Creating an impressive and beautiful portfolio for clients is probably the most challenging task for designers and developers. Portfolio can be considered as a virtual card that displays your work to the people across the world. If you are in service providing business you cant deny the importance of an attractive portfolio which shows up your work in front of clients to grab more exposure for your business.
In this article we have complied a list of jQuery Plugins that will help you to create beautiful, impressive and attractive portfolio websites for both personal and commercial use. We hope you will find the list useful for creating beautiful portfolio and image gallery websites. Enjoy !!
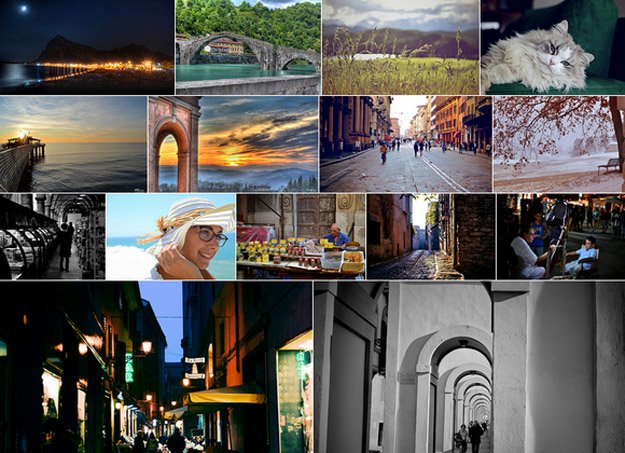
1. Justified Gallery

This is a JQuery plugin that allows you to create an high quality justified gallery of images. Fill all the spaces! A common problem, for people who create sites, is to create an elegant image gallery that manages the various sizes of images. Flickr and Google+ manage this situation in an excellent way; the purpose of this plugin is to give you the power of these solutions, with a new fast algorithm.
2. Vegas

Vegas is an exciting jQuery plugin for creating fullscreen backgrounds for web pages. The plugin’s capability is not limited to displaying a single image but can also rotate a list of images automatically.
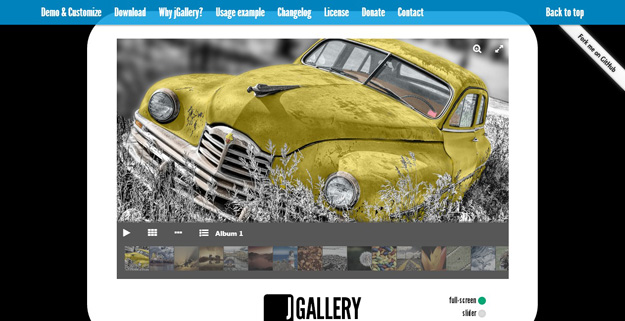
3. jGallery

jGallery is awesome photo gallery plugin that is absolutely free and comes with 41 configuration parameters, 43 transitions effects, unlimited scalability and many more.
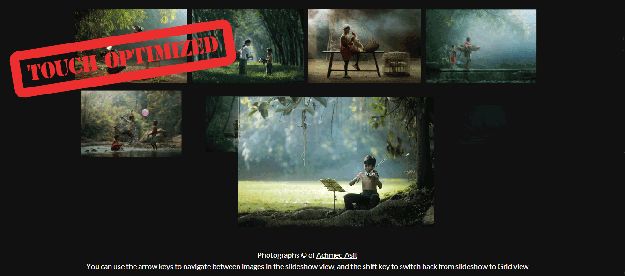
4. S Gallery

S Gallery is a Responsive jQuery Gallery Plugin with CSS3 Animations. It makes use of HTML5′s FullScreen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features.
5. Galleria

