It is built on top of heroic AngularJS and performance craving Topcoat.
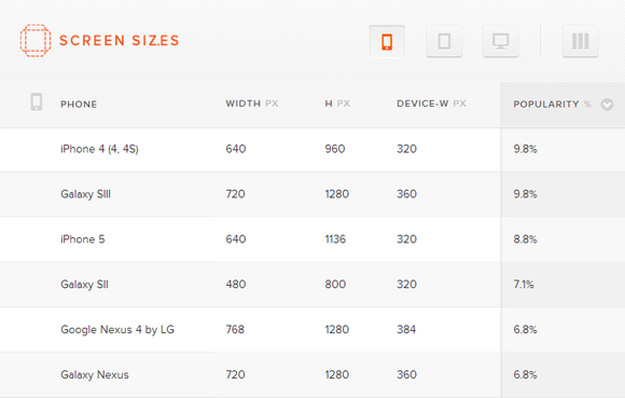
20. Scrensiz.es

Screensiz.es helps you quickly find the screen specifications of the most popular devices and monitors currently on the market. The size data comes from Wikipedia, and for a better understanding of Pixel Density. The “popularity” guesstimates are derived from annualized monthly Google queries (from AdWords traffic estimator), and some fuzzy math.