A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page.
The functionality provide by most of these Libraries is superb though at times the biggest setback regarding several of these is their file size – and despite being able to adopt a well-known JavaScript library for functionality’s sake – it would be deemed a wise decision, that you may first want to perform a specific task which can be accomplished by a more lightweight library dedicated exclusively to that task or, that is not supported by the more popular JavaScript libraries.
For this roundup we have compiled a list of 30 Best JavaScript Libraries released this year in 2014, the following JavaScript Libraries are useful and serve particular purposes for developers. However every web designer and developer would definitely find something useful in this roundup.
Have Fun !!
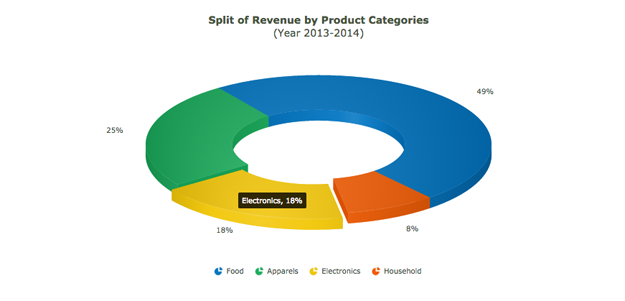
1. FusionCharts

FusionCharts helps you create animated and interactive JavaScript charts and graphs for web and mobile applications. You can choose from 90+ chart types including standard ones like line, area, bar & column charts. Charts are highly customizable and support advanced interactivity features like listening to events, dynamic annotations and unlimited drill down.
2. Intense Images

Intense Images is a standalone javascript library for viewing images on the full screen. Using the touch/mouse position for panning. All styling of image elements is up to the user, Intense.js only handles the creation, styling and management of the image viewer and captions.
3. Hammer.js

Hammer.js makes it simple to add touch gestures to your website, recognizing touch gestures as well as mouse gestures and pointerEvents. It even has support for multiple instances at the same time, so you can create multi-user touch interfaces.
4. Epoch

Epoch is a general purpose real-time charting library for building beautiful, smooth, and high performance visualizations. It focuses on two different aspects of visualization programming: basic charts for creating historical reports, and real-time charts for displaying frequently updating timeseries data.
5. Boba.js

Boba.js is a small, easily extensible JavaScript library that makes working with Google Analytics easier. It supports the old ga.js library as well as the new analytics.js library. It has one out of the box function, trackLinks, and makes tracking everything else child’s play.
6. Lazy.js

Lazy.js it a utility library for JavaScript, similar to Underscore and Lo-Dash but with one important difference: lazy evaluation (also known as deferred execution). This can translate to superior performance in many cases, especially when dealing with large arrays and/or “chaining” together multiple methods.
7. JS Capture

JSCapture is screen capturing library implemented with pure JavaScript and HTML5. It allows you to make screenshots and record a video of your desktop from your browser. JSCapture uses getUserMedia for screen capturing. Currently the API for screen capturing is supported only by Google Chrome, Canary and Chromium by enabling an experimental flag.
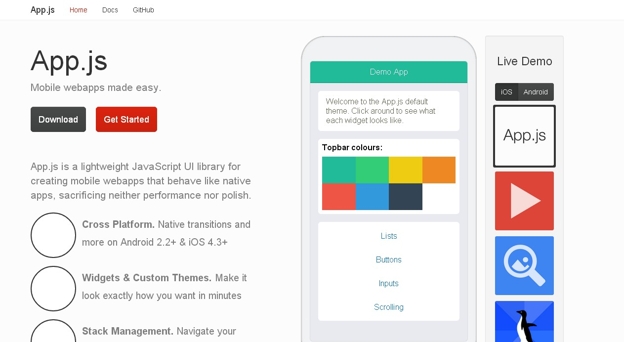
8. App.js

