jQuery is a collection of libraries for JavaScript which let you do myriad of tasks to optimize your websites and web applications, You can create text effects, animations, image sliders, parallax effects, scrolling effects and many more with it. A jQuery plugin is basically a new method which is used in order to extend the jQuery’s prototype object. When extending the prototype object all of the jQuery objects are enabled and are able to inherit any methods which are added.
In this article we have gathered a list of jQuery Plugins for Creating CSS3 Animations for your websites, the following plugins would let you create several animations and text effects for your websites which make your websites visually stunning and eye catching. We hope you will find the list of these jQuery CSS3 Plugins handy for your projects. Enjoy !!
1. Jquery Smoove

Smoove makes it easy to implement awesome CSS3 transition effects, making your content smoothly glide into the page as your scroll down the page.
2. CSS3 Animate it

CSS3 Animate It is a lightweight plugin to animate elements on to the page when they come into view.
3. WaitMe

WaitMe is a jQuery plugin for easy creating loading CSS3 animations. Plugin use css3 animation, and works on all browsers and IE10+.
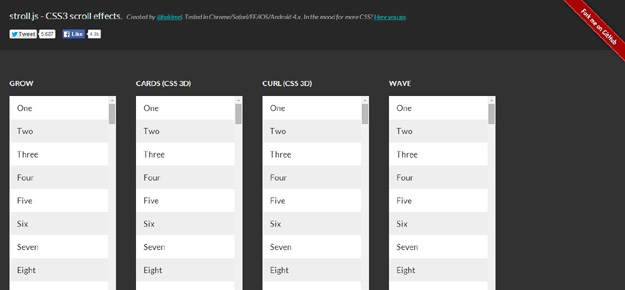
4. Stroll.js

Stroll.js is a collection of CSS list scroll effects. Works in browsers with support for CSS 3D transforms including a special touch-enabled mode for iOS & Android 4.x.
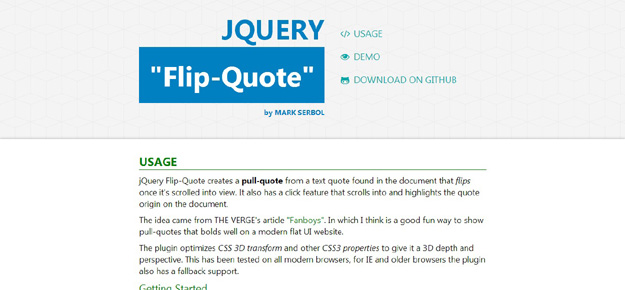
5. Flip Quote

jQuery Flip-Quote creates a pull-quote from a text quote found in the document and flips to reveal the quote once it’s scrolled into view. It also has a click feature that scrolls into and highlights the quote origin on the document.
6. Tram.js

tram.js is cross-browser CSS3 transitions in JavaScript. The idea behind Tram is to take the performance and flexibility of CSS transitions and define them in JavaScript – offering a more powerful, expressive API with auto-stopping, sequencing, and cross-browser fallbacks.
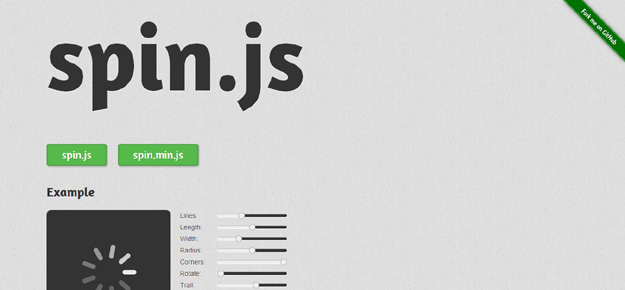
7. Spin.js

spin.js is an animated CSS3 loading spinner with VML fallback for IE. It dynamically creates spinning activity indicators that can be used as resolution-independent replacement for AJAX loading GIFs.
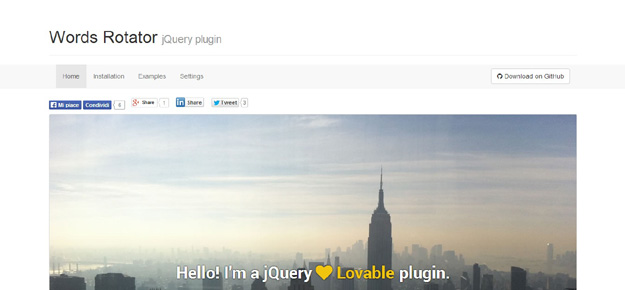
8. Words Rotator

