We are back with the latest round up of recently released web tools and freebies for developers and designers. This roundup for July 2014 includes myriad of web apps, frameworks, icon sets, UI kits, mobile apps to serve your purposes.
In this article we have gathered up a list of Best Tools for Designer and Developers for July 2014. Following tools are free and useful for your development and design projects, We hope you will find the list handy and useful for your projects. If you are aware of useful web tools which has been released recently you can let us know by posting a comment in comment box, we would love to hear from you.
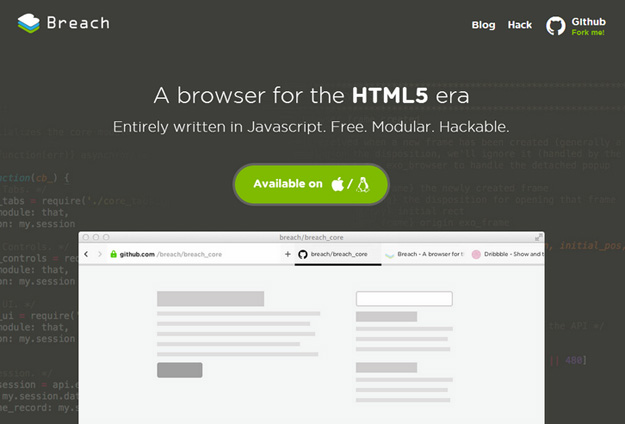
1. Breach

Breach is a browser for the HTML5 era. It’s entirely written in Javascript. Free. Modular. Hackable. Everything in the browser is a module, a web-app running in its own process. Construct your own browsing experience by selecting the right modules for you.
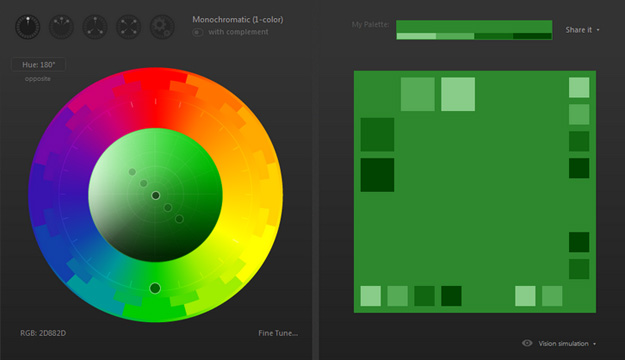
2. CSS Colorguard

Every CSS project starts out with good intentions, but inevitably, one too many people eye-dropper colors into nooks and crannies that you never knew existed. CSS Colorguard helps you maintain the color set that you want, and warns you when colors you’ve added are too similar to ones that already exist. Naturally, it’s all configurable to your tastes.
3. PatternLab

Pattern Lab is a collection of tools to help you create atomic design systems. At its core, Pattern Lab is a custom static site generator that constructs an interface by stitching atoms, molecules, and organisms together to form templates and pages.
4. Concise CSS

Concise is built so that you have a lot of options handed to you out of the box. It comes built from the ground-up to be mobile friendly and includes a simple grid system, beautiful typography, and a few other bells and whistles. However, it is also built super lean, with a little over 2,000 thousand lines of CSS, and a few hundred lines of JavaScript. Concise is specifically built to be customized, tinkered with, and hacked.
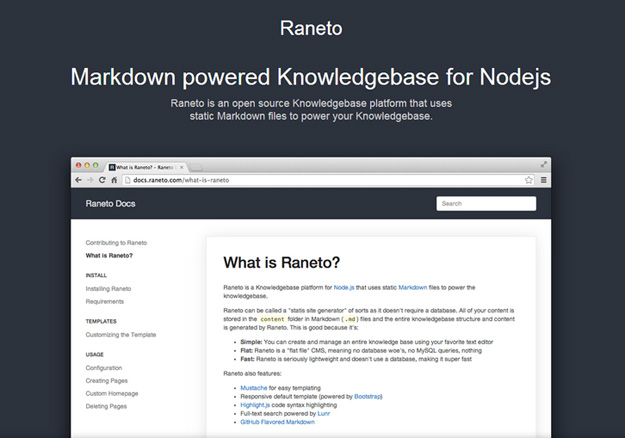
5. Raneto

Raneto is a free, open source Knowledgebase platform for Node.js that uses static Markdown files to power the knowledgebase. Raneto can be called a “static site generator” of sorts as it doesn’t require a database. All of your content is stored in the content folder in Markdown (.md) files and the entire knowledgebase structure and content is generated by Raneto.
6. Beautiful Web Typerface

