If you want to create a beautiful and effective landing page, and looking for some text effect plugins which can really turn on the magic by making your web content eye catching and visually stunning then you have come at right place these jquery text effect plugins will definitely help you to produce stunning text effects for your websites. Instead of spending your precious time experimenting on your CSS, or trying to fix angle, shape for your text why not use these jQuery text effects?
Following jquery Text Effect Plugins listed below enable users to create some stunning visual effects for their web contents, and also enhance the end user experience. We hope you will definitely use these jquery text effects plugins to animate, enhance, and beautify your web contents to make your web applications beautiful and eye-catching. Enjoy !!
1. Textillate.js

Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an easy-to-use plugin for applying CSS3 animations to any text.
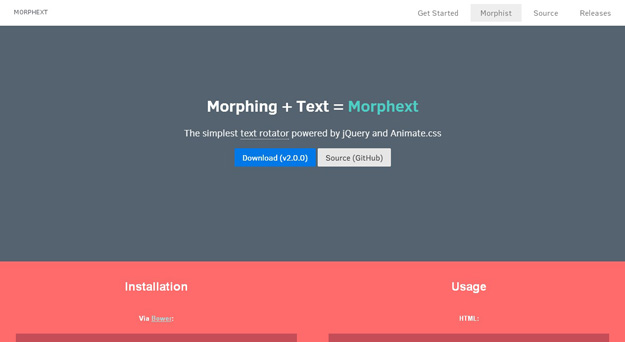
2. Morphtext

A simple jQuery rotating / carousel plugin for text phrases powered by Animate.css and inspired by a Dota 2 hero, Morphling.
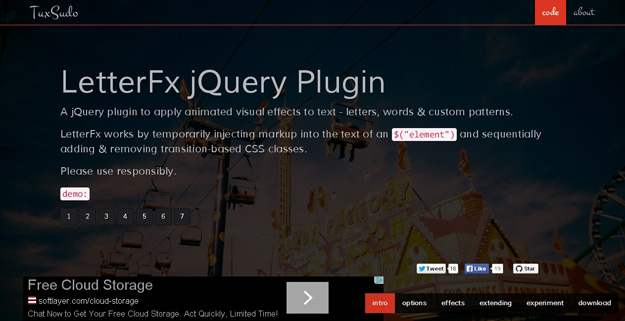
3. LetterFx

LetterFx is a a jQuery plugin to apply animated visual effects to text – letters, words & custom patterns. LetterFx works by temporarily injecting markup into the text of an $(“element”) and sequentially adding & removing transition-based CSS classes.
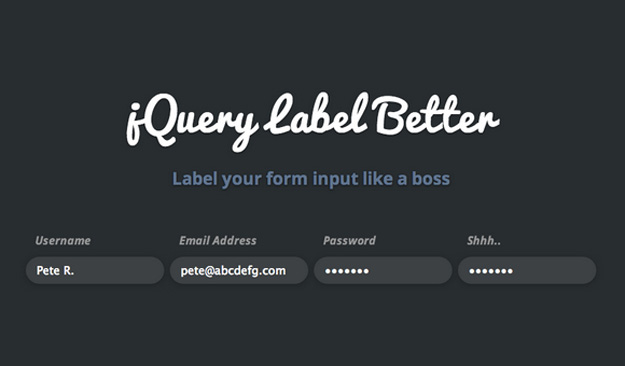
4. jQuery Label

jQuery Label Better helps you label your form input like a boss with beautiful animation and without taking up space. The uniqueness about this plugin is that all you have to do is add a placeholder text, and we will show the label only when the user needs it. To add this to your website, simply include the latest jQuery library together with jquery.label_better.js into your document’s head, and simply call the function. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.
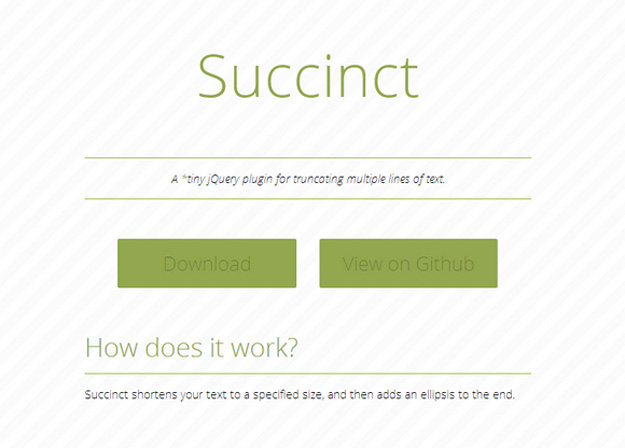
5. Succinct