WordsRotator is a jQuery plugin to easily add rotating words with CSS3 animation.
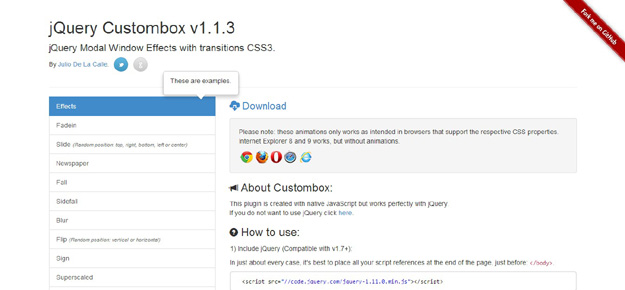
9. Custombox

Custombox is a jQuery modal window effects with CSS3 transitions. There are many effects such as FadeIn, Slide, Newspaper, Fall, Sidefall, Blur, Flip, Sign, Superscaled, Slit, Rotate,Letmein, Makeway, Slip etc.
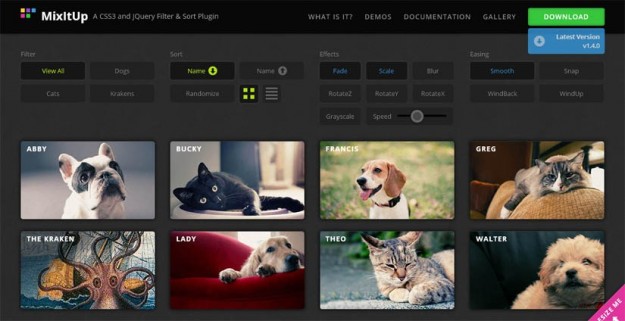
10. Mixit Up

MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content.
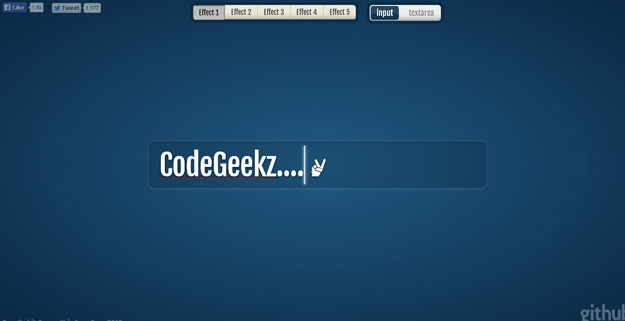
11. Fancy Input

Fancy Input, a jQuery plugin, doesn’t focus on the styling part but makes the fields attractive (and fun-to-use) by adding CSS3-powered effects. The plugin hides the input field, places a span element containing the character pressed and applies CSS3 transitions to each element (letter). There are multiple built-in effects and it works with both input + textarea fields.
12. Textillate.js

Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Simply include textillate.js and it’s dependencies in your project to start creating unique effects.
13. Loda Button

Loda Button jQuery plugin that animates the button icon with CCS3 when loading data from the server. The animation is created using CSS3’s animation, transitions and transforms, which are supported by Chrome, Firefox, Opera, and IE10.
14. Flip Clock

FlipClock.js is a jQuery plugin with CSS3 animations to addcounter, timer and clock with smooth flip effect.
15. jQuery Transformlist

jquery.transformlist is a jQuery plugin to add support for styling and correctly animating CSS3 transforms that make use of multiple transform functions. jquery.transformlist aims to assist you in creating a transform list of several transform functions that are composited for a specific task, and then provides you with means to use jQuery.animate() between different sets of arguments for those transform functions.
16. BounceThis

Slick animated drop-down headers that gracefully drop into the page is usually done via some CSS3 keyframes code, but here’s the jQuery version. bounceThis plugin, the cross-browser compatible, super slick and sharp bouncing headers CSS3 keyframes alternative. bounceThis plugin is only 0.6KB in weight, and so easy to customise your bouncing headers.