Beautiful Web Type is a showcase of the best typefaces from the Google web fonts directory. There are over 600 typefaces in the Google web fonts directory. Many of them are awful. But there are also high-quality typefaces that deserve a closer look. Check out the examples to get the typeface from the Google web fonts directory.
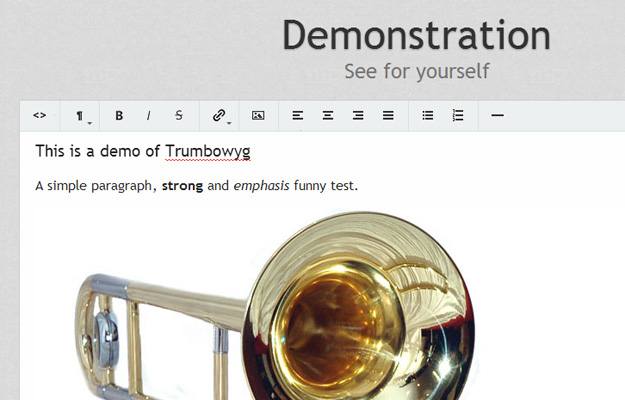
7. Trumbowyg

Trumbowyg is a light, translatable and customisable WYSIWYG editor jQuery plugin. Beatiful design, generates semantic code, comes with a powerful API. Editor and generated code are optimized for HTML5 support. Compatible with all recent browsers like IE8+, Chrome, Opera and Firefox.
8. Ampersand.js

Ampersand.js is a highly modular, loosely coupled, non-frameworky framework for building advanced JavaScript apps. It’s a well-defined approach to combining a series of intentionally tiny modules.
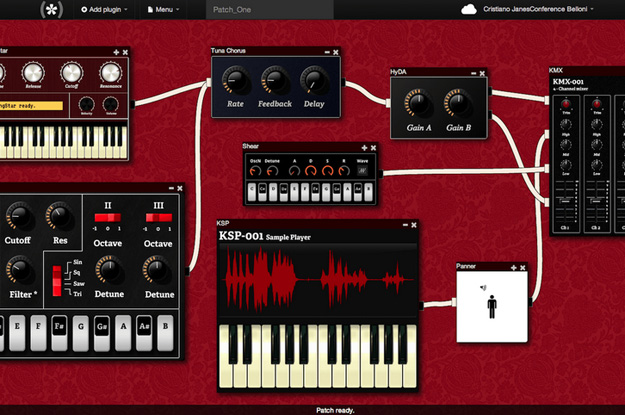
9. Hya.io

Hya.io is a web-based plugin-based audio application that supports hardware MIDI though Web MIDI, audio synthesis, sequencers, and lots of plugins. You can add plugins to the workspace, connect them to route audio, play, experiment.
10. CSV.js

A comma-separated values (CSV) file stores tabular data (numbers and text) in plain-text form. A CSV file consists of any number of records, separated by line breaks of some kind; each record consists of fields, separated by some other character or string, most commonly a literal comma or tab. CSV.js is a simple, blazing-fast CSV parsing/encoding in JavaScript. Compatible with browsers, AMD, and NodeJS.
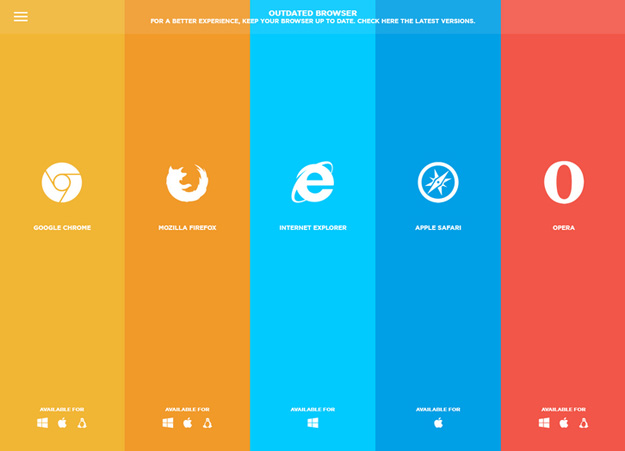
11. Outdated Browser

