When it comes to the abundance of Web Tools available on the web, the list is endless- especially since the list continues to grow daily with newer and more advanced tools being created by developers and designers alike. However, the best tools are those which serve their purposes required towards the completion of your projects- anything beyond that is deemed overkill.
Trying to find and decide on the right tools by which to choose from can at times be overwhelming and confusing. With the plethora of tools available, ranging from CSS, HTML and PHP down to a finely layered PSD- one thing is certain : having the proper set of tools in your arsenal will enable you to be better equipped and better prepared when it comes to getting the job done quicker and more efficiently.
For this roundup, we would like to introduce you to a collection of some of the best and latest tools for you to get the job done within a shorter amount of time so that you can venture outside and enjoy the oncoming summer days approaching.
We hope you will find what you need within the list provided below and if you have used any of these tools, do let us know which one is your preferred favorite and why you would recommend it to someone else in the comment section below.
Enjoy !
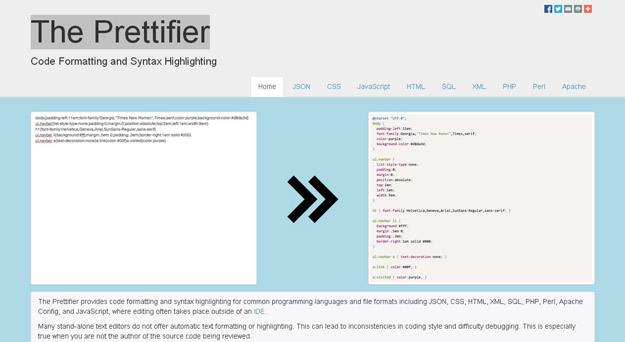
1. The Prettifier

The Prettifier provides code formatting and syntax highlighting for common programming languages and file formats including JSON, CSS, HTML, XML, SQL, PHP, Perl, Apache Config, and JavaScript, where editing often takes place outside of an IDE. Many stand-alone text editors do not offer automatic text formatting or highlighting. This can lead to inconsistencies in coding style and difficulty debugging.
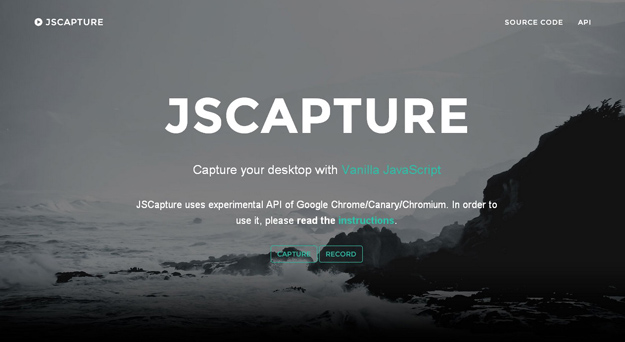
2. JS Capture

JSCapture is screen capturing library implemented with pure JavaScript and HTML5. It allows you to make screenshots and record a video of your desktop from your browser. JSCapture uses getUserMedia for screen capturing. Currently the API for screen capturing is supported only by Google Chrome, Canary and Chromium by enabling an experimental flag.
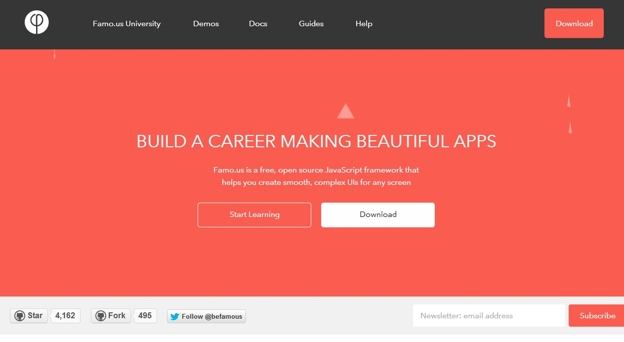
3. Famo.us