Succinct is a tiny jQuery plugin for truncating multiple lines of text. It shortens your text to a specified size, and then adds an ellipsis to the end. You can specify the elements that you would like to truncate as a selector, and then set the size parameter to the amount you would like to see.
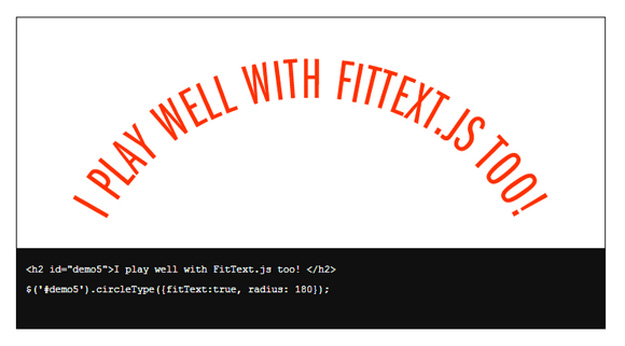
6. Circlyetype.js

Circletype.js is a tiny (2.7kb) jQuery plugin that lets you set type on a circle. You can use any font, adjust letter-spacing as usual with CSS, flip it around so it reads counter-clockwise instead. You can also Set the radius manually or let CircleType.js figure it out for you. It plays well with FitText.js. And best of all, it works in fluid and responsive layouts.
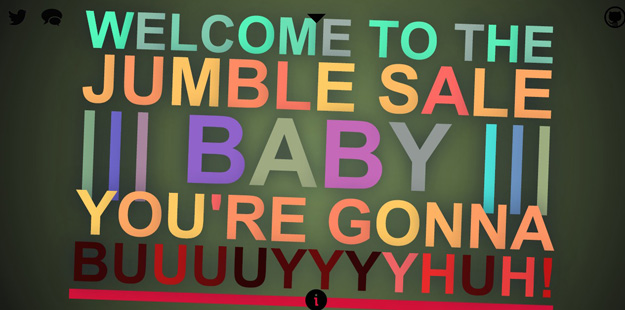
7. Jumble

A jQuery plugin that jumbles up the colours of your text headers, and can also animate them. Choose a colour range for the colours to be jumbled amongst, and set params for whether the shuffle is based on brightness or saturation hue.
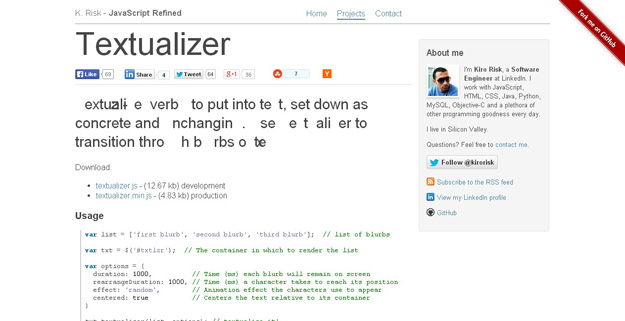
8. Textualizer

Textualizer is a lightweight (4kb minified) jQuery plugin for creating good looking effects on text. The plugin accepts any number of sentences (or words) and can rotate them smartly and beautiful. Once a sentence is about to rotate with the other one, the letters that will be re-used are kept and move to their new locations with several effects to choose from (fadeIn, slideLeft, slideTop). It is possible to define the duration that each item will be displayed and also the duration of the transitions. Also, functions exist to stop or pause the rotation.
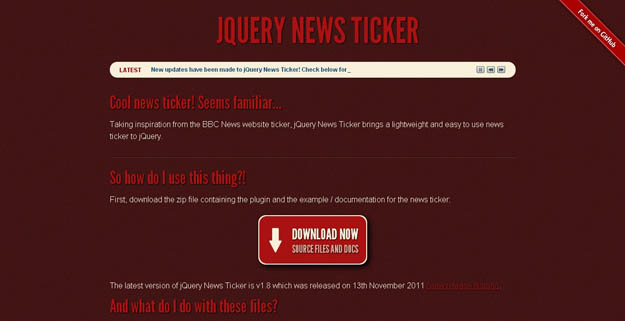
9. jQuery News Ticker

