jQuery is great language which help you to optimize your websites easily. jQuery is defined as a free, open source cross-platform JavaScript library designed to simplify the client-side scripting of HTML. jQuery is Used by over 60% of the 10,000 most visited websites, jQuery is the most popular JavaScript library in use today.
For February 2017 roundup we have chosen some Awesome jQuery Plugins that released recently and which we feel are the most useful, most innovative and most time-saving solutions to many of the modern design and development issues you may have.
We hope you will find the list useful for your work; you can increase the list by letting us know few more useful plugins in the comment section.
1. imageR

This jQuery plugin allows you to add data attr to an image tag or element with a background image to supply different sizes images at different brake points. To save bandwidth when viewing on a mobile but supply sharp large images to larger displays.
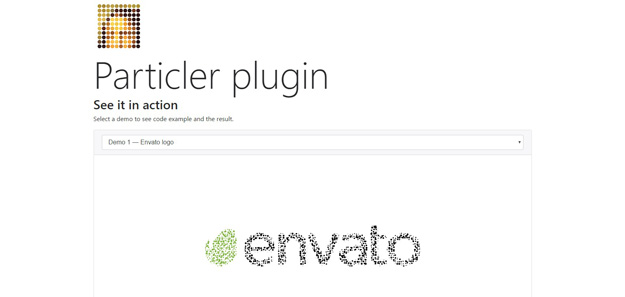
2. Particler

Particler is a pure javascript plugin which creates a canvas-particles based on your image. You can easy set up behavior of particles and make awesome stuff. It has no dependencies, simple usage, easy customization, 15 options to setup particles behaviour, 3 built in particle shapes and good documentation and examples.
3. jQuery Text Fade Delay

jQuery Text Fade Delay is a jQuery plugin to fade in blockquote elements followed by delayed cite elements.
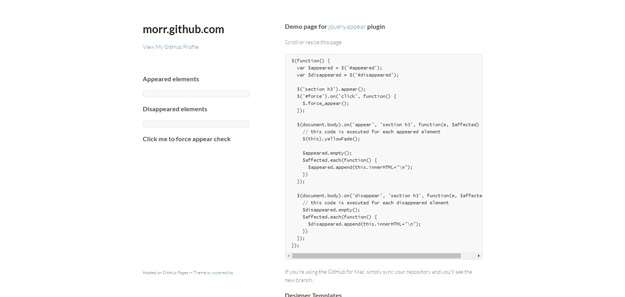
4. jQuery.appear
jQuery.appear is a jQuery plugin for tracking element’s appearance in browser viewport. It’s licensed under MIT license.
5. Dirrty

It is lightweight jQuery plugin to detect if the fields of a form had been modified.
If a field has been modified then the form is dirrty
• Detect the moment when the form gets dirty, and trigger a custom event, for example enable a “save changes” button
• Detect the moment when the form gets clean again, and trigger a custom event, for example disable the “save changes” button, cause is not necessary
• Prompt the user to save changes before leaving if the form is dirty
6. OffCanvas

OffCanvas is a lightweight, flexible jQuery off-canvas navigation plugin which lets you create fully accessible sidebar or top/bottom sliding (or push) panels with keyboard interactions and ARIA attributes.
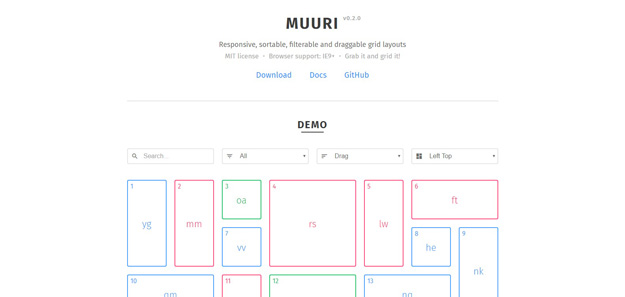
7. Murri

Muuri creates responsive, sortable, filterable and draggable grid layouts with lots of features in one library. Comparing to what’s out there Muuri is a combination of Packery, Masonry, Isotope and jQuery UI sortable.
8. jQuery Pretty Dropdowns

Pretty Dropdowns is a simple, lightweight jQuery plugin that converts select drop-down menus into “pretty” menus that you can style using CSS. Full keyboard navigation is supported (you can go directly to a menu option by typing its text). As an extra bonus, it does its best to keep the menu options within the viewport.
9. Alphaindex

jQuery plugin to create alphabetical indexes for your lists. An alphabetical index may help your users to navigate through a long list of items.
10. LightMyBox