Famo.us is a free and open source JavaScript platform for building mobile apps and desktop experiences. What makes Famo.us unique is its JavaScript rendering engine and 3D physics engine that gives developers the power and tools to build native quality apps and animations using pure JavaScript.
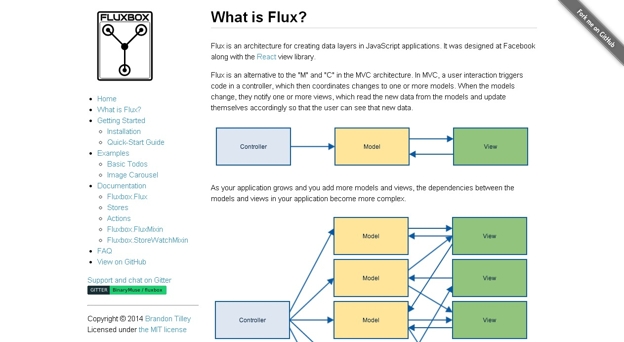
4. Fluxbox

Flux is an architecture for creating data layers in JavaScript applications. It was designed at Facebook along with the React view library. Flux is an alternative to the “M” and “C” in the MVC architecture. In MVC, a user interaction triggers code in a controller, which then coordinates changes to one or more models. When the models change, they notify one or more views, which read the new data from the models and update themselves accordingly so that the user can see that new data.
5. Kite

Kite is a flexible layout helper CSS library. Kite uses `inline-block`, not the latest CSS Syntax.
It’s practical, simple to understand and easy to use. Kite behaves like flexbox: justify-content, etc. You could easily create complex modules. Kite is based on OOCSS with MindBEMding, it helps you to rapidly build your components.
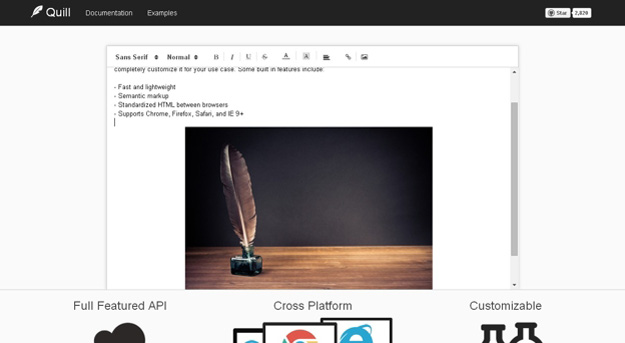
6. Quill

Quill is an open source editor built for the modern web. It is built with an extensible architecture and an expressive API so you can completely customize it for your use case. Quill was built to address the problem that existing WYSIWYG editors are themselves WYSIWYG. If the editor was not exactly the way you want it, it was difficult or impossible to customize it to fit your needs.
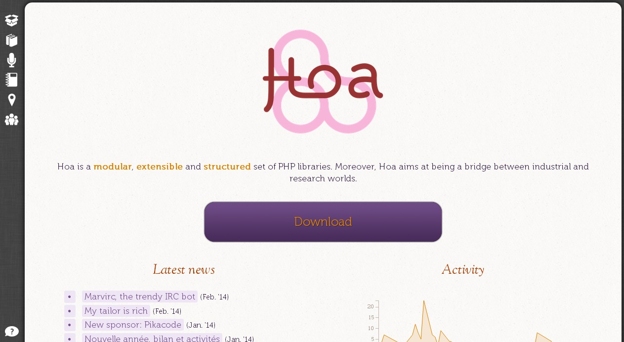
7. Hoa

Hoa is a modular, extensible and structured set of PHP libraries. Moreover, Hoa aims at being a bridge between industrial and research worlds. This library is the foundation —the core— of all libraries of Hoa.
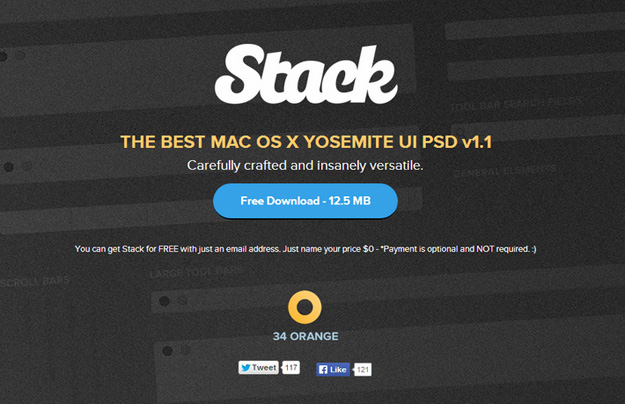
8. Mac OSX Yosemite UI PSD Template

Stack contains the best Mac OS X Yosemite UI PSD Template. Pixel perfect elements designed to help designers and developers craft great Mac OS X Yosemite application designs. Every single layer is scalable and can be easily implemented into your mock ups.
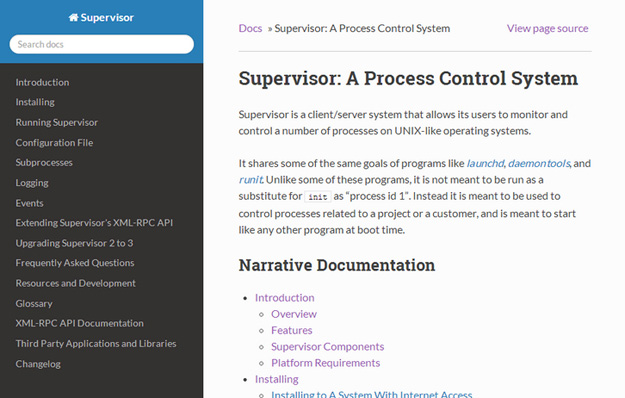
9. Supervisor

Supervisor is a client/server system that allows its users to monitor and control a number of processes on UNIX-like operating systems. Supervisor provides you with one place to start, stop, and monitor your processes. Processes can be controlled individually or in groups. You can configure Supervisor to provide a local or remote command line and web interface.
10. Pancake.io

Pancake is built on a simple idea — to publish static sites easily, whether from your Dropbox account or from a git repository. Pancake reads files from your Dropbox folder, and makes them available from the web. You can embed an automatically updating list of your Dropbox files on any website. There is a Built-in Generator that convert text files automatically. You can also edit your Dropbox-hosted site from their web interfa
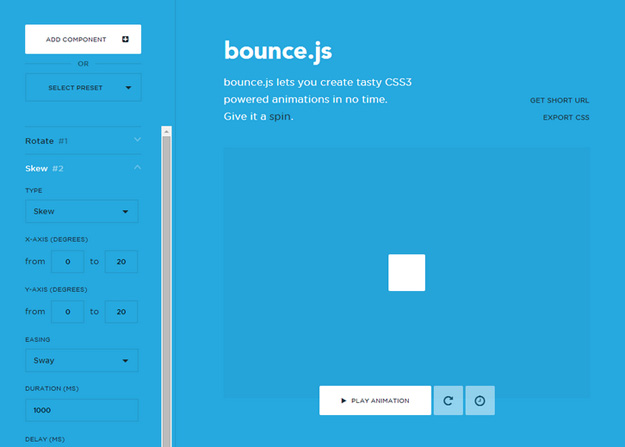
11. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
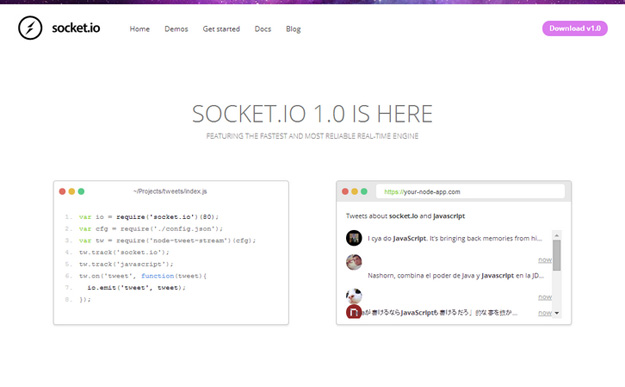
12. Socket.IO