App.js is a lightweight JavaScript UI library for creating mobile webapps that behaves like native apps, sacrificing neither performance nor polish. It is cross-platform (Android 2.2+, iOS 4.3+), themable platform-specific UI designs, configurable native-like transitions, automatically managed navigation stack built-in widgets for general use-cases.
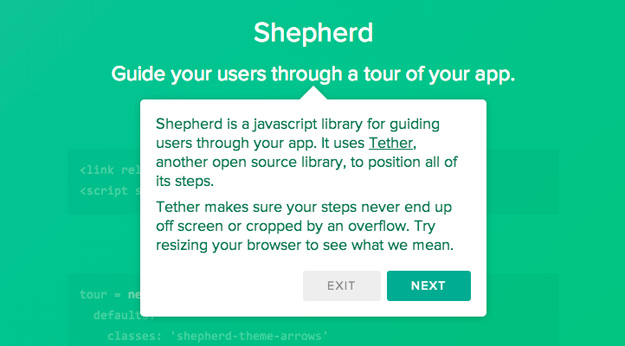
9. Shepherd

Shepherd is a javascript library for guiding users through your app. It uses Tether, another open source library, to position all of its steps. Tether makes sure your steps never end up off screen or cropped by an overflow. Try resizing your browser to see what we mean. Shepherd supports IE9+ and all modern browsers.
9. Ani.js

AniJS is a declarative handling library for CSS animations that makes development quicker and more eloquent. It’s fully documented and easy to get started with.
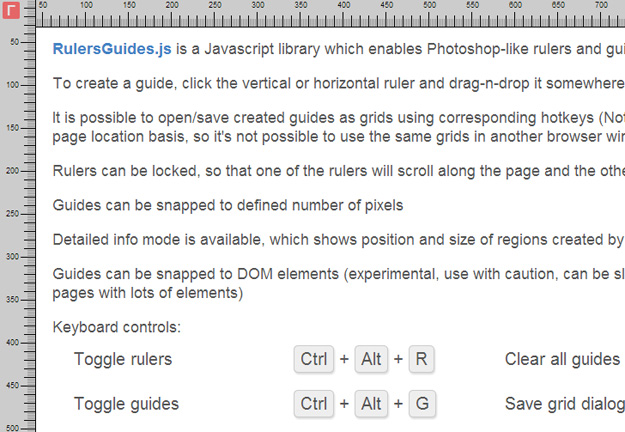
10. RulersGuide.js

RulersGuides.js is a Javascript library which enables Photoshop-like rulers and guides interface on a web page. To create a guide, click the vertical or horizontal ruler and drag-n-drop it somewhere outside the ruler. It is possible to open/save created guides as grids using corresponding hotkeys.
11. Seen.js

Seen.js renders 3D scenes into SVG or HTML5 Canvas. Seen.js contains a simple abstraction on top of the graphics capabilities of SVG and HTML5 Canvas elements. All of the other components of this library are agnostic to the type of context it will be rendered in. Seen.js contains a looping, event-firing class for animating scenes.
12. At.js

At.js is an autocompletion library to autocomplete mentions, smileys etc. just like on Github or Twitter. It supports HTML5 contentEditable elements. You can listen to any character and not just ‘@’, set up multiple listeners for different characters with different behavior and data. Listener events can be bound to multiple inputors. Keyboard controls are supported in addition to mouse.
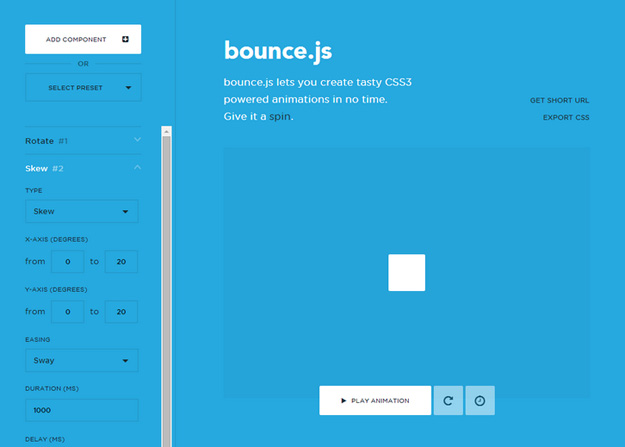
13. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
13. Draggabilly