Galleria is a JavaScript image gallery framework that simplifies the process of creating beautiful image galleries for the web and mobile devices.
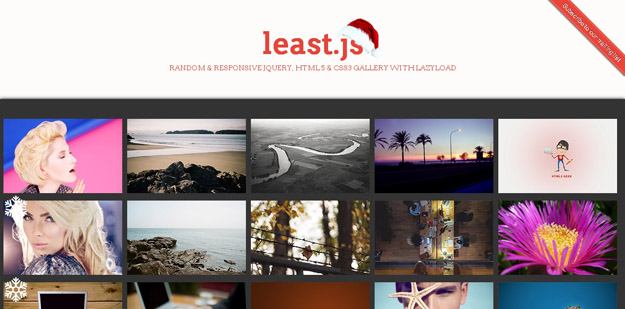
6. Least.js

Least.js is a jQuery-powered image gallery that can display images in a Pinterest-like layout. The images are displayed from an unordered list where their order is randomized on each load. Any clicked image doesn’t load the bigger version in a modal but by sliding other items down and the big version on the top (kinda similar to Google Image search).
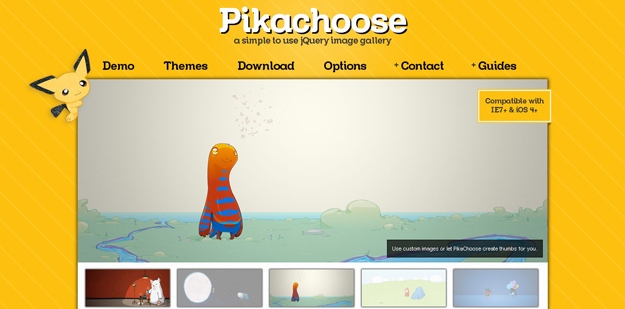
7. Pikachoose

Pikachoose is a jQuery image gallery plugin for presenting images smoothly & easily.
It displays the thumbnails of the images (which can be set to be statically resized from the original image or created manually) & enables users to browse the gallery by clicking on the images, via pre-next buttons or with the auto-play feature.
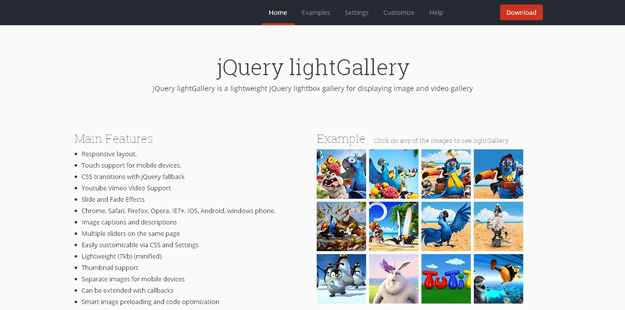
8. LightGallery

jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery. It is responsive, touch support for mobile devices, youtube vimeo video support, css transitions with jquery fall back and many more.
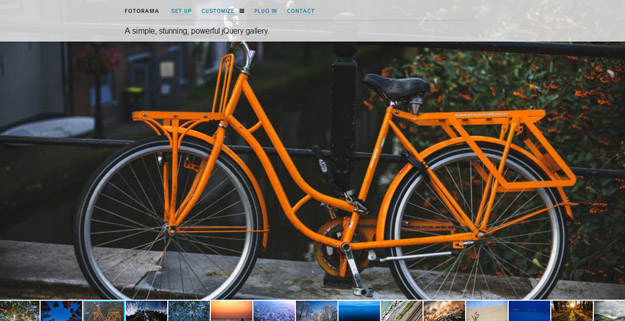
9. Fotoroma

Fotorama is a highly flexible image gallery plugin for jQuery that works in both desktop and mobile browsers. It offers multiple options for browsing through the images including thumbnails, prev-next buttons, swiping, slideshow or bullet navigation.
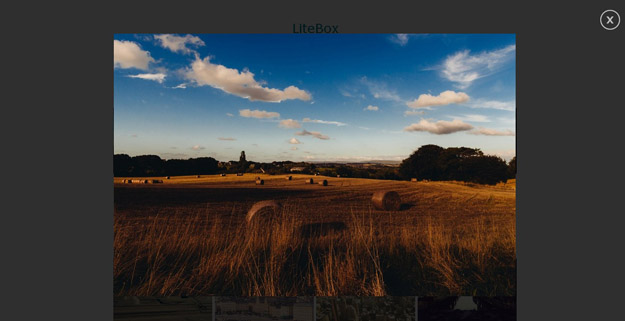
10. LiteBox