Socket.IO enables real-time bidirectional event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. You can push data to clients that get represented as real-time counters, charts or logs.
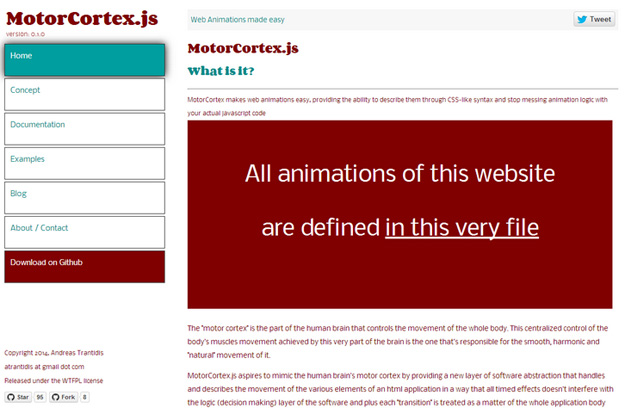
13. MotorCortex.js

MotorCortex makes web animations easy, providing the ability to describe them through CSS-like syntax and stop messing animation logic with your actual javascript code. MotorCortex.js aspires to mimic the human brain’s motor cortex by providing a new layer of software abstraction that handles and describes the movement of the various elements of an html application in a way that all timed effects doesn’t interfere with the logic (decision making) layer of the software and plus each “transition” is treated as a matter of the whole application body and not of each element alone.
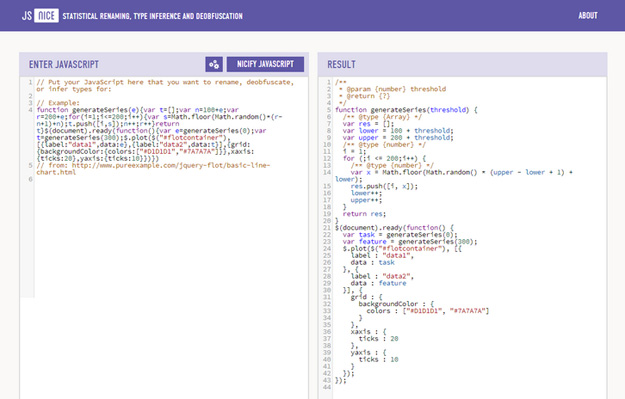
14. JS Nice

JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types.
15. Ouibounce

Ouibounce is a small library enabling you to display a modal before a user leaves your website. This library helps you increase landing page conversion rates. Ouibounce fires when the mouse cursor moves close to (or passes) the top of the viewport. You can define how far the mouse has to be before Ouibounce fires. The higher value, the more sensitive, and the more quickly the event will fire.
16. Sally Blocks

Sally Blocks is a huge free set of ready to use elements and components for simple and fast creating of responsive web pages. Package includes PSD file with all Blocks in 4 resolutions, UI elements and styles file. We offer you Blocks with descriptions, features, contacts, portfolio and much more.
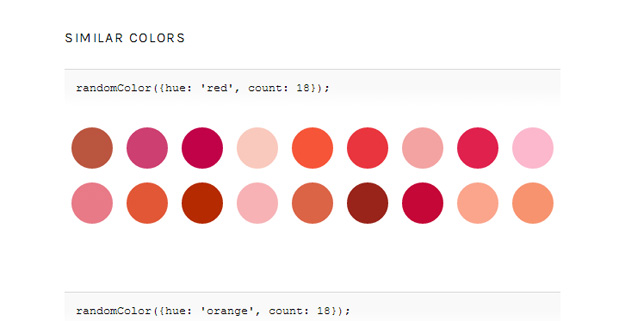
17. RandomColor.js

RandomColor generates attractive colors by default. More specifically, randomColor produces bright colors with a reasonably high saturation. This makes randomColor particularly useful for data visualizations and generative art. RandomColor is a color generator for JavaScript.
18. Crosswalk

