From past few years, CSS has become favorite for number of developers and designers as it delivers bunch of functionalities and features. Along with CSS, myriad of tools are being released by developers every month for simplifying web tasks. Such tools like CSS libraries, frameworks, applications are capable of doing number of things for developers and enable them to create innovative web applications.
In this article we have rounded up a list of Useful CSS Libraries for developers which will help them to achieve creative and innovative results in certain deadline. We hope you will find the list handy and useful for your development needs. Enjoy !
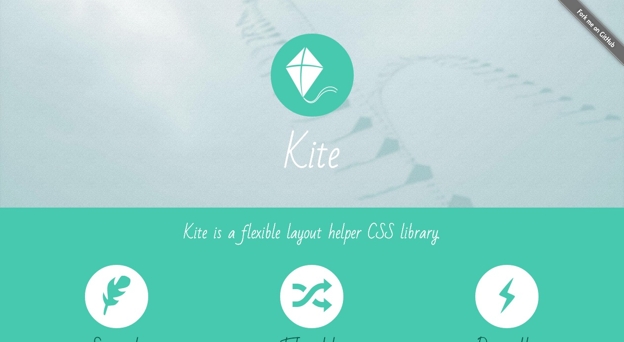
1. Kite

Kite is a flexible layout helper CSS library. Kite uses `inline-block`, not the latest CSS Syntax.
It’s practical, simple to understand and easy to use. Kite behaves like flexbox: justify-content, etc. You could easily create complex modules. Kite is based on OOCSS with MindBEMding, it helps you to rapidly build your components. Kite supports almost every browser and comes under MIT License.
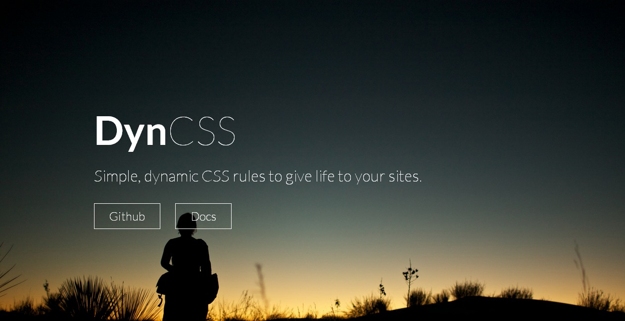
2. DynCSS

DynCSS parses your CSS for -dyn-(attribute) rules. These rules are Javascript expressions evaluated on browser’s events like scroll and resize. The result is applied to the CSS attribute you have specified as suffix. You can make dynamic any CSS property — provided that it is writable by jQuery’s .css() method. You do this by appending the -dyn- prefix and specifying a quoted Javascript expression.
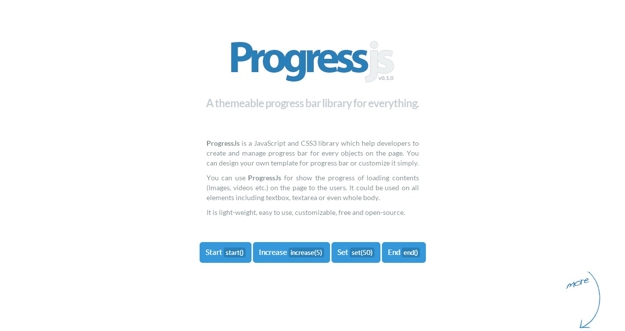
3. Progressjs

ProgressJs is a JavaScript and CSS3 library which helps developers to create and manage progress bar for every objects on the page. You can design your own template for progress bar or customize it simply. You can use ProgressJs for show the progress of loading contents (Images, videos etc.) on the page to the users. It could be used on all elements including textbox, textarea or even whole body.
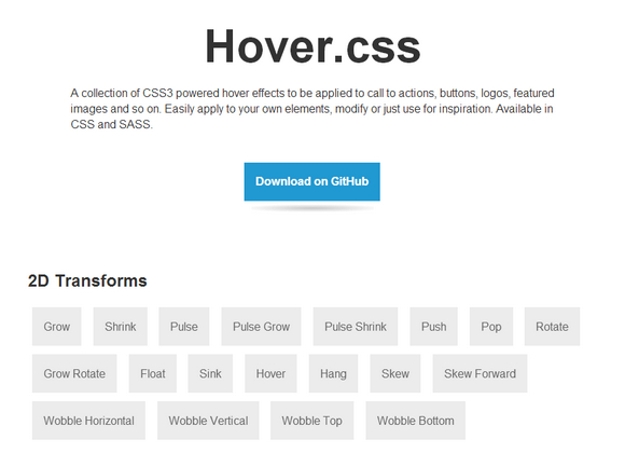
4. Hover.CSS

