Parallax has become, for better or worse, an increasingly popular web trend. With it you can create full stories that move horizontally or vertically across a screen utilizing many different scenes; you can create effects that make it seem like bubbles and other shapes are taking over screens; The problem is, a vast majority of sites using parallax suffer from terrible scroll performance. It’s especially bad on devices with high pixel density like retina MacBook Pro’s.
Therefor saving your efforts and deliver better results for prallax scrolling we have compiled a list of jquery plugins that would let you create awesome parallax effects for your websites with pretty good scrolling performance. Let us know which plugin is your favorite by shooting us a comment below. Enjoy !!
1. Imagine

Imagine by pixevil is a parallax scroll and parallax animations framework with unlimited animation possibilities. Imagine animations can be used with any element in your page and comes with a perfected parallax background markup. Built with the use of jQuery, GSAP and Animus, the plugin is guaranteed to offer unmatched parallax scrolling experience.
2. Parallax.js

Parallax.js is a lightweight solution for creating parallax effects. Besides mouse/cursor support, it works on mobile and tablet (where gyroscope or motion detection hardware is available) too. It comes with multiple options for customizing the effect where they can be set inline using “data attributes” or in JavaScript. The library can work standalone or as a jQuery and Zepto plugin (2 versions exist).
2. ScrollMagic

ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar. It’s the plugin for you, if you want to start an animation at a specific scroll position, synchronize an animation to the scrollbar movement, pin an element at a specific scroll position (sticky elements).
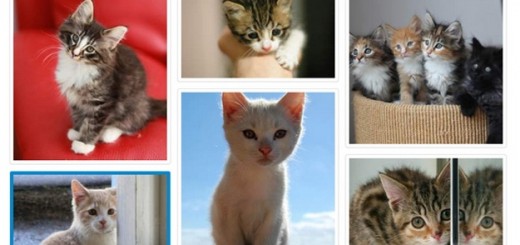
3. Cool Kitten

of HTML/CSS and JavaScript files to be used for web designers and developers.
Cool Kitten is responsive, which is the best way to have a website with abilities to be viewed in every computer, tablet and mobile. It supports Parallax Scrolling, which makes a beautiful visual effect that brings a second life to every slide.
4. Stellar.js

Stellar.js is a jQuery plugin that provides parallax scrolling effects to any scrolling element. The first step is to run .stellar() against the element.
5. jInvertScroll

jInvertScroll is a jQuery plugin that manipulates the default scrolling behavior and forces a horizontal scroll. The plugin is lightweight (1kb) and works with almost no setup. Adding a specific class to wrapper elements and calling a JS function is enough. It also eases creating parallax effects with the onScroll callback where we can decide to animate any element.
6. Jarralx

Jarallax is a feature-rich JavaScript library for easily creating and customizing parallax scrolling effects. The library enables us to manipulate CSS using keyframes and it supports custom controllers. These controllers, compared to time-based animations, allows us to decide the events that animations will react to (scrolling, mouse gestures, etc.). And, besides JavaScript animations, it can also use CSS-powered ones for a better performance.
7. Sequence

Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3.
8. jQuery Zlayers

zLayers is a jQuery parallax plugin that allows you to orientate an element based on the position of your mouse to the page’s window, or element’s parent. zLayer is perfect for interactive illustrations and rich user experience through creative methods through a parallax effect.
9. Parallax.js JavaScript Framework

It is a javascript framework allowing you to slide in pages of your site with having a parallaxing background. Parallax.js keeps pages in a structureless format, meaning you can absolutely control where pages come in and from where, even if it doesn’t make geometric sense. You add html elements, or pages, to Parallax.js and use the movement functions to slide them into view, pushing whatever was there out of the way.
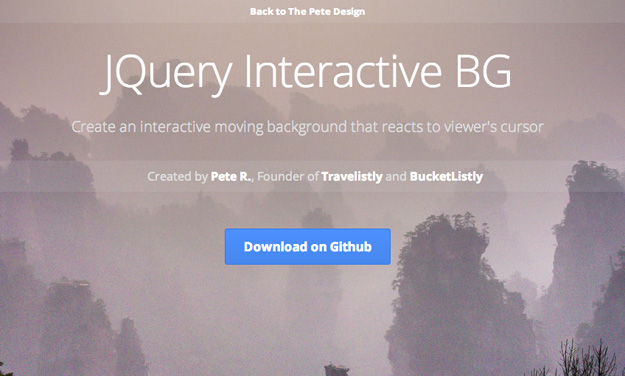
10. jQuery Interactive BG

A jQuery plugin that will let you create an interactive moving background/object that reacts to viewer’s cursor Created by Pete R.
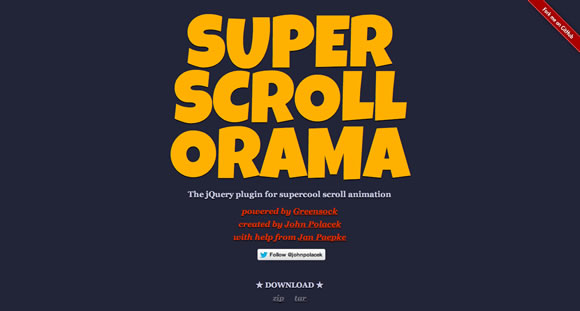
11. SuperScrollorama

SuperScrollorama is a jQuery plugin for creating eye-candy effects in parallel to the scrolling of web pages. By dividing the content into blocks, it simply lets us to animate elements on the page (when a block is reached) based on the browser window’s scroll position.
12. Parallaxify

parallaxify is a jQuery plugin that adds parallax effects to elements and backgrounds based on gyroscope sensor (device orientation) data or mouse movement.
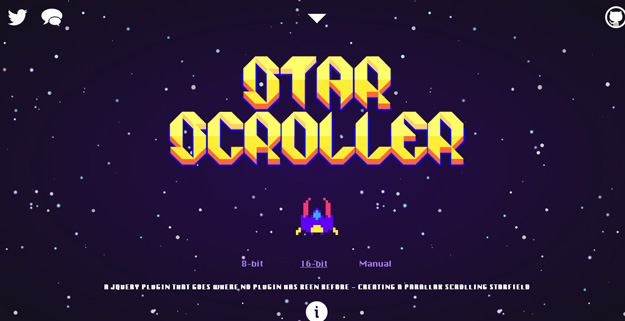
13. StarScroll

Starscroll is a jQuery plugin that adds a fullscreen starfield, generated in canvas, controlled by css to any div. The parallax responds when user scrolls (no matter how big your content), or when is set to animate.
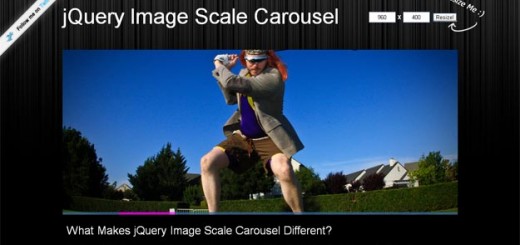
14. Parallax Image Scroll

jQuery and amd compatible plugin to create a parallax effect with images. Heavily inspired by the spotify.com website. The plugin is really simple to use with some options to tweek. It makes use of css3 transform for animation where supported and falls back to top and left positioning for ancient browsers.
15. Skrollr

Skrollr is a stand-alone parallax scrolling JavaScript library for mobile (Android, iOS, etc.) and desktop in about 12k minified. Skrollr is much more than “just” parallax scrolling. It’s a full-fledged scrolling animation library. In fact, you can use it and still have no parallax scrolling at all. But I wanted to sound hip and use some buzz-words. By the way, skrollr leverages HTML5 and CSS3.