LiteBox is a versatile, auto detecting content, lightbox/modal window for use with images, embedded content (YouTube, Vimeo, Daily Motion and KickStarter), iframes and inline html.
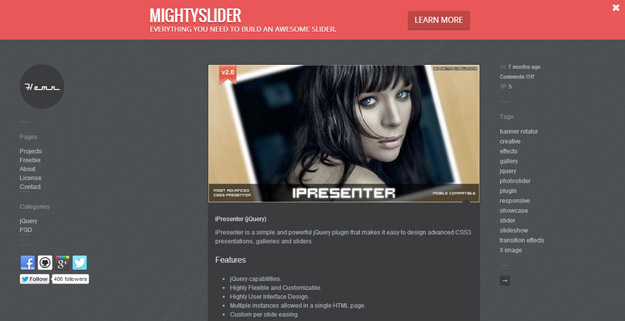
11. iPresenter

iPresenter is a simple and powerful jQuery plugin that makes it easy to design advanced CSS3 presentations, galleries and sliders.
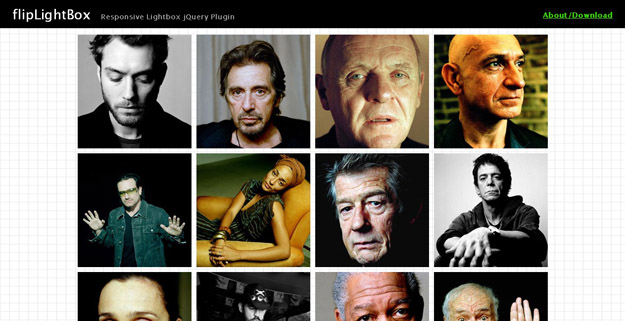
12. Flip Lightbox

flipLightBox is a beautiful responsive lightbox jQuery plugin that comes with a unique flip effect as each image opens and closes.
13. Fluidbox

Fluidbox is a jQuery plugin that replicate the distraction-free, fluid lightbox seen on Medium, and to improve on it such that it will allow linking to a larger-resolution image. It works on mobile and also plugin deals with higher resolution, linked images elegantly, such that it only preloads them when users click on the thumbnails.
14. NanoGallery

nanoGallery is very easy to implement image gallery plugin for jQuery. It is touch enabled, responsive, fast and it supports cloud storage. Featuring multi-level navigation in albums, lightbox, many hover effects on thumbnails, slideshow, fullscreen, pagination, image lazy load, themes, bootstrap compatibility, customizable, and pulling in Flickr/Picasa/Google+ photo albums among others.
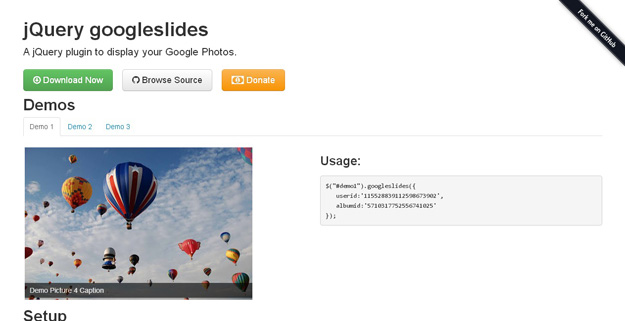
15. jQuery Googleslides

A jQuery plugin to display your Google Photos, including Picasaand Google+ albums. Any album you want to display with this plugin must be marked for ‘Public’ sharing from Google.
s/
16. Balanced Gallery

Balanced Gallery is a jQuery plugin that evenly distributes photos across rows or columns, making the most of the space provided. Photos are scaled based on the size of the ‘container’ element by default, making Balanced Gallery a good choice for responsive websites.
17. Unslider
Unslider is the jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb. It’s fluid, flexible, fantastically minimal. Unslider’s been tested in all the latest browsers, and it falls back magnificently for the not-so-latest ones.
18. Mixitup
MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts.