jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. A jQuery plugin is basically a new method which is used in order to extend the jQuery’s prototype object. When extending the prototype object all of the jQuery objects are enabled and are able to inherit any methods which are added.
In this article we would like to present 10 of the Best jQuery Plugins released recently which bloggers and web Admins may deem suitable for use by which to enhance their site or pages. We hope you will be able to find one which youve been looking for amongst the list provided below.
If you are familiar with any of the Plugins listed here, please share your feedback with our readers, or if you know of one which we have not included- then please share it with us in the comment section below.
1. Select or Die

Select-or-Die is a jQuery plugin to style select elements. If you feel like adding a placeholder that’s displayed before anything is selected. Once a selection has been made the placeholder will be removed until the user clicks the SoD again. You can also add a prefix that’s displayed in front of the selected option.
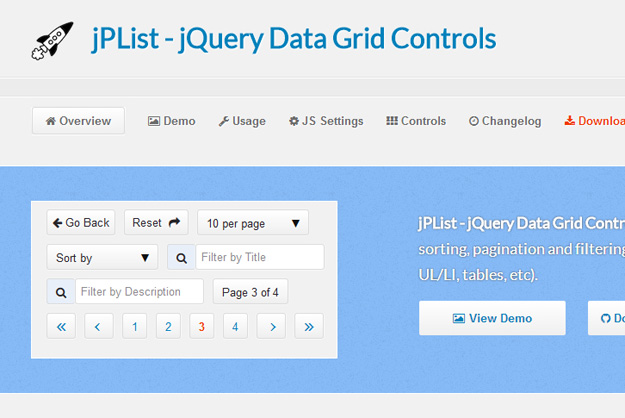
2. jPList

jPList is a flexible jQuery plugin for sorting, pagination and filtering of any HTML structure. It supports data sources: PHP + MySQL, ASP.NET + Sql Server, PHP + SQLite. It works with JavaScript templates like Handlebars, Mustache etc. jPList supports XML + XSLT. It works in all major browsers. For non-commercial, personal, or open source projects and applications, you may use jPList for free under the terms of the GPL V3 License.
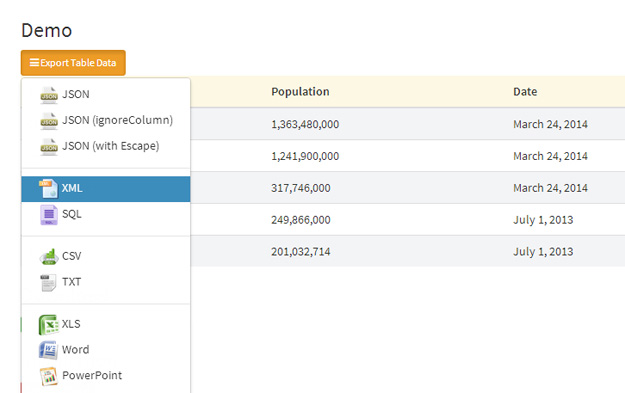
3. HTML Table Export

HTML Table Export jQuery Plugin helps user export HTML Table to JSON, XML, PNG, CSV, TXT, SQL, MS-Word, Ms-Excel, Ms-Powerpoint and PDF. You can easily set the font size, separator, export type, margin and etc. It is licensed under MIT License.
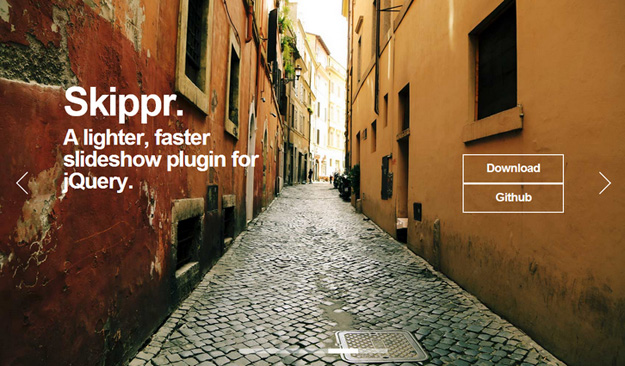
4. Skippr

Skippr is a super simple slideshow plugin for jQuery. Simply include jquery.skippr.css inside your head tag and jquery.skippr.js just before the closing body tag. Create a target element with divs inside, one for each slide, and add a background image with css or the style attribute. Skippr targets div tags inside of the selected element with background-images applied to them. Put this target element inside of a container element styled and positioned to your liking. The target element will completely fill it’s parent container element.
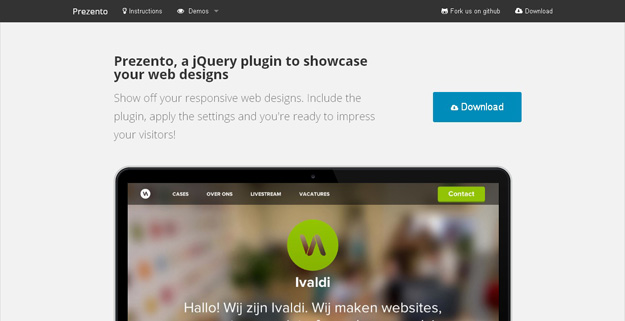
5. Prezento

