Web developers and designers keep looking for useful and handy freebies that help them to optimize web applications quickly and in certain period of time. Such tools are very useful in certain manners and serve number of purposes for developers. If you are a web developer and looking for some fresh and handy tools to enhance your collection then you are at right place.
For August edition we have collected some useful and handy freebies for designers and developers, these freebies include web apps, frameworks, software, cms and some handy utilities for designers.
Most of the tools mentioned below are free for commercial/non commercial use and few are available for a free trial for certain period of time and definitely help designers and developers to simplify their development tasks.
If you are aware of some other useful tools which released recently please shoot us a comment below, we would love to hear your feedback. Enjoy !!
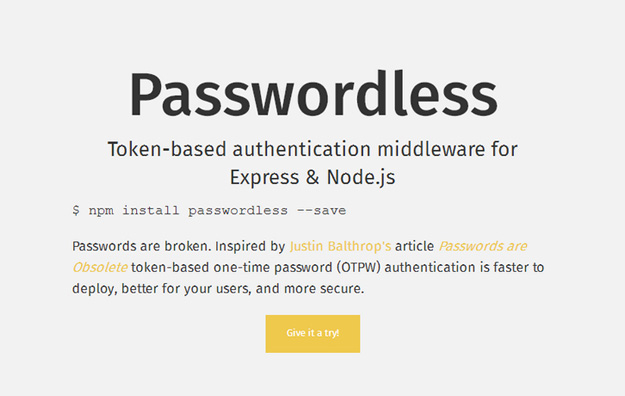
1. Passwordless

Passwordless is a modern node.js module for express that allows authentication and authorization without passwords by simply sending one-time password (OTPW) tokens via email or other means. It utilizes a very similar mechanism as the reset password feature of classic websites.
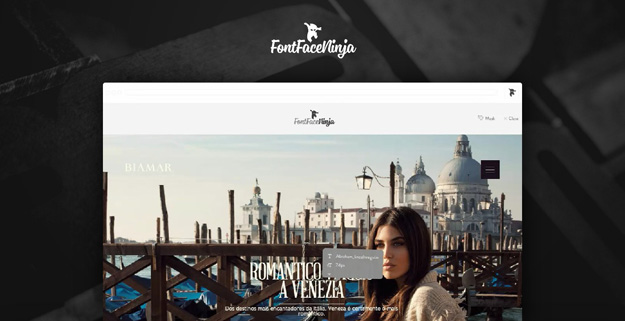
2. Fontface Ninja

You’re browsing a website and you want to find the name of a font? Here comes the Fontface Ninja. You can easily hide all pictures and commercials. You can now enjoy fonts on a blank background. You can also try or download a font with Fontface Ninja.
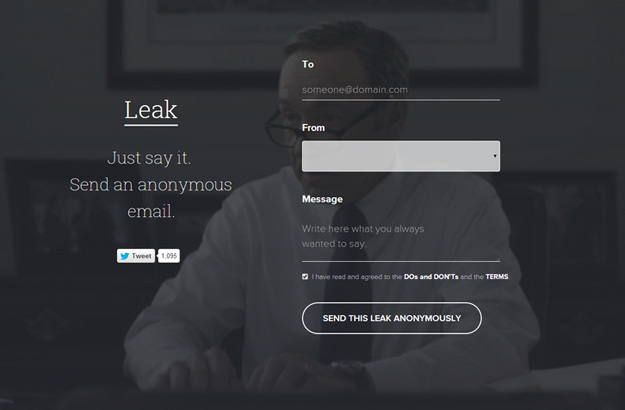
3. Leak

You can just say it, send an anonymous email with Leak. They believe in providing a tool to connect with people on a more candid and personal level. Being anonymous among while staying playful isn’t possible anywhere else. Leak lets you be yourself and share without judgment. From silly nothings to sincere sentiments, speak freely.
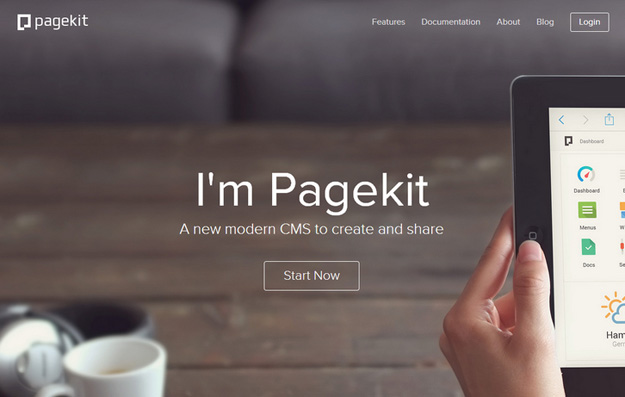
4. Pagekit

