The SVG file format is getting a lot of attention lately, although it has been around since 1999. It is a very powerful tool that can be used in many everyday scenarios and in the age of retina displays and responsive web design, it will certainly become more common. This is article is the first part of a series of articles about SVG files and what they are about.

What are Scalable Vector Graphics
According to the specification by W3:
SVG is a language for describing two-dimensional graphics in XML. SVG allows for three types of graphic objects: vector graphic shapes (e.g., paths consisting of straight lines and curves), images and text.
SVG is basically another way for embedding graphics inside a website. The fundamental difference is that instead of embedding or including the image itself, SVG embeds the instructions that create the image. SVG therefore is a vector based graphic and the great thing about vectors, is that they are resolution independent which is pretty awesome when dealing with responsive design or retina displays.
The pros of using SVG are:
- SVG are resolution independent.
No matter how much an SVG file is stretched or shrinked it will never pixelate, it can be infinitely large or extremely small. Plus the file size does not depend on the size that it occupies on the screen.
- SVG files are relatively small.
Although by using PNG, or GIF formats on really small images the file size is smaller, these images cannot be resized and therefore we are forced to maintain multiple copies which can be a burden.
- No additional HTTP requests.
There are several ways to embed an SVG file into a website, more on that later, but under the right circumstances the image is integrated into the HTML and does not require a separate HTTP request, much like a Data URI. Much like a Data URI this is a double edged sword because the resource cannot be cached this way.
- DOM based access of the separate SVG nodes.
Again this in only possible under certain circumstances, but each separate element of an SVG file can be accessed separately. Imagine an image of a house with doors, windows, flowers, etc. With SVG we can access each element, or group of elements, separately and interact with them in many ways.
The cons of using SVG are:
- Not suitable for complex images.
If we try to create an overly complicated file in any vector format, we will soon realize that the result is a bloated file that cannot be rendered fast enough by browsers. In other words SVG is not an appropriate format for photographs or complicated graphics.
- It is not supported by older browsers.
The main perpetrators are IE8 and Android 3, which is not all that bad. Plus there are several libraries that can give partial support to these browsers and there are a couple of fallbacks to ensure progressive enhancement. You can check out the compatibility table over at caniuse.
How to create an SVG file
There are two ways to create an SVG file:
- By writing the XML ourselves, using any text editor.
- By using vector editing software like Inkscape (open source) or Illustrator.
Writing the XML
SVG is a XML based language that allows us to define shapes and paths in the same way that HTML allows us to define heading, paragraphs, etc. The syntax for shapes is relatively straightforward but if you want to give it a more thorough look, the full specification can be found at W3. The shapes that can be defined through SVG are:
- Rectangles
- Circles
- Ellipses
- Lines
- Polylines
- Polygons
See the Pen SVG shapes by Stratos Provatopoulos (@strapro) on CodePen.4760
Paths on the other hand are rather complicated, again the full specification can be found at W3. The SVG <path> element can be used to combine lines, arcs and curves in order to form more complex shapes. You can learn more about paths from this excellent tutorial by Jakob Jenkov.
Vector editing software
Most graphic designers actually use software that can output vectors. The process is pretty straightforward.
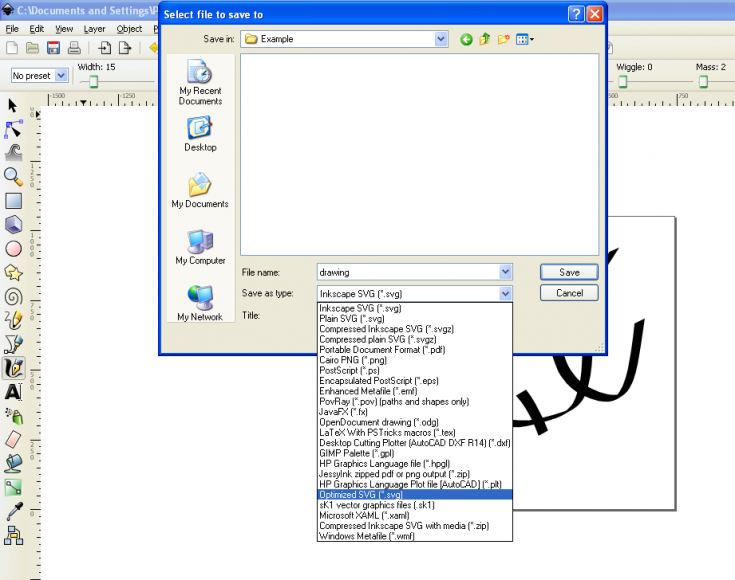
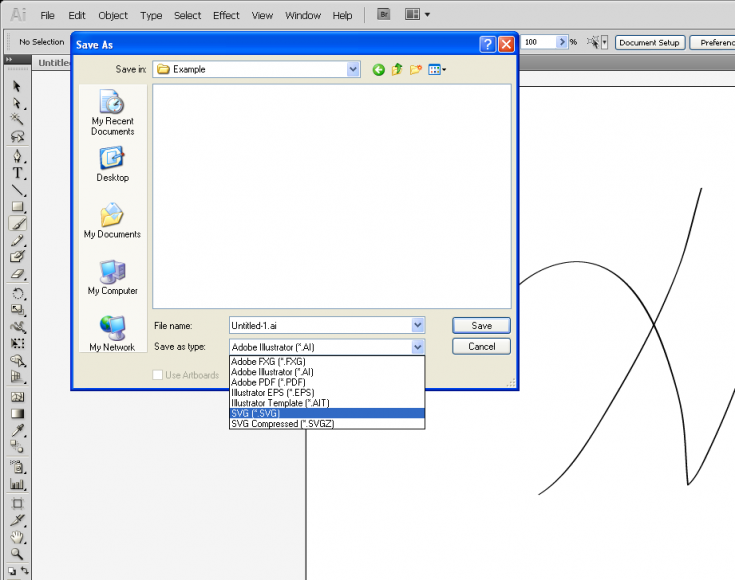
In Inkscape after we create the image we simply go to File → Save as and select “Optimized SVG”. In Illustrator after we create the image we go to File → Save As and select “SVG”. In either case the result is an .svg file which can be directly edited with any text editor. If we try to edit the .svg, it is obvious that even a very simple shape like the doodle I drew in the first screenshot requires a very complicated path.


These programs create files that tend to be bloated, so it is a good idea to optimize the files using either an online SVG optimizer, or a specialized grunt task
Image tracing
Another way to create an SVG file is by Image Tracing. Image tracing is the process through which a bitmap based image, is converted to a vector based one. The quality of the result varies and it mostly depends on whether the initial image is simple or not. Both Inkscape and Illustrator can be used to trace images .
There are also several online tools that can provide this service.
How to use an SVG file
We can use an SVG file just like any other image format, but we can also use it with a couple of other techniques that allow us to interact with it in very interesting ways.
- As an <img> whose src attribute is the path to the SVG file
- As a background-image in a CSS declaration that points to the SVG file
- As inline SVG source code directly into the HTML
- As an <object> element that point to the SVG file
It is also worth mentioning that instead of the path to the SVG file we can provide the Data URI using the following syntax.
data:image/svg+xml;base64,[data]
When using the img method the default size of the element will be equal to the natural size of the SVG. We can use CSS and width, height attributes to change the size of the image. When using the background-image method we need to specify the width and the height of the element just like with any other image format, although we can use background-clip properties.
Both of these methods will work on all browsers out of the box except IE 8 and down as well as Android 2.3 and down. We can use Modernizr to detect SVG support and swap the image if necessary, provided that there is an alternate PNG version of the SVG image.
if (!Modernizr.svg) {
$("img[src$='.svg']").each(function(){
$(this).attr('src', $(this).attr('src').replace(/.svg/, '.png'));
})
}
.no-svg #back {
background-image: url(drawing.png);
}
The inline SVG and the object methods are more interesting because they allow us to interact with each path and shape separately. The next article on SVG will focus on the different ways that we can interact with an SVG file but for the time being I will just leave you with this pen.
See the Pen SVG interactions by Stratos Provatopoulos (@strapro) on CodePen.4760
Again, both of these methods will work on all browsers except IE 8 and Android 2.3.
Finally the most common ways to add (partial) SVG support to older browsers like IE 8 are: