Web development is a copious task and it has involved many skillful people in the process to meticulously design and develop websites to suffice their prime notions and requirements. With the advent of monumentally growing technology web development has been considered as a full time profession and professionals are excelling in it. In order to customize the framework to provide an easy platform, various toolkits were designed.
Bootstrap tool kit garners different tools that eases your web designing and development and achieve astounding results in customizing framework seamlessly. It flaunts a massive collection of pre-styled components that oozes the efficiency of web project. It comprises of CSS based design template used for navigation, typography, buttons, interface components and other forms.
A list of the Best Bootstrap UI Editors is mentioned here. They are the most desirable owing to their easy functionality and less size.
Jetstrap

Jetstrap is a paid web-based Javascript library that is used to develop rapid prototypes and various applications. It flaunts a simple but highly invigorated interface blended with the drag-drop functionality. It offers you a workspace that enables you to drop components and customize them with ease. You can then watch a live preview with the code formatted. Multiple device emulators are provided within the workspace that exports your code and enable an unflustered running of your website.
Divshot

Divshot provides an extensively blazing speed with visual front-end development that functions commendably with popular frameworks including Ratchet, Bootstrap and foundation. It is propelled with an excellent theme switcher that enables you to alter the appearance of your theme with some easy clicks.
Easel

Easel is an incredible in-browser design component that mocks up and collaborated on projects without switching between your browser and text editor. It offers rapid prototyping and importing of elements from the already existing website. Bootstrap with Easel creates markup that you can drop easily into your website and kickstart it quickly. You can also export a complete document or some selected elements.
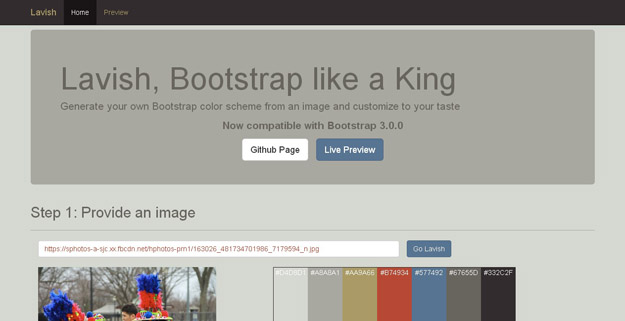
Lavish

Lavish generates Bootstrap color scheme from a picture and you can customize it to meet your requirement. It generates color from the image for the background of the body, menus, tabs links, texts etc. you can also swap these around with the scheme.
BootTheme

BootTheme is a pretty desirable Bootstrap UI Editor that creates mockups and websites using the base of Bootstrap with the drag and drop UI. You can immediately see all the changes made in the Live Preview panel and use in Place Editing to alter the content and import Bootstrap variables. It enables you to create your personal themes and templates.
BootSwatchr

BootSwatchr is one of the most desirable tools that is Inspired from Bootswatch for generating themes. It uses less to create modular, dynamic stylesheets that gives you a live preview of the alterations you make.
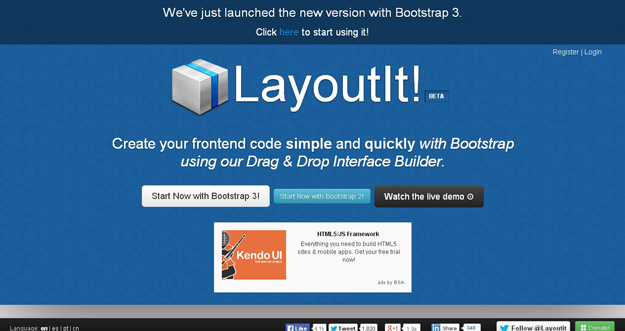
LayoutIt

LayoutIt is a notable free bootstrap UI editor tool that features drag and drop interface for producing frond-end code quickly and easily. It utilizes every element of Bootstrap to simplify the coding without demanding an expertise in HTML5 or JavaScript.
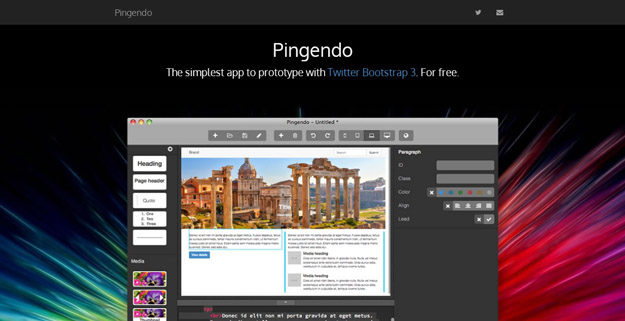
Pingendo

Pingendo is a visual desktop Bootstrap editor application that generates prototypes of responsive websites that is based on Bootstrap framework. You can simple begin by using the ready to use collection of layouts and grab components to required position and customize them according to your choice and insert desirable content.
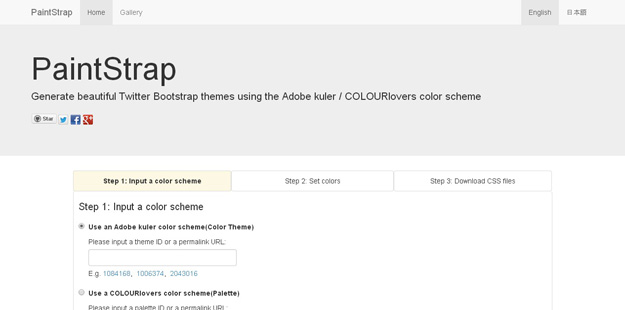
PaintStrap

PaintStrap creates attractive Bootstrap themes with COLOURLovers or Adobe Kuler. You can begin by inputting either the permalink URL or scheme theme ID of the color and set the colors for the associated components like background, links, texts etc.
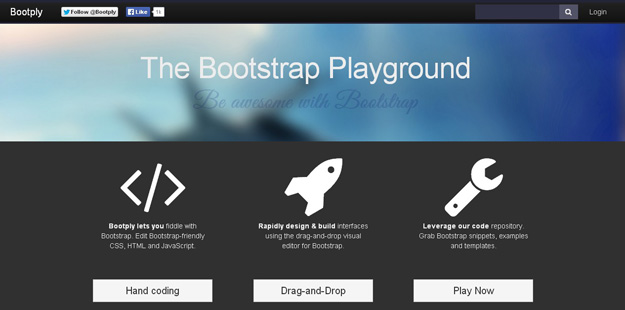
Bootply

Bootply is a visual editor with drag and drop functionality to create prototypes and design them and simultaneously test the framework. The marvelously active Bootply community simplifies your sharing and showcasing of your code and snippets.
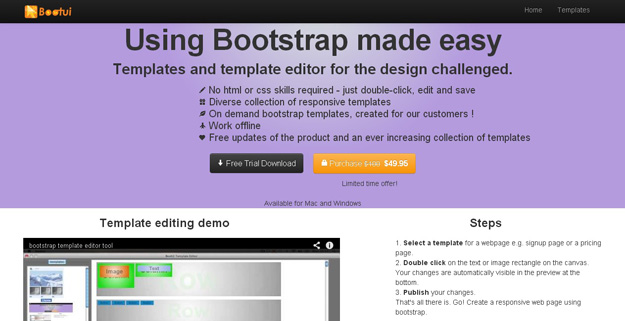
BootUI

BootUI is a wonderful visual Bootstrap editor that does not demand any CSS or HTML skill but features a wide range of responsive templates. You can easily get started with BootUI by selecting a template and double clicking on it to edit the desired content. It works offline and flaunts 24 responsive template features.
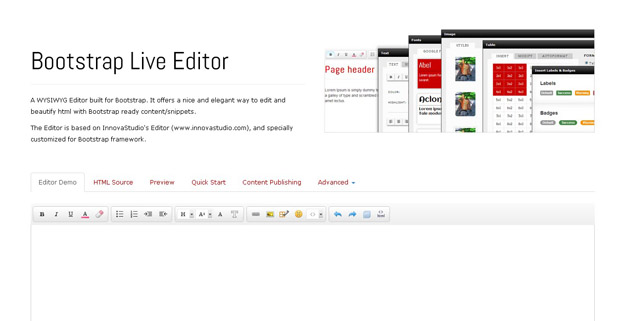
Wrap Bootstrap Live Editor

Bootstrap Live edits and embellishes HTML in an elegant and simple way with snippets and Bootstrap ready content. The HTML buttons lets you open the default source file for formatting and code coloring. It is accelerated with features like custom tags, localizations and button configuration.
Get KickStrap

KickStrap is an amazing Bootstrap UI editor tool that is layered and bundled and you can strike choice between which JS components and Bootstrap CSS elements you wish to use. It doesn’t require database or installation and enables you to put directly onto your server.
Fancyboot

Fancyboot is a pretty simple but quite sturdy customization editor tool for Bootstrap that lets you edit Bootstrap installations and view live previews of the alterations you made. You can choose the plugins and elements included and then use the menu to select the colors of your choice.
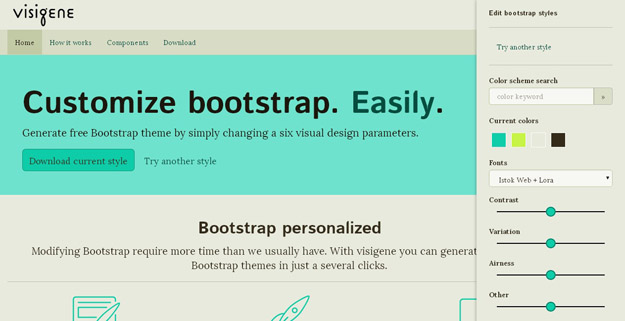
Visigene

It lets you generate free bootstrap theme by simply changing a six visual design parameters. Visigene allows you to customize visual appearance of Bootstrap CSS, to check different colors or font pairs and to tune them with instant preview.