Pagekit is a modular and lightweight CMS built with modern technologies like Symfony components and Doctrine. It provides an awesome platform for theme and extension developers. Pagekit gives you the tools to create beautiful websites. No matter if it’s a simple blog, your company’s website or a web service.
5. Pakyow

Pakyow is an open-source framework for the modern web. Build working software faster with a development process that remains friendly to both designers and developers. It’s built for getting along. Pakyow empowers the designer with a view-first development process.
6. DomFlags

DomFlags chrome extension offers a new way to interact with the DevTools. For the first time ever, you can now create keyboard shortcuts to DOM elements. DomFlags are like bookmarks for navigating the DOM tree. They help you track and navigate to important elements so styling can be a breeze. The extension has auto-inspect features that help you re-engage elements with pinpoint accuracy to speed your DevTools flow.
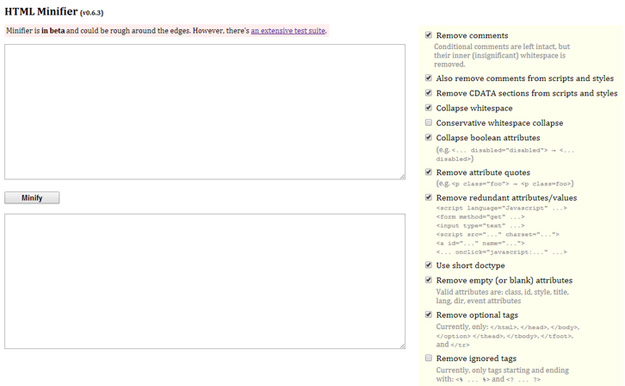
7. HTML Minifier

HTML Minifier is a highly configurable, well-tested, Javascript-based HTML minifier, with lint-like capabilities. At its core, minifier relies on HTML parser by John Resig. John’s parser was capable of handling quite complex documents, but would sometimes trip on some of the more obscure structures. For example, doctype declarations were not understood at all.
8. FastShell

FastShell is an opinionated framework built for modern developers that encourages a better workflow. It includes an HTML5 boilerplate, a Sass OOCSS setup, and Gulpjs.
9. Refills

Refills is a set of prepackaged components and patterns built on top of Bourbon, Bitters, and Neat. Beyond the basics, Refills includes things like side images, devices, hero units, icon bullets, and much more.
10. Scribbleton

Scribbleton is your own personal wiki, where you can store everything from quick notes, to detailed checklists for work, to the outline for that next bestseller novel. With Scribbleton, you can easily create clickable links between words, phrases, and pages, allowing you to quickly locate cross-reference information.
11. Papa Parse

There’s a thousand CSV libraries for Javascript. Papa Parse is different. It’s written with correctness and performance in mind. Papa is the first multi-threaded CSV parser that runs on web pages. It can parse files gigabytes in size without crashing the browser. It correctly handles malformed or edge-case CSV text. It can parse files on the local filesystem or download them over the Internet. Papa is boss.
12. Waves

Waves is click effect inspired by Google’s Material Design. It’s easy to use Waves. Download the latest version of Waves from Github repository. Just include waves.min.css and waves.min.js to your HTML file. And Waves is ready to use.
13. Devicons
![]()
Devicons is a set of programming icons that you can use with a single line of code. There are icons for GitHub, Android, Linux, Sass, Ember, PHP, and many more.
14. Yeo Lab

Yeo+Lab is a Yeoman generator for Pattern Lab. It sets up a new Pattern Lab site with some optional workflow enhancements and front-end dependencies.
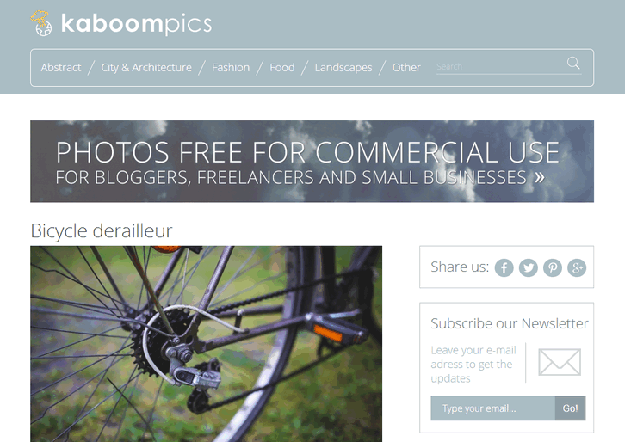
15. kaboomPics