Draggabilly is a small (~10k) JavaScript library that does one thing well — make that shiz draggable. It makes it super easy to add drag-and-drop functionality to your site. It supports IE8+ and multi-touch. You can specify both a containment area and specific handle for dragging.
14. Vis.js

Vis.js is a dynamic, browser based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data. The library consists of the following components: DataSet and DataView. A flexible key/value based data set. Add, update, and remove items. Subscribe on changes in the data set. Filter and order items and convert fields of items. Timeline. Display different types of data on a timeline.
15. Shine.js

Shine.js is a lightweight, handy Javascript library that creates some gorgeous text-shadows. It provides useful features such as dynamic light positions, customizable shadows, uses text or box shadows based on content and works in browsers that support textShadow or boxShadow and auto-prefixes if necessary.
16. Gremlins.js

Gremlins.js is a monkey testing library written in JavaScript, for Node.js and the browser. Use it to check the robustness of web applications by unleashing a horde of undisciplined gremlins. Gremlins.js simulates random user actions: gremlins click anywhere in the window, enter random data in forms, or move the mouse over elements that don’t expect it. Their goal: triggering JavaScript errors, or making the application fail.
17. Winjs

The WinJS project is dedicated to creating the best possible solution for HTML/CSS/JS application development. It provides a distinct set of UI controls with high polish and performance with fundamental support for touch, mouse, keyboard, and accessibility. It also provides developers with a cohesive set of components and utilities to build the scaffolding and infrastructure of their applications.
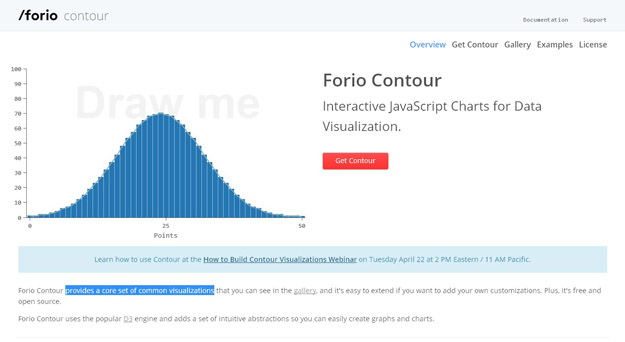
18. Contour

Contour is Forio’s visualization library provides a core set of common visualizations. Built on top of the popular D3 engine, Contour lets you create data visualizations easily, based on intuitive abstractions
commonly used in charts and graphs. The core Contour object defines functionality, visualizations, and default configuration options that can be used by any instance of Contour.
19. Sticker.js

Sticker.js is a javaScript library that allows you to create a Sticker Effect. There is no dependencies (jQuery not required). It works in most of major browsers that support CSS 3 (IE10+). It is licensed under MIT License.
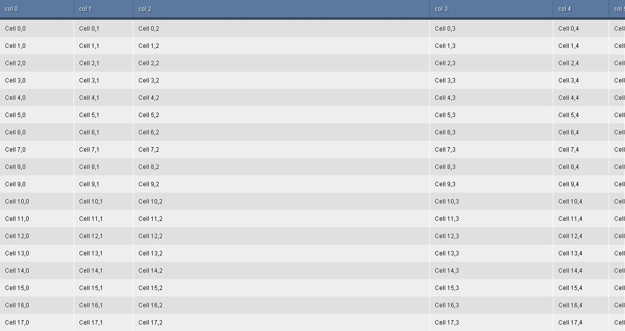
20. Fattalble.js

