A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies.
We are back with another round up of fresh JavasScript Libraries released this month for our audience. In this article We have collected 15 of the Best JavaScript libraries for June 2014 to help you enhance your website related tasks and keep your website a step ahead of the competition.
So without further ado lets check out these following JavaScript Libraries, we hope you will find the list below beneficial to your web related needs. Enjoy !!
1. Boba.js

Boba.js is a small, easily extensible JavaScript library that makes working with Google Analytics easier. It supports the old ga.js library as well as the new analytics.js library. It has one out of the box function, trackLinks, and makes tracking everything else child’s play. Requires jQuery.
2. Card.js

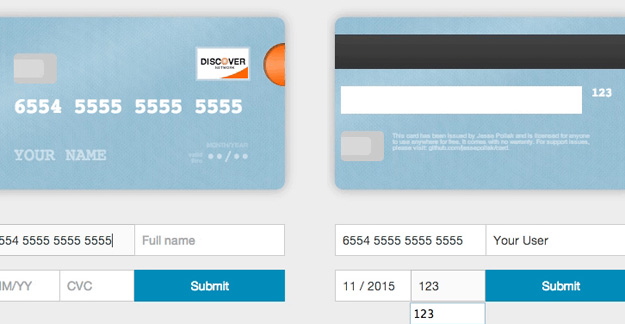
Card.js is a better credit card form in one line of code. It will take any credit card form and make it the best part of the checkout process (without you changing anything). Everything is created with pure CSS, HTML, and Javascript — no images required. ard ships with pure-CSS cards for Mastercard, Visa, Discover, and American Express. Feel free to use, modify, and distribute this library as much as you’d like under the MIT license.
3. RandomColor.js

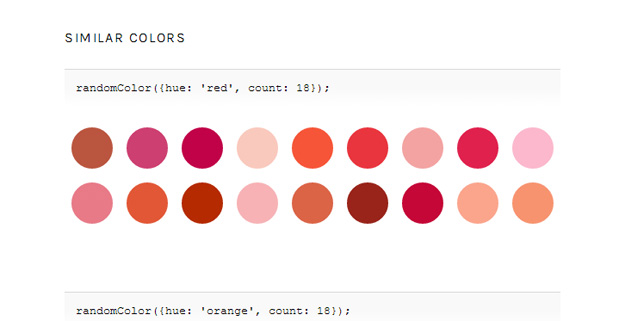
RandomColor generates attractive colors by default. More specifically, randomColor produces bright colors with a reasonably high saturation. This makes randomColor particularly useful for data visualizations and generative art. RandomColor is a color generator for JavaScript.
4. JS Capture

JSCapture is screen capturing library implemented with pure JavaScript and HTML5. It allows you to make screenshots and record a video of your desktop from your browser. JSCapture uses getUserMedia for screen capturing. Currently the API for screen capturing is supported only by Google Chrome, Canary and Chromium by enabling an experimental flag.
5. Everything.js

Everything.js runs entirely on node.js and optimized to give you real-time, accurate results. Containing all the knowledge in the universe, Everything.js is built to know and do literally anything ever. It is written in JavaScript and after you’ve installed Everything, you can start getting familiar with the code.
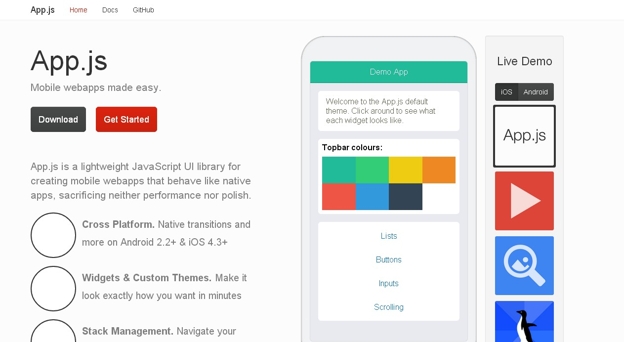
6. App.js

App.js is a lightweight JavaScript UI library for creating mobile webapps that behaves like native apps, sacrificing neither performance nor polish. It is cross-platform (Android 2.2+, iOS 4.3+), themable platform-specific UI designs, configurable native-like transitions, automatically managed navigation stack
built-in widgets for general use-cases.
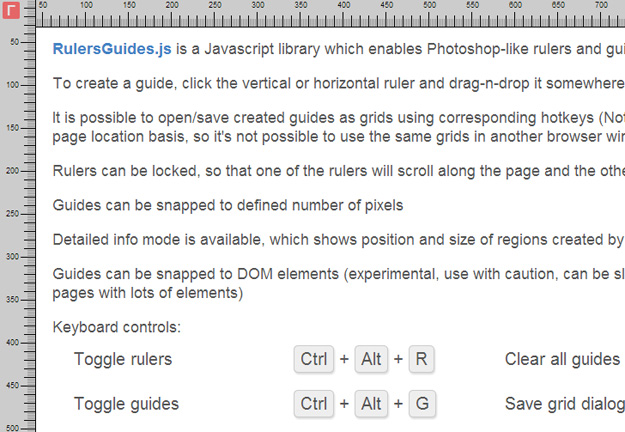
7. RulersGuide.js

