Creating rich interactive websites, requires having a proper collection of Javascript libraries and tools for in your arsenal.
Sure, JS libraries can serve as a well required solution when it comes to resolving website problems, hence the reason they were created, to solve such issues. Therefore Javascript Libraries should be in every web developers collection, especially if you don’t give a great deal of precedence over cross-browser debugging.
Despite being a list of great resources, incorporating a Javascript library isn’t always the right choice because – a website should not be dependent upon Javascript by which to show or hide its content. Mobile devices may sometimes not load it properly or can end up being an excessive load to servers, and this can turn out to be a massive set-back.
In this article, we feature some of the most suitable JavaScript and jQuery libraries which could be the right solution for your current tasks or other issues you may be encountering or dealing with concerning your website. Some may even be familiar with several of these JS libraries, however – others may not. In both cases, we hope this round-up will help you discover some plugins which could be utilized in one of your upcoming projects.
1. Intense Images

Intense Images is a standalone javascript library for viewing images on the full screen. Using the touch/mouse position for panning. All styling of image elements is up to the user, Intense.js only handles the creation, styling and management of the image viewer and captions.
2. Please.js

JavaScript Library for creating random pleasing colors and color schemes.
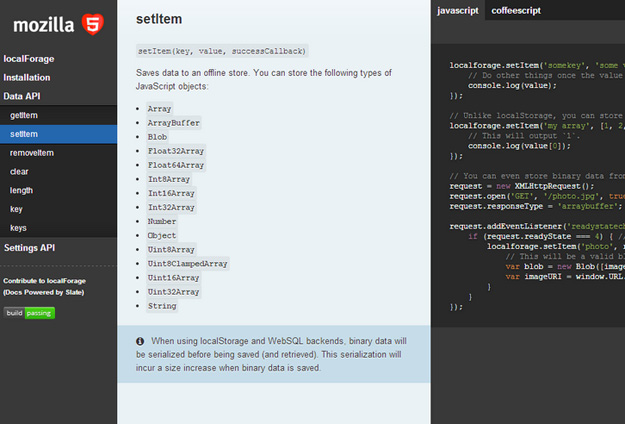
3. LocalForage

localForage is a JavaScript library that improves the offline experience of your web app by using asynchronous storage (via IndexedDB or WebSQL where available) with a simple, localStorage-like API. localForage uses localStorage in browsers with no IndexedDB or WebSQL support. Asynchronous storage is available in the current versions of all major browsers: Chrome, Firefox, IE, and Safari (including Safari Mobile). localForage supports both a callback-based and Promises-based API, so you can use whichever you prefer.
4. CSV.js

A comma-separated values (CSV) file stores tabular data (numbers and text) in plain-text form. A CSV file consists of any number of records, separated by line breaks of some kind; each record consists of fields, separated by some other character or string, most commonly a literal comma or tab. CSV.js is a simple, blazing-fast CSV parsing/encoding in JavaScript. Compatible with browsers, AMD, and NodeJS.
5. Hammer.js

Hammer.js makes it simple to add touch gestures to your website, recognizing touch gestures as well as mouse gestures and pointerEvents. It even has support for multiple instances at the same time, so you can create multi-user touch interfaces.
6. Wavepot

Wavepot is a JavaScript app for creating music and other audio tracks. There are tons of demos and examples available, and overall it’s very simple to use.
7. RippleButton.js

RippleButton.js is tiny, standalone, lightweight javascript library inspired by Google Material that enables ripple effects on buttons and other clicks.
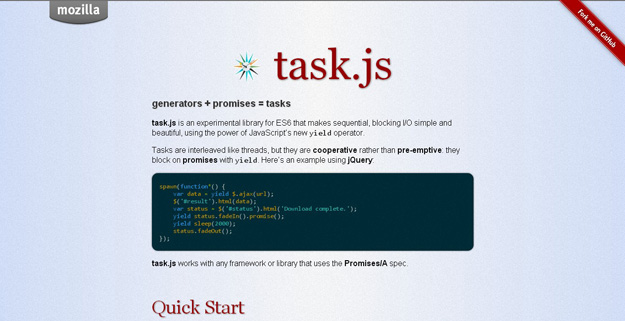
8. Task.js

task.js is an experimental library for ES6 that makes sequential, blocking I/O simple and beautiful, using the power of JavaScript’s new yield operator. task.js provides an automatic task scheduler along with a library of first-class, synchronizable events, making it easy to do I/O without callbacks With task.js you can write non-blocking I/O in a synchronous style, even with error handling:
9. Dc.js

dc.js is a javascript charting library with native crossfilter support and allowing highly efficient exploration on large multi-dimensional dataset. The main objective of this library is to provide an easy yet powerful javascript library which can be utilized to perform data visualization and analysis in browser as well as on mobile device.
10. Epoch

Epoch is a general purpose real-time charting library for building beautiful, smooth, and high performance visualizations. It focuses on two different aspects of visualization programming: basic charts for creating historical reports, and real-time charts for displaying frequently updating timeseries data.
11. Flow.js

Flow.js is a JavaScript library providing multiple simultaneous, stable, fault-tolerant and resumable/restartable file uploads via the HTML5 File API.
12. Lazy.js

Lazy.js it a utility library for JavaScript, similar to Underscore and Lo-Dash but with one important difference: lazy evaluation(also known as deferred execution). This can translate to superior performance in many cases, especially when dealing with large arrays and/or “chaining” together multiple methods. For simple cases (map, filter, etc.) on small arrays, Lazy’s performance should be similar to Underscore or Lo-Dash.