Crosswalk is a web runtime for ambitious HTML5 applications. It provides all the features of a modern browser, combined with deep device integration and an API for adding native extensions. It is especially suited to mobile devices, with support for both Android and Tizen. By using Crosswalk, an application developer can: Use all the features available in modern web browsers: HTML5, CSS3, JavaScript. You can also add custom extensions to an application, to leverage platform features not exposed by Crosswalk or the standardized web platform.
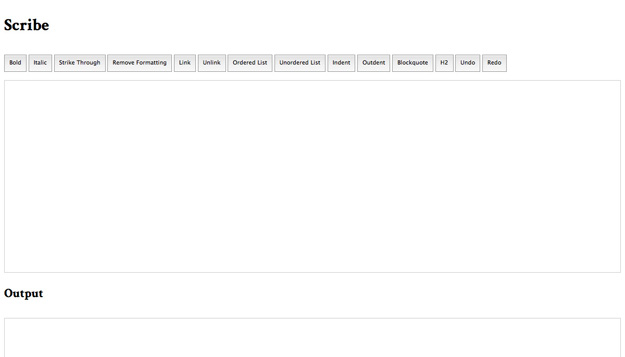
19. Scribe

Scribe is a rich text editor framework built and open-sourced by The Guardian. It patches for browser inconsistencies and includes sensible defaults.
20. Simple Sharing Buttons Generator

It lets you Create simple HTML sharing buttons to share your web content onFacebook, Twitter, Google+ and other social networks. No JavaScript to slow down your website, 100% privacy for your users, you can choose from several styles and it’s completely free.
21. Play Canvas

PlayCanvas is an open-source game engine. It uses HTML5 and WebGL to run games and other interactive 3D content in all modern browsers without the need for a plugin.
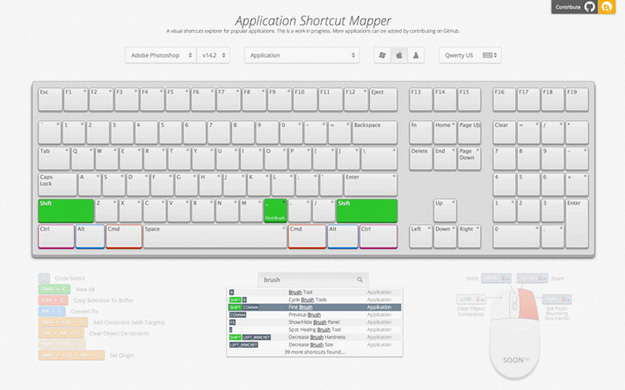
22. ShortcutMapper

ShortcutMapper is a keyboard shortcuts visualiser for popular applications. The application uses ajax calls to load keyboards and application data. First, try and find an online resource that lists all the application shortcuts for each platform. Now you’re going to use that resource to export an to intermediate data format that can be edited by hand easily. SHMAPLIB is short for “Shortcut Mapper Lib”. It’s a Python library that will help you export data in the right format to the right location
23. Free Icon Sets
![]()
Catalin Fertu is an Interface Designer. He has shared a nice set of 220 line icons in PSD format. You can use them as you wish. All the icons are royalty free for personal and commercial use.
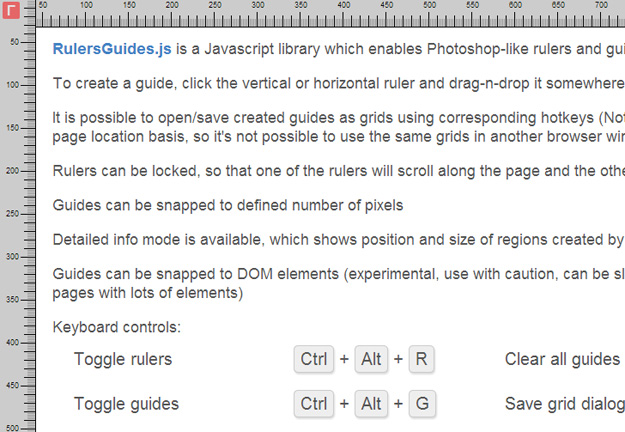
24. RulersGuide.js