Hover.CSS is a useful collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. hover.css can be used in a number of ways; either copy and paste the effect you’d like to use in your own stylesheet or reference the stylesheet. Then just add the class name of the effect to the element you’d like it applied to. If you plan on only using one or several effects, it’s better practice to copy and paste an effect.
5. Spinkit

Spin kit is a collection of awesome loading spinners animated with CSS. Spinkit uses CSS animations for creating attractive and easily customizable animations. The goal is not to offer a solution that works in every browser—if you’re supporting browsers that haven’t implemented the CSSanimation property (e.g. IE9 and below), you’ll want to detect support for the animation property, and implement a fallback.
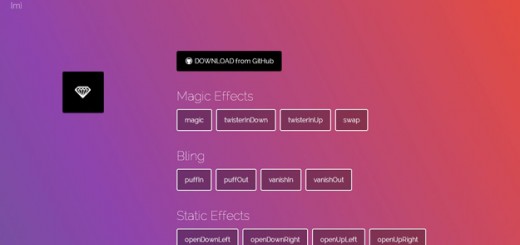
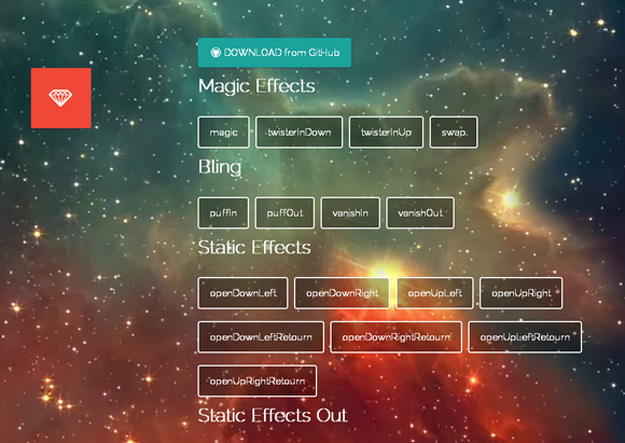
6. Magic CSS3 Animation

Magic CSS3 Animations is a package of CSS3 animations with special effects that you can freely use for your web projects. Simple include the CSS style: magic.css or include the mynified version: magic.min.css.
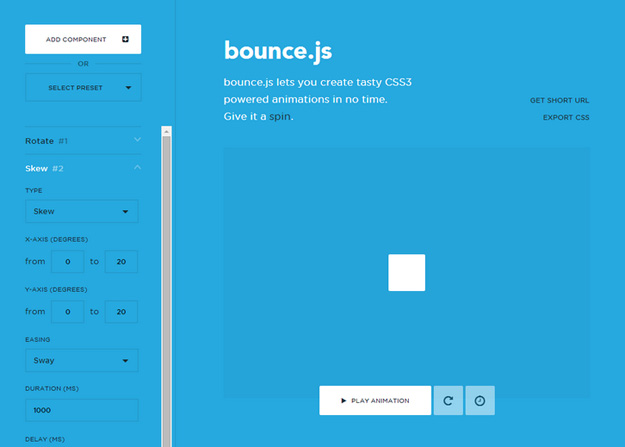
7. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
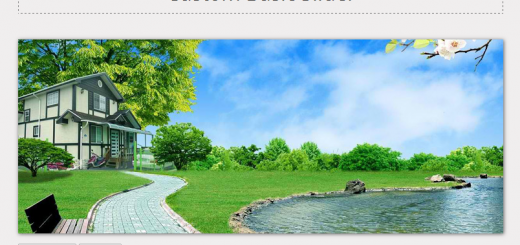
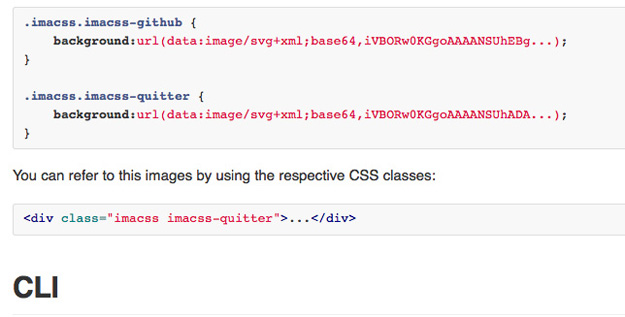
8. ImaCSS