Prezento is a jQuery plugin that you can show your web designs in a new, interactive way. Show your visitors that you’ve created a responsive design, choose the device the design should be showcased on and you’re set.
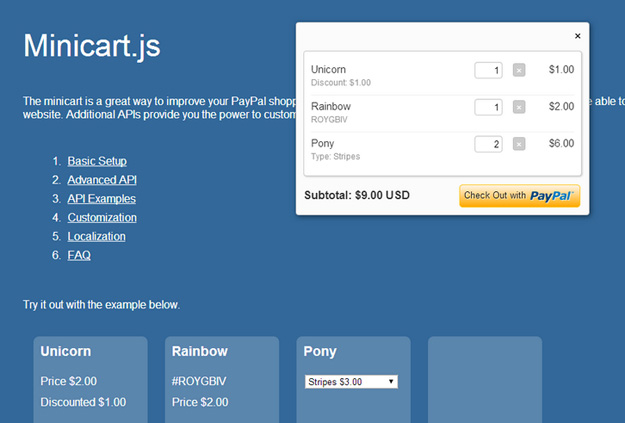
6. Minicart.js

Minicart.js is a great way to improve your PayPal shopping cart integration. One simple change and your users will be able to manage their shopping cart directly from your website. Additional APIs provide you the power to customize the behavior to your needs.
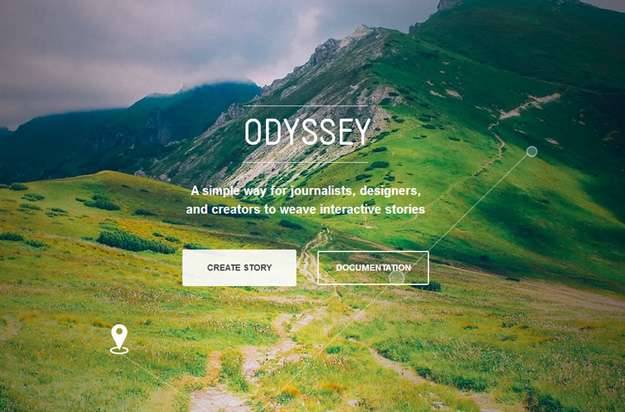
7. Odyssey.js

Odyssey.js is an open-source tool that allows you to combine maps, narratives, and other multimedia into a beautiful story. Creating new stories is simple, requiring nothing more than a modern web-browser and an idea. You enhance the narrative and multimedia of your stories using Actions that will let you tell your story in an exciting new way. Use our Templates to control the overall look and feel of your story in beautifully designed layouts.
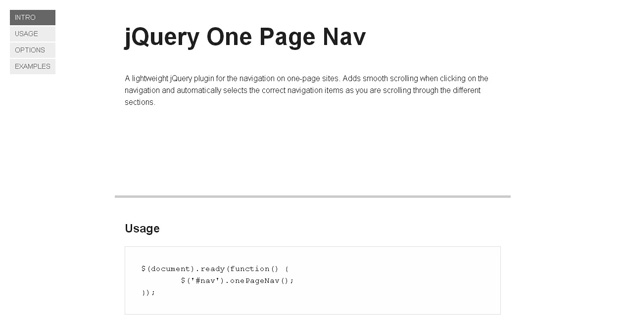
8. jQuery One Page Nav

A lightweight jQuery plugin for the navigation on one-page sites. Adds smooth scrolling when clicking on the navigation and automatically selects the correct navigation items as you are scrolling through the different sections.
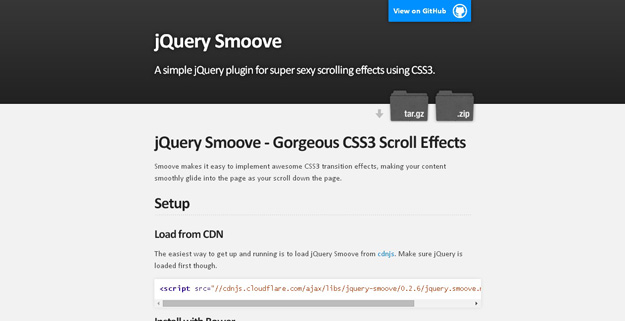
9. jQuery Smoove

Smoove makes it easy to implement awesome CSS3 transition effects, making your content smoothly glide into the page as your scroll down the page.
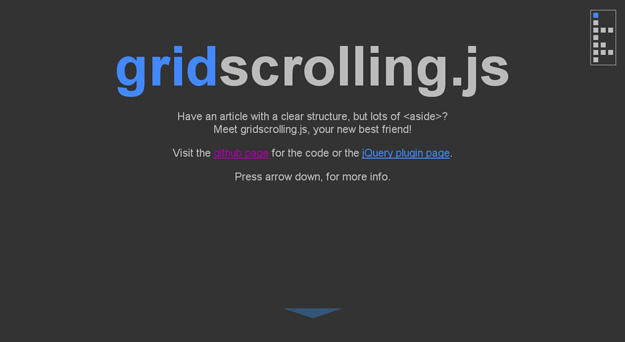
10. GridScrolling

gridscrolling.js is a jQuery plugin that layouts HTML5 articles, positioning sections and asides in a grid, allowing easy navigation with cursor keys.