LightMyBox is another jQuery lightbox which makes your website’s photo galleries beautiful. LightMyBox is compatible with all major browsers and devices; this is completely responsive and works on mobile devices without any problem.
LightMyBox is simple, minimal, very flexible and easy to use, setup is easy and completely documented, and also there is support which is available to help you if you had any problem during setup. LightMyBox uses latest techniques and created based on CSS3 animation techniques.
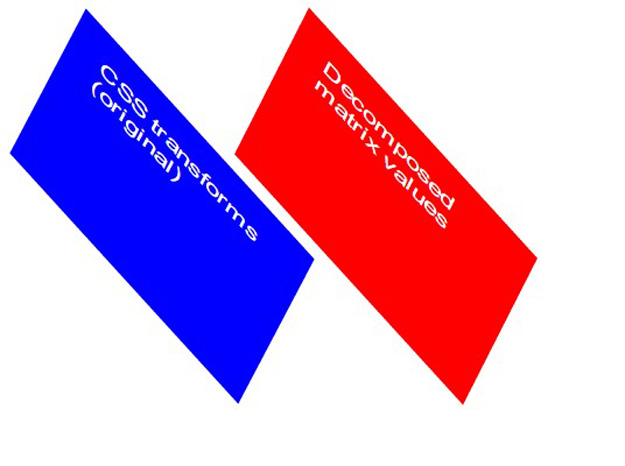
11. Unmatrix

Unmatrix is a jQuery plugin that decomposes a CSS transform matrix into intelligible values. The plugin returns an array of objects if the browser supports transforms, or false if it doesn’t. Each item in the array can be either an empty object if the element has no transforms, or an object with the following properties: rotate, rotateX, rotateY, rotateZ, scaleX, scaleY, scaleZ, skew, skewX, skewY, translateX, translateY, translateZ.
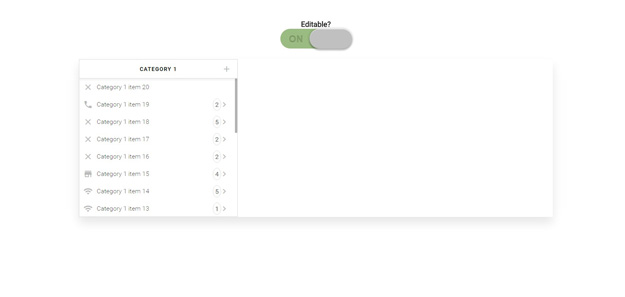
12. jQuery Responsive Miller Column

This is a Jquery plugin that implements Miller Columns with responsive design. Miller columns (also known as Cascading) are a browsing/visualization technique that can be applied to tree structures. The columns allow multiple levels of the hierarchy to be open at once, and provide a visual representation of the current location. It is closely related to techniques used earlier in the Smalltalk browser, but was independently invented by Mark S. Miller in 1980 at Yale University. The technique was then used at Project Xanadu, Datapoint, and NeXT.
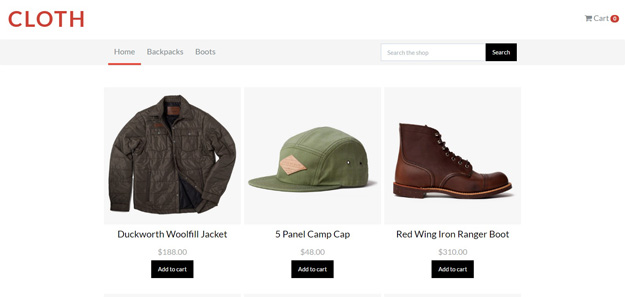
13. Expersscart

expressCart is a beautiful jQuery shopping cart plugin, made simple. By downloading expressCart you are getting a beautiful responsive design, flexible, customisable, lightweight and easy to use shopping cart. expressCart is built using the latest in Node.JS technology which is both easy to install and maintain.
14. Fotter-reveal.js

footer-reveal.js is a jQuery plugin which allows you to apply that great ‘fixed/reveal’ effect to your footer quickly and easily.
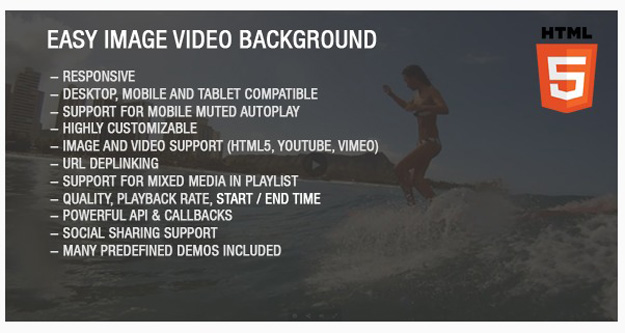
15. Easy Image Video Background

Easy Image Video Background is a responsive and fully customizable jQuery background plugin. It can display Images and Video files (mp4 videos, Youtube, Vimeo) mixed together in the same playlist.
Optional onscreen elements (player controls) and playlist thumbnails can be customized or removed completely from the display. Option to autoplay muted videos on mobile phones and tablets makes this suitable for video backgrounds.
16. Scroll to Style

scrollToStyle is a versatile tool that lets you manage CSS properties of elements using the page scroll. You will be able to compel the elements move, change their size, color, opacity, background and many other properties.
Using scrollToStyle plugin, you can create incredible animations to visualize various data, apply effects to images and create stunning 3D graphics.
And the most important thing is that in the animation will be involved the user using mouse scroll.