KaboomPics is a collection of good quality photos offered for free to bloggers, website owners, small businesses, freelancers & social media ninjas. This simple website gives you an opportunity to browse through thousands of pictures without any payment even for commercial use.
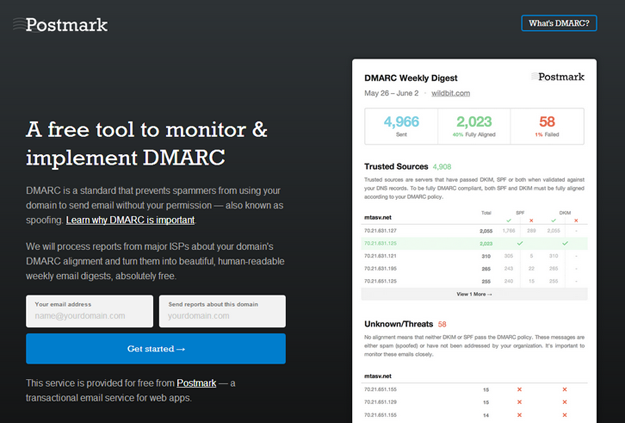
16. Postmark DMARC

Postmark DMARC is a free tool to monitor & implement DMARC. They will process reports from major ISPs about your domain’s DMARC alignment and turn them into beautiful, human-readable weekly email digests, absolutely free.
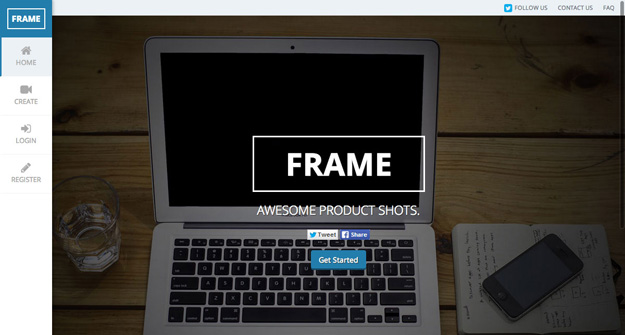
17. Frame

Frame is a tool for getting awesome product shots. It offers scenes for everything from tablets to desktops and more, and all you have to do is upload your image and crop it to the right size.
18. 5iler

5iler (pronounced ‘filer’) is a notepad for the rhythm of your mind. You can organize your files using colors and customizable labels, and repurpose them to fit the contexts relevant to you at a given time. Unlike most other text editors, 5iler’s working space is limited — so things remain maintainable.
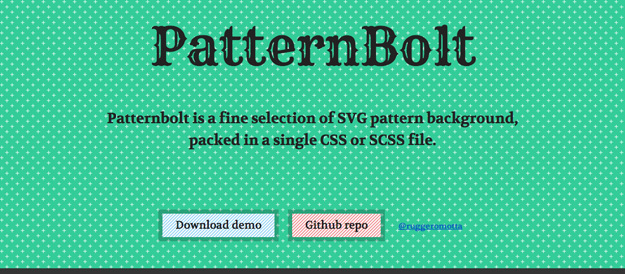
19. PatternBolt

PatternBolt is a collection of SVG pattern backgrounds, packed into one CSS or SCSS file. It’s easy to select a pattern, change the size, and choose a color to use.
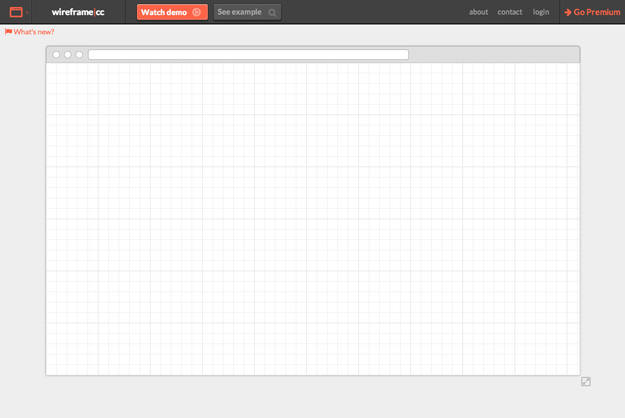
20. WireFrame.cc

Wireframe.cc is a simple web app for wireframing apps and websites. It’s easy to use, with a limited palette, super minimal interface, smart suggestions, easy annotations, and more.
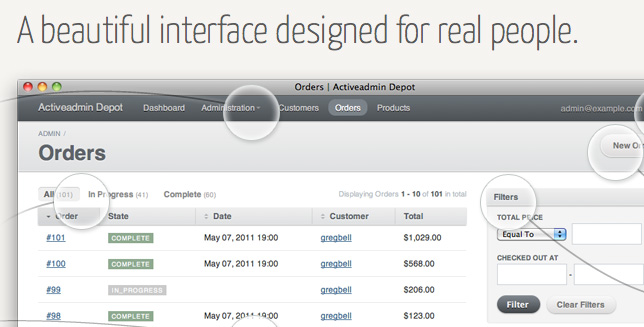
21. Active Admin

