Every month number of projects and applications are being released to help developers and designers to serve their purposes. Everyone wants to collect these freebies which can turn out to be handy and simplifies the work while working on projects.
In this article we have gathered a list of Useful Freebies for Web Designers which includes fonts, psds, and cool tools for designers. These freebies can be useful for designers and can help them to achieve the desired and eye catching results within a certain period of time.
The following tools are free but contain premium features, and you can use them for your commercial or non commercial projects. If you are aware of any other useful tools for web designers, please let us know by shooting a comment below. Enjoy !!
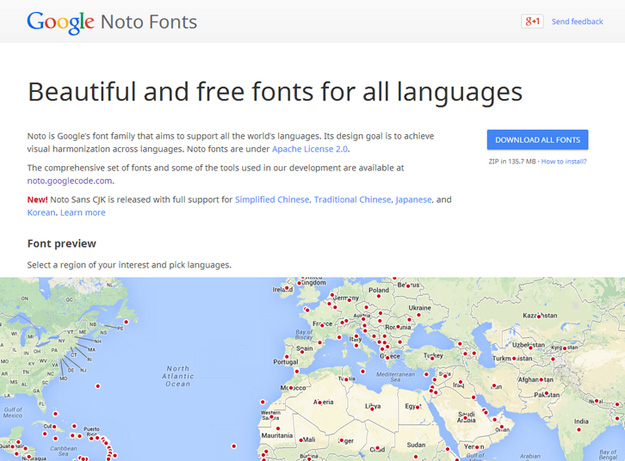
1. Google Noto

Noto is Google’s font family that aims to support all the world’s languages. Its design goal is to achieve visual harmonization across languages. With multiple styles and weights. Freely available to all. Noto fonts are under Apache License 2.0.
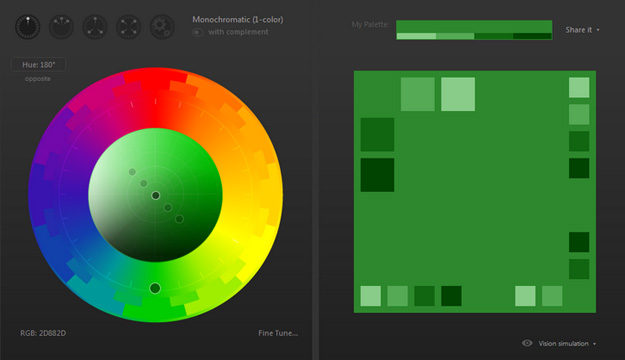
2. CSS Colorguard

Every CSS project starts out with good intentions, but inevitably, one too many people eye-dropper colors into nooks and crannies that you never knew existed. CSS Colorguard helps you maintain the color set that you want, and warns you when colors you’ve added are too similar to ones that already exist. Naturally, it’s all configurable to your tastes.
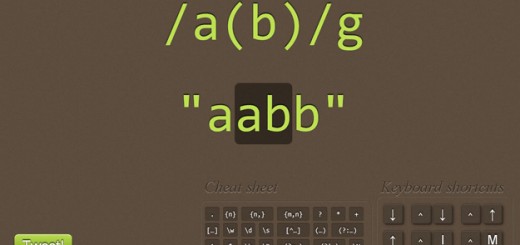
3. SCSS Waves

A beautiful sundown effect created with CSS.
4. Visual Designers Checklists

Visual Designers Checklist are merely suggestions for your workflow. You can contribute on Github or make a fork and create your own unique workflow checklist. This list is meant for visual designers working within a team setting where visual comps and exploration will be shared with a developer. Checkboxes are persistent (they won’t uncheck on refresh) where localstorage is supported.
5. Baby Mega Pack

Great freebie to start the day with: A Baby Mega Pack. The editable kind. This comes in handy for all users looking for icon sets built around. Babies and the early stages of motherhood. There are 32 icons in the set and they cover all those pre-birth moments, the built up to the grand event and the joyful after weeks, with variations on the expectant mother, the baby shower, the first steps, the welcoming into the world and the rest of the exciting news.
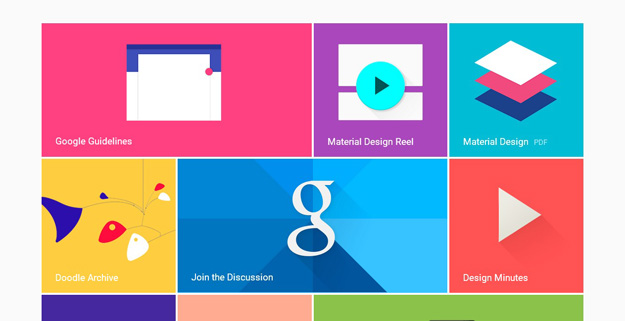
6. Google Design