Fattable is a javascript Library to create table with infinite scroll, with infinite number of rows and number of columns. Big table don’t do well with DOM. Your scroll will start getting choppy. Also big tables can rapidly grow in sizes. It is not always possible to have clients download or even retain all of the table data. Fattable includes everything required to load your data asynchronously.
21. Cut.js

CutJS is a minimal JavaScript library for composing high-performance, dynamic and intractable 2D HTML5 graphics. It works with modern browsers and mobile devices and intended to be used for game and visual app development. CutJS provide a DOM-like API to create and play Canvas graphics and a new concept called pinning is introduced instead of styling.
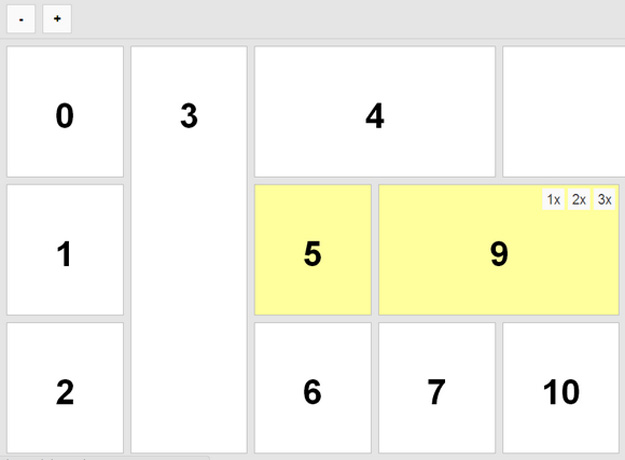
22. GridList

GridList is a drag and drop library for a two-dimensional resizable and responsive list of items. An agnostic GridList class that manages the two-dimensional positions from a list of items within a virtual matrix.
23. Fn.js

fn.js is an opinionated JavaScript library that pushes you to to adopt strategies that encourage a functional programming style. fn.js aims to support functional practices over performance or established conventions. In order to guide you on the right path, fn.js internals force avoidance of side effects, object mutation, and function state.
24. Progress js

ProgressJs is a JavaScript and CSS3 library which help developers to create and manage progress bar for every objects on the page. You can design your own template for progress bar or customize it simply. You can use ProgressJs for show the progress of loading contents (Images, videos etc.) on the page to the users.
25. InstantClick

InstantClick is a JavaScript library that dramatically speeds up your website, making navigation effectively instant in most cases. It preloads links your visitors are likely to click on, and can be configured to start loading on a variety of actions, including “mousedown”.
26. Wow.js

WOW.js reveals CSS animation as you scroll down a page. By default, you should use it to trigger animate.css animations, but you can easily change the settings to your favorite animation library.
27. Type Rendering Mix

Type Rendering Mix is a tiny JavaScript library that allows to apply styles only when Core Text is used (iOS and OS X) in order to achieve a more consistent rendering while preserving the accuracy of sub-pixel antialiasing.
28. ScrollReveal.js

ScrollReveal.js is a simple way to create and maintain how elements fade in, triggered when they enter the viewport. By adding a data-scrollreveal attribute to an element, it will automatically be revealed (using default values) as soon as the element is within the viewport. However, scrollReveal.js allows you to define custom reveals, using descriptive language. It is released under MIT License.
29. Switchery

Switchery is a JavaScript Library that helps you turn your default HTML checkbox inputs into beautiful iOS 7 style switches in just few simple steps. You can easily customize switches, so that they match your design perfectly. You can add multiple switches as you like, as long as their corresponding checkboxes have the same class.
30. Echo.js

Echo is a standalone JavaScript lazy-loading image tool. Echo is fast, less than 1KB and uses HTML5 data- attributes. Echo works in IE8+. Echo.js is probably as simple as image lazy loading gets, it’s less than 1KB minified and is library agnostic (no jQuery/Zepto/other).