When developing any mobile projects, it is so important to keep the touch events smoother for offering a good experience to end users. For doing this number of jquery libraries are available over Internet, these jQuery touch event libraries handle touch events in a certain matter to avoid bugs or to give a certain functionality to the smartphone user who is visiting a website or using an app.
In this article We have gathered a list of jQuery Touch Event Libraries for handling touch events for your smartphone applications. We hope you will find the list useful and handy for your web projects, integrate following plugins for your projects and make them responsive and touch friendly Enjoy !!
1. Touche.js

Touche.js makes it simple to re-map click events to touch events for mobile UIs. It works with or without jQuery, and removes the 300ms delay applied by all touchscreen devices so they respond immediately.
2. Hammer.js

Hammer.js makes it simple to add touch gestures to your website, recognizing touch gestures as well as mouse gestures and pointerEvents. It even has support for multiple instances at the same time, so you can create multi-user touch interfaces.
3. Touchy

Touchy is a highly-configurable jQuery library for touch interactions. It exposes event data for a variety of gestures, including drag, pinch, rotate, swipe, and longpress, and works with Android and iOS.
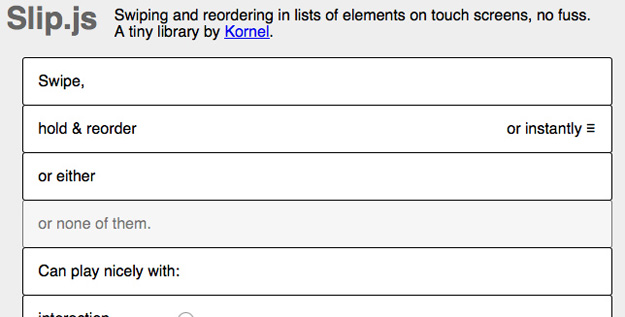
4. Slip.js

Slip.js makes it easy to create swipable, re-orderable lists that work on touch screens. It prevents page scroll when dragging to the edge of the screen, and works with both inline and stylesheet transforms.
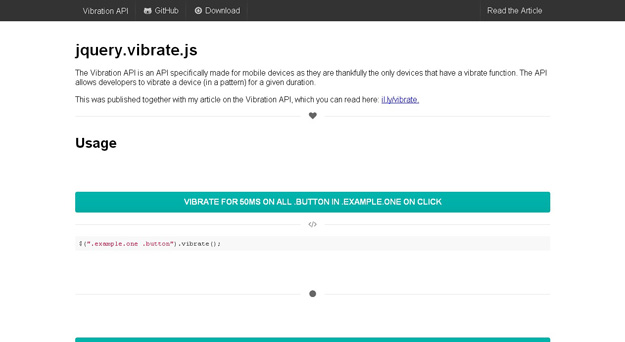
5. Vibrate.js

The Vibration API is an API specifically made for mobile devices as they are thankfully the only devices that have a vibrate function. The API allows developers to vibrate a device (in a pattern) for a given duration.
6. BroswerSwipe.js

browserSwipe.js is a simple tool to allow for trackpad swipeevents when you have disabled scrolling on your site.
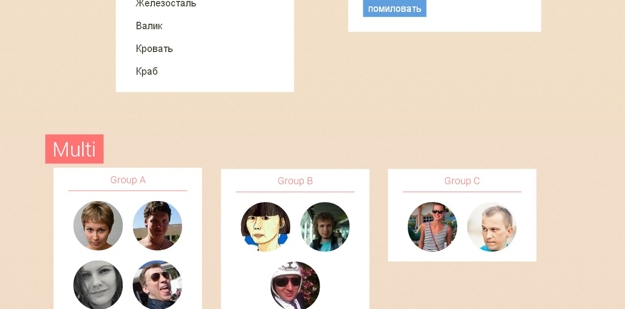
7. Sortable

Sortable is a JavaScript library that performs the same task without any JavaScript framework. It uses the native HTML5 drag and drop API, has a small footprint ( less than2kb gzipped) and works on touch devices too. Also, besides single lists, items can be moved between multiple lists too.
8. jQuery UI Touch Punch

jQuery UI Touch Punch is a small hack that enables the use of touch events on sites using the jQuery UI user interface library.
9. Dojo Touch

This module provides an unified set of touch events – “press | move | release | cancel”, which can run well across a wide range of devices(including desktops).
10. Thumb.js

Add touch support to your browser with thumbs.js – a small, transparent, and syntax-less library.
11. Energize.js

It is a tiny JavaScript snippet to make links snappy on touch devices, just include energize.js before any of your code that deals with click events (including any libraries and frameworks). The reason is that energize.js fires simulated click events and also needs to suppress the “ghost click”, the real click event that is fired later.
12. Toe.js

toe.js is a tiny library based on jQuery to enable sophisticated gestures on touch devices.
13. iScroll.js

iScroll is a high performance, small footprint, dependency free, multi-platform javascript scroller. It works on desktop, mobile and smart TV. It has been vigorously optimized for performance and size so to offer the smoothest result on modern and old devices alike. iScroll does not just scroll. It can handle any element that needs to be moved with user interaction. It adds scrolling, zooming, panning, infinite scrolling, parallax scrolling, carousels to your projects and manages to do that in just 4kb. Give it a broom and it will also clean up your office.
14. jQuery Pep.js

jquery.pep.js is a lightweight jQuery plugin which turns any DOM element into a draggable object. It works across mostly all browsers, from old to new, from touch to click. I built it to serve a need in which jQuery UI’s draggable was not fulfilling, since it didn’t work on touch devices (without some hackery).
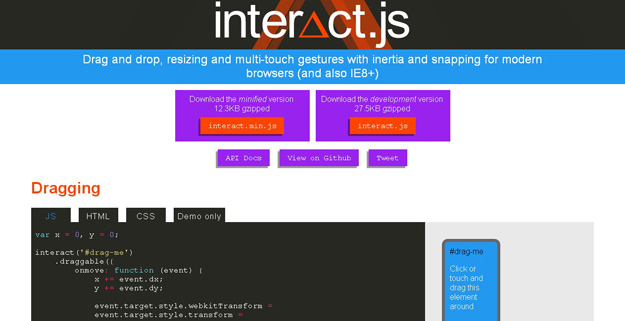
15. Interact.js

interact.js is a powerful, flexible, snappable drag and drop, resizing and multi-touch gestures for modern browsers (and also IE8+)
16. Tappable

Tappable is a simple, standalone library to invoke the tap event for touch-friendly web browsers. Currently it’s only tested on iOS Mobile Safari as I don’t have any other smartphones to test with.
17. DeepTissue.js

DeepTissue.js is a library that removes such differences (of MSPointer, WebKit Touch and mouse pointer APIs) and provides a cross-browser gesture handling library. It has support for all the major events like tap, double tap, tap and hold, rotate, scale or swipe.
18. Quojs

QUOjs is a JavaScript library that is focused on mobile web projects, has asmall footprint (13kb minified) and includes all the essentials. There are functions for HTML document traversing, event handling, Ajax interactions and mobile environment detection. It has support for all the major touch events, the API is jQuery-like and works cross-browser.