Imacss is a library and application that transforms image files into data URIs, which are then embedded into a single CSS file as background images. Basically, it lets you reduce all of your HTTP requests for images in your design (like icons) into a single call.
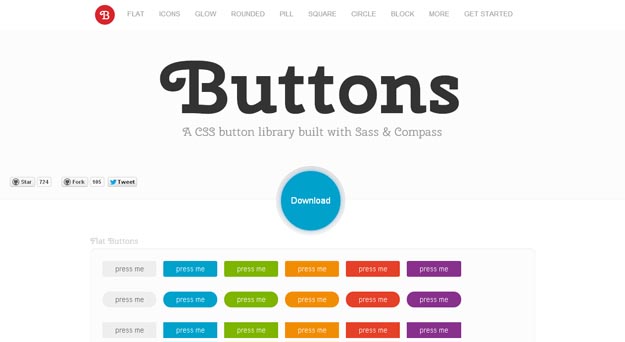
9. Buttons

Buttons is a CSS library for creating highly customizable, flexible and modern web buttons. It is built with Sass + Compass and has support for square, rounded or circular buttons that can be flat or not and having custom effects (like glow). The sizes, colors, effects and fonts used can all be changed with the help of variables and it can be extended easily.
10. OdoMeter

Odometer is a JavaScript-CSS library for creating effects/interfaces that are familiar from “car mileage displays, airport info boards or slot machines”. The library is standalone + lightweight (3kb) and uses CSS transformations for the effect which works pretty fast (has a fallback too). It simply transforms the value of a given element to another pre-defined value with a single-line function.
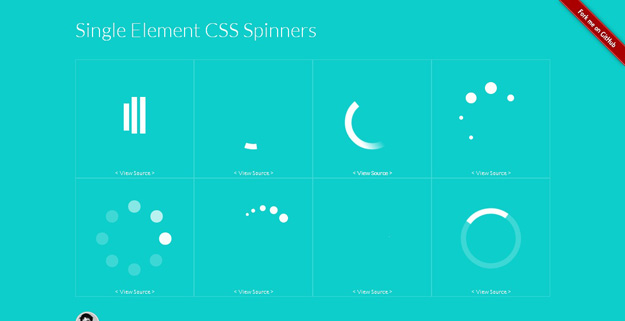
11. Single Element CSS Spinner

Single Element CSS Spinners is a collection of loading spinners animated with CSS. Each spinner consists of a single div with a class of ‘loader’ and content text of ‘Loading…’. The text is for screen readers and can be used as a fallback state for older browsers.
12. Ani.js

AniJS is a declarative handling library for CSS animations that makes development quicker and more eloquent. It’s fully documented and easy to get started with.
13. Beautons

Beautons is an easy to use library for creating beautiful, simple buttons. You can apply a variety of styles, functions, and more to the buttons, including changing their sizes, making them positive or negative, and more.
14. Saffron

Saffron is a collection of Sass mixins and helpers that make adding CSS3 animations and transitions much simpler. Just include a mixin in your Sass declaration, then set any configuration using variables and mixin parameters. With Saffron, you have complete control over how your animations and transitions should behave.
15. CSS Shakes

Its is a collection of CSS classes that will vibrates & shake the ‘DOM’.
16. Typebase.css

Typebase.css is a minimal, customizable typography stylesheet. It has both less and sass versions so it can easily be modified and merged into modern web projects. It provides all the necessary scaffolding for good typography without adding any aesthetics. It is built to be modified as projects evolve and grow, and plays nice with normalize.css.
17. Sassline

Set text on the web to a baseline grid with Sass & rems. Sassline can be used for blogs, prototyping, and other web projects. It has recommended base typography styling and mixins to work proportionally from the baseline grid. Select a modular-scale for each breakpoint and work responsively type-first.
18. TypeSettings

A Sass toolkit that sets type in Ems based on modular scale, vertical rhythm, and responsive ratio based headlines.
19. Type Rendering Mix

Type Rendering Mix is a tiny JavaScript library that allows to apply styles only when Core Text is used (iOS and OS X) in order to achieve a more consistent rendering while preserving the accuracy of sub-pixel antialiasing.
20. Hint.css

Hint.css is a tooltip library that is built with SASS and only uses CSS + HTML. The library uses data attribute, content property, pseudo elements and CSS3 transitions. Tooltips are simple-yet-good looking, has arrows and can be positioned on any side of the parent element.