RulersGuides.js is a Javascript library which enables Photoshop-like rulers and guides interface on a web page. To create a guide, click the vertical or horizontal ruler and drag-n-drop it somewhere outside the ruler. It is possible to open/save created guides as grids using corresponding hotkeys. Rulers can be locked, so that one of the rulers will scroll along the page and the other will be always visible. Guides can be snapped to defined number of pixels. Detailed info mode is available, which shows position and size of regions created by the guides.
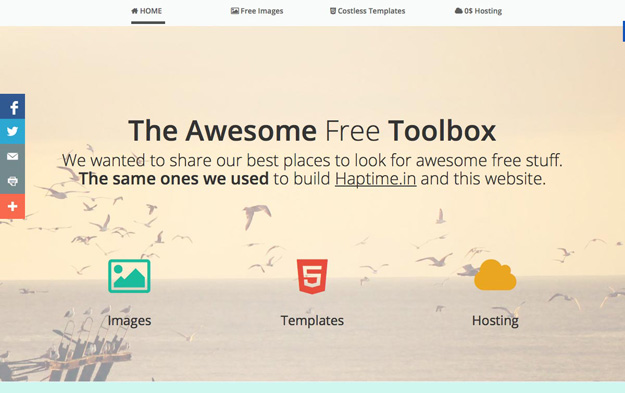
25. The Awesome Free Toolbox

It is a collection of awesome web design tools that includes resources for images, templates, and even hosting.
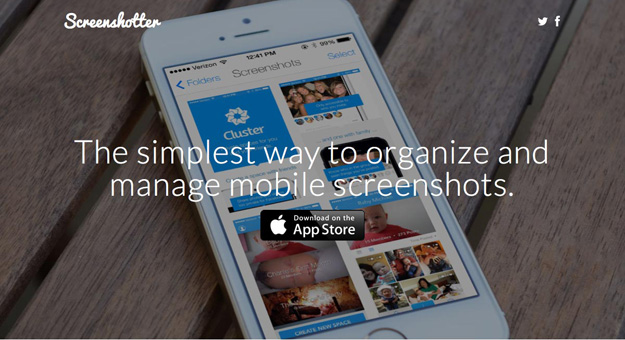
26. Screenshotter

Screenshotter is amazing free app for iOS users for organizing mobile screenshots. It automatically separates your photos from your screenshots, makes it easy to share and archive shots, and lets you arrange them in folders, among other features.
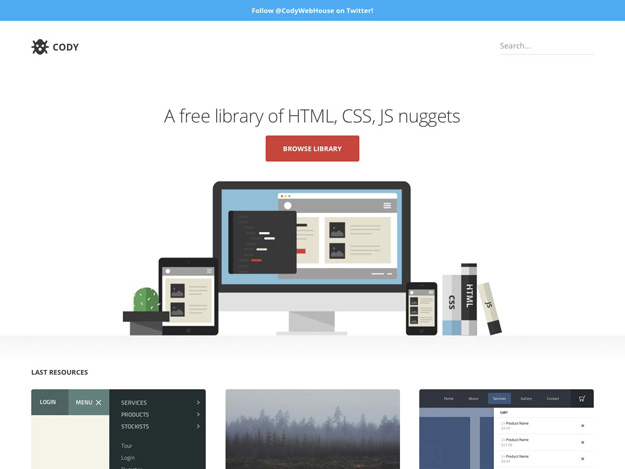
27. Cody

Cody is a free collection of HTML, CSS, and JavaScript snippets for your website.
28. Tooveo

Tooveo is a free service for developers and designers to save all of the web resources they want to remember. It’s free to sign up, makes it easy to search for resources via Google, and lets you connect with other designers and developers to share resources.
29. Pleeease

Pleeease is a CSS post-processor that deals with all the things a pre-processor shouldn’t have to do. That includes things like adding prefixes, adding pseudo-element and rem support, and much more.
30. Tumblr Boilerplate

The Tumblr Boilerplate is a simple starting point for any Tumblr theme. It’s HTML5 based, includes the various post types, and is optimized for speed, among other features.