Active Admin is a framework for business-critical Ruby on Rails applications. It includes global navigation, user authentication, filters, index styles, and much more.
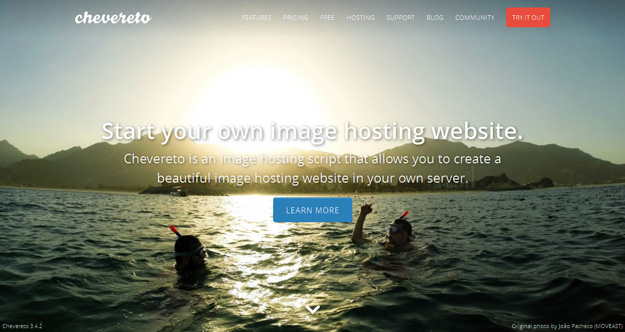
22. Chevereto

Chevereto is an image hosting script that lets you easily create an image hosting website on your service. The basic version is free, though there are paid hosting options and other licenses available.
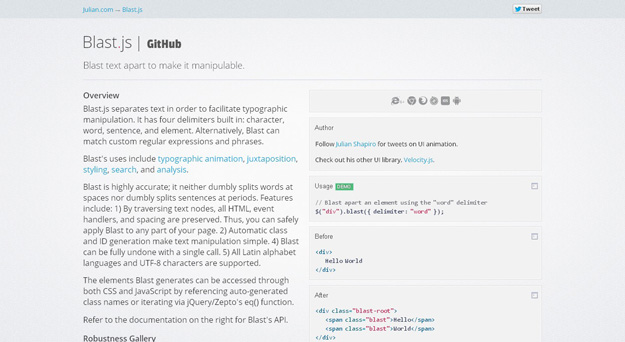
23. Blast.js

Blast.js separates text in order to facilitate typographic manipulation. It has four delimiters built in: character, word, sentence, and element. Alternatively, Blast can match custom regular expressions and phrases.
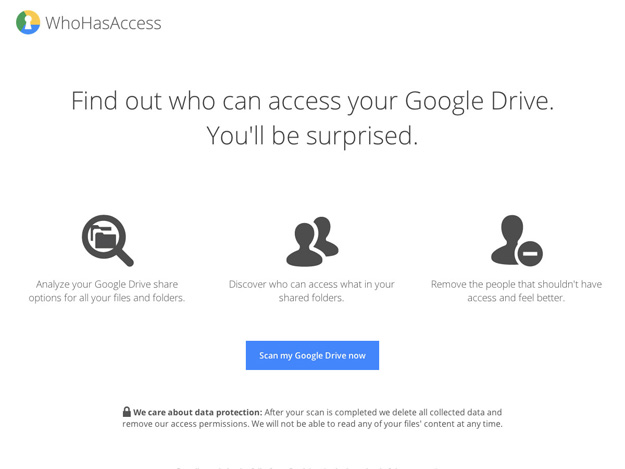
24. WhoHasAccess

WhoHasAccess lets you find out who has access to your Google Drive files and folders, and makes it easy to remove those who shouldn’t have access.
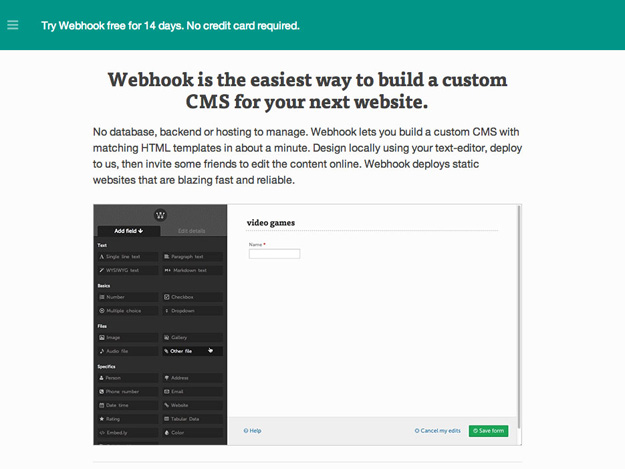
25. Webhook

Webhook, which just came out of beta, is an easy way to build a custom CMS for your website. Webhook has no database, plugins or configuration files to manage. There is no backend to write. You simply load up the local dev environment and start building CMS forms in the browser like this and you can try it free for 14 days.
We hope you enjoyed our list of useful freebies for developers! Do not hesitate to outline your favorites in the comments just below.