RulersGuides.js is a Javascript library which enables Photoshop-like rulers and guides interface on a web page. To create a guide, click the vertical or horizontal ruler and drag-n-drop it somewhere outside the ruler. It is possible to open/save created guides as grids using corresponding hotkeys. Rulers can be locked, so that one of the rulers will scroll along the page and the other will be always visible. Guides can be snapped to defined number of pixels. Detailed info mode is available, which shows position and size of regions created by the guides.
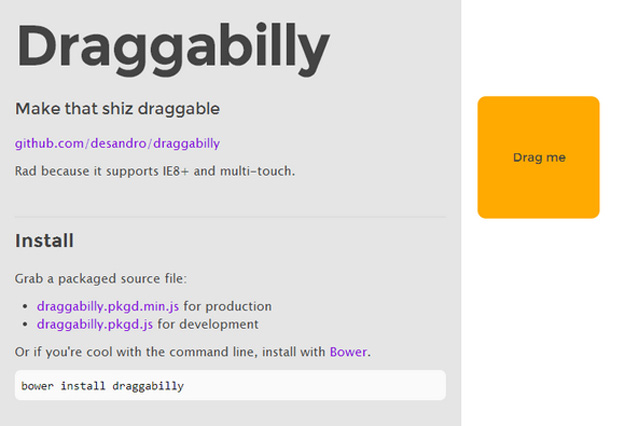
8. Draggabilly

Draggabilly is a small (~10k) JavaScript library that does one thing well — make that shiz draggable. It makes it super easy to add drag-and-drop functionality to your site. It supports IE8+ and multi-touch. You can specify both a containment area and specific handle for dragging. Installation is simple, just download and include the file.
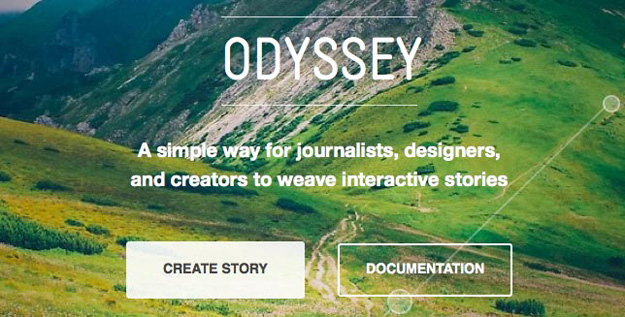
9. Odyssey.js

Odyssey.js is a platform for creating interactive stories for journalists, designers, and others. It’s completely open source, and lets you easily build stories using pre-made templates (or you can dive into the source code).
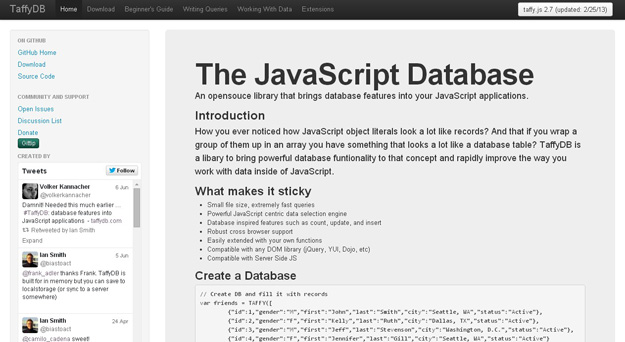
10. Taffydb

TaffyDB is a JavaScript library that brings database-like functionality to your apps. It’s small file size means fast queries, and it includes database features like count, update, and insert.
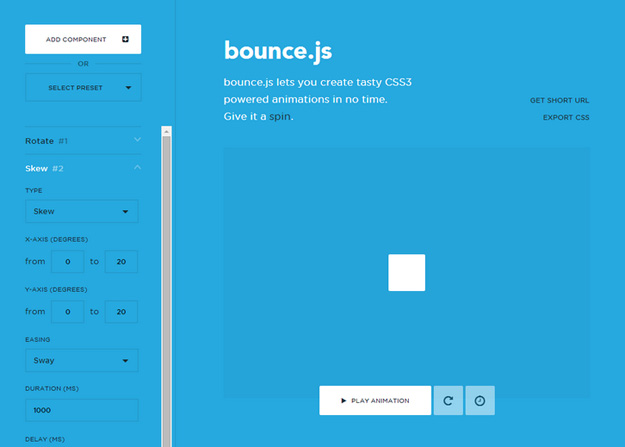
11. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
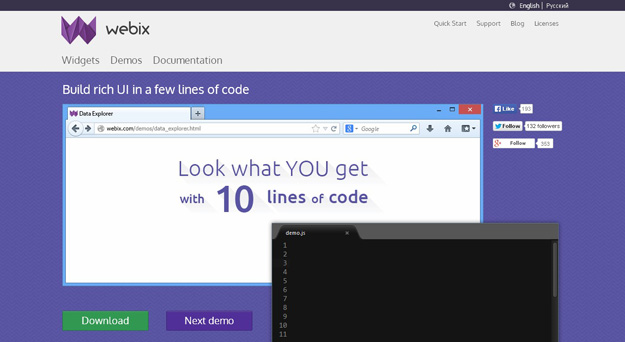
12. Webix

Webix, released under the GNU GPLv3, is a JavaScript UI library and HTML5 widget framework for building applications. There are widgets for everything from calendars to data tables to toolbars and much more.
13. Steady.js

Steady.js is a jank-free module to do logic on the onscroll event without performance regressions in @media-query like conditions. First, Steady attaches a handler to the onscroll event, that excutes the trackers. Then it calls another function that checks the conditions with values inside a requestAnimationFrame to avoid making the onscroll handler fat and slow, which will jank our scrolling.
14. MotorCortex.js

MotorCortex makes web animations easy, providing the ability to describe them through CSS-like syntax and stop messing animation logic with your actual javascript code.
15. Beeplay.js

Beeplay.js lets you write a song in JavaScript.