Google always challenged themselves to create a visual language for their users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. Google Design spec is a living document that will be updated as they continue to develop the tenets and specifics of material design. You can read their design guidelines, download assets and resources.
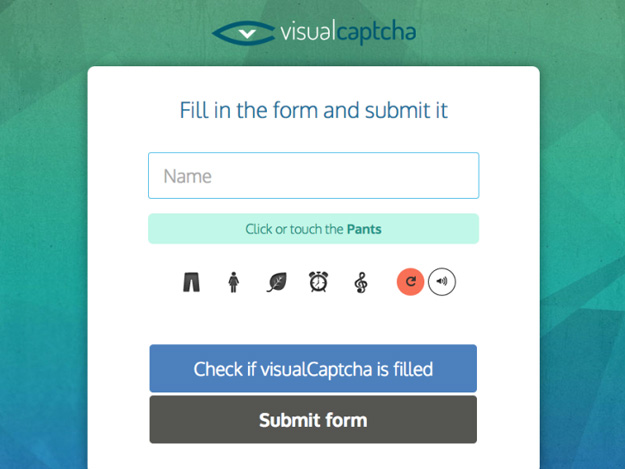
7. Visual Captcha

visualCaptcha is a configurable captcha solution, focusing on accessibility & simplicity, whilst maintaining security. It also supports mobile, retina devices, and has an innovative accessibility solution. visualCaptcha is now available across multiple backend languages. If you are using JavaScript, Ruby, or PHP, you can use visualCaptcha.
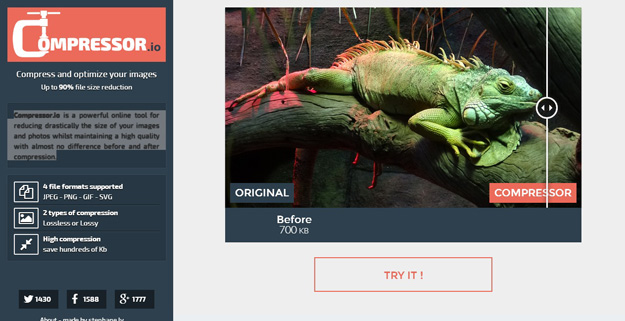
8. Compressor.io

Compressor.io is a powerful online tool for reducing drastically the size of your images and photos whilst maintaining a high quality with almost no difference before and after compression.
9. Scratchy Grunge Brushes

This freebie is a collection of grunge brushes, perfect for creating flyers, posters and other print designs. These grunge brushes are designed with vintage-style which is so hot right now and subtle colors.
10. Hand Crafted Apple iOS7 Icons
![]()
Themify Icons is a complete set of icons for use in web design and apps, consisting of 320+ pixel-perfect, hand-crafted icons that draw inspiration from Apple iOS 7 – available to the public, 100% FREE. You may use or distribute it for any purpose, whether personal or commercial.
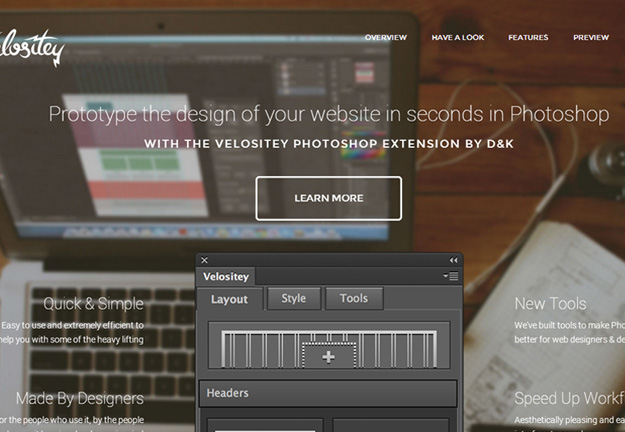
11. Velositey

Velositey is a photoshop plugin for faster website layouts.
12. Stack

Stack contains the best Mac OS X Yosemite UI PSD Template. Pixel perfect elements designed to help designers and developers craft great Mac OS X Yosemite application designs. Every single layer is scalable and can be easily implemented into your mock ups. Stack has been carefully fine tuned for you. Impress your clients, investors and colleagues by utilizing this toolbox. *Obviously Yosemite is in beta and is subject to change. They will be updating this PSD periodically.
13. MotoCortex

MotorCortex makes web animations easy, providing the ability to describe them through CSS-like syntax and stop messing animation logic with your actual javascript code. MotorCortex.js aspires to mimic the human brain’s motor cortex by providing a new layer of software abstraction that handles and describes the movement of the various elements of an html application in a way that all timed effects doesn’t interfere with the logic (decision making) layer of the software and plus each “transition” is treated as a matter of the whole application body and not of each element alone. And all this with an easy and straight forward CSS-like syntax and a js API that respects and matches all the modern MV* javascript frameworks.
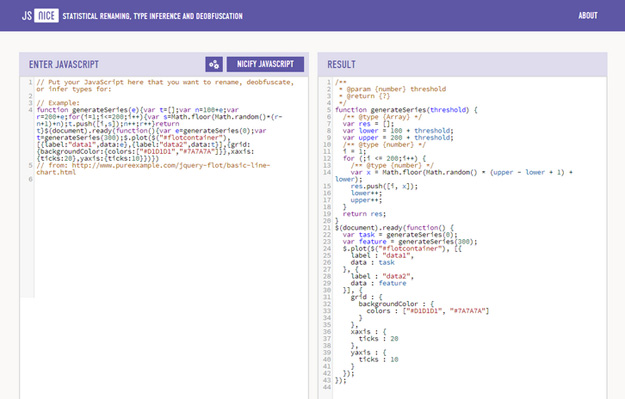
14. JS Nice

JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types. JSNice uses advanced machine learning and program analysis techniques to learn name and type regularities from large amounts of available open source projects. Then, given new JavaScript code, JSNice probabilistically infers newly suggested names and types for all of the local variables and function parameters.
15. Kaboom Pics

KaboomPics is a collection of good quality photos offered for free to bloggers, website owners, small businesses, freelancers & social media ninjas. This simple website gives you an opportunity to browse through thousands of pictures without any payment even for commercial use.