Outdated Browser is a time saving tool for developers. It detects outdated browsers and advises users to upgrade to a new version. So, you’re tired of people visiting your modern website with an outdated browser and not doing anything about it. Maybe they aren’t “power” users, maybe it’s your auntie running a last century browser trying to see awesome CSS3 animations and transforms. Let the user know that’s an outdated browser, and advise them on a better one.
12. Themify Icons
![]()
Themify Icons is a complete set of icons for use in web design and apps, consisting of 320+ pixel-perfect, hand-crafted icons that draw inspiration from Apple iOS 7 – available to the public, 100% FREE. You may use or distribute it for any purpose, whether personal or commercial. This icon set is a must have tool for web designers and developers.
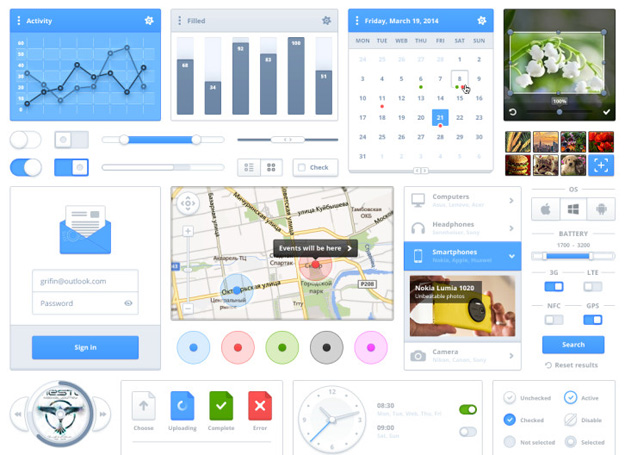
13. Modern UI Kit

Modern UI Kit is a simple, elegant and free modern user interface pack available as a free PSD download under MIT licence. Modern UI Kit is a large user interface kit containing hundreds of ui elements, which will help you design nice user interface in Photoshop with ease. They are designed in vector, so that you can resize them as you like.
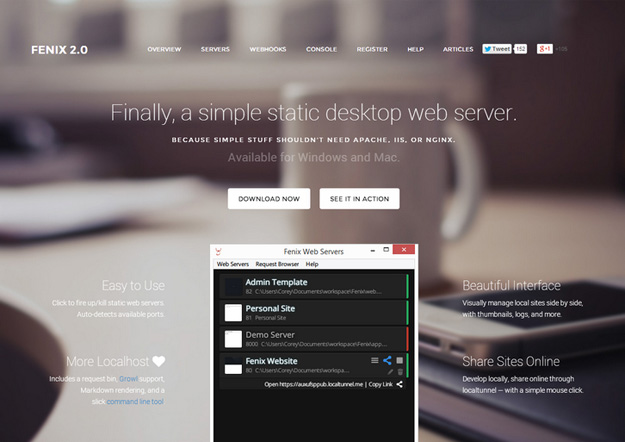
14. Fenix

Fenix is a simple static desktop web server for developers. You can work on multiple sites simultaneously. Serve any number of HTTP projects side by side with Fenix. Fenix serves and receives. View JSON, XML, and other webhook payloads with the request browser.
15. CoverVid

CoverVid is a simple jQuery extension that lets you use an HTML5 video as a cover-size background image on a website. It’s easy to use and scales to whatever the parent element is.
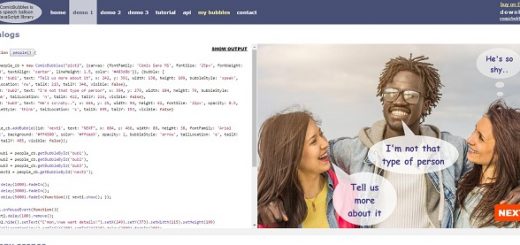
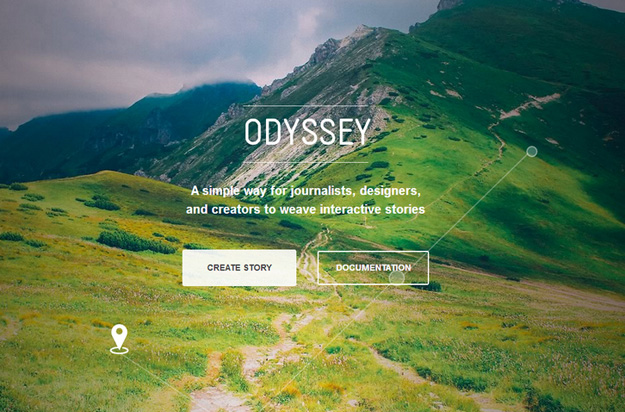
16. Odyssey.js

Odyssey.js is a platform for creating interactive stories for journalists, designers, and others. It’s completely open source, and lets you easily build stories using pre-made templates (or you can dive into the source code).