jQuery News Ticker is a very nice plugin, inspired from the BBC news ticker, that simplifies creating them. It can get the content from an unordered list, RSS feed or an HTML file and show it in a simple-yet-slick interface (the interface can be totally customized).
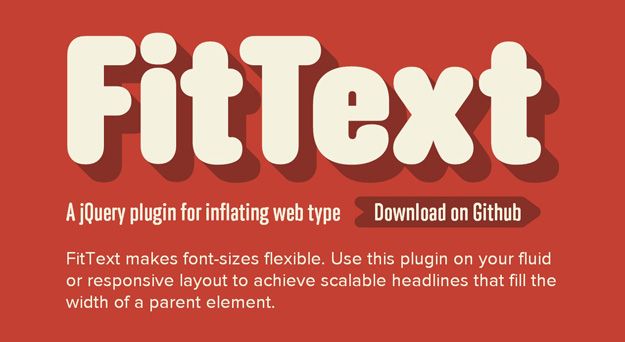
10. FitText

FitText is a simple yet very functional jQuery plugin for making sure a text fits into a defined element. It auto-updates the font-size in accordance with the width of an element wrapping it and guarantees a non-broken layout (because of the font size) even if the page is displayed from a mobile or desktop browser.
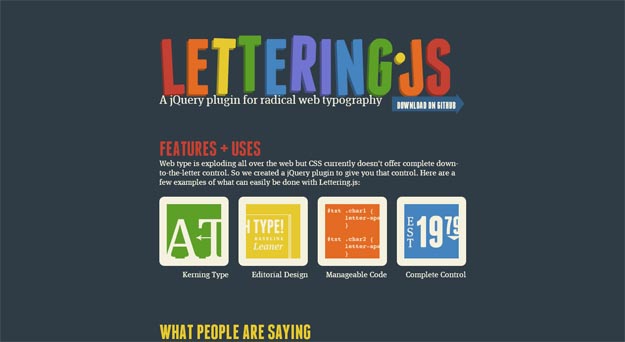
11. Lettering.js

Lettering.js is a jQuery plugin for radical web typography. Web type is exploding all over the web but CSS currently doesn’t offer complete down-to-the-letter control. Lettering.js solves that: it’s a jQuery plugin to give you that control.
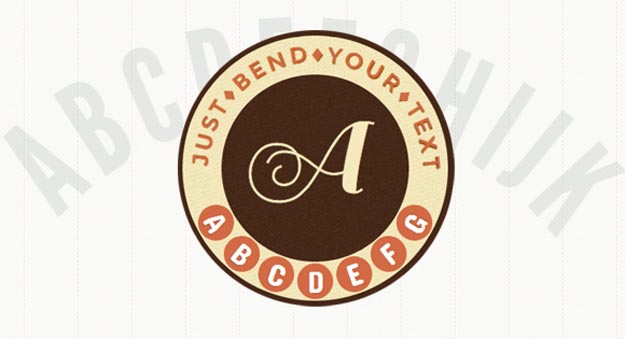
12. Arctext.js

While CSS3 allows us to rotate letters, it is quite complicated to arrange each letter along a curved path. Arctext.js is a jQuery plugin that let’s you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius.
13. jQuery Text Rotator

A light weight jQuery plugin that will allow you to add a super simple rotating text to your website with little to no markup Created by Pete R., Founder of BucketListly.
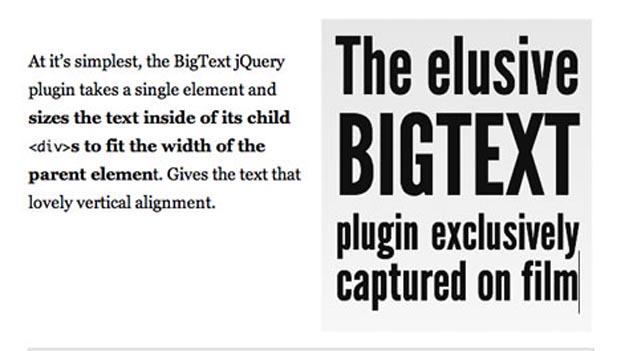
14. BigText

BigText jQuery plugin takes a single element and sizes the text inside of its child divs to fit the width of the parent element. Gives the text that lovely vertical alignment.
15. Hatchshow

Hatchshow will automatically add a span to each line of text and scale the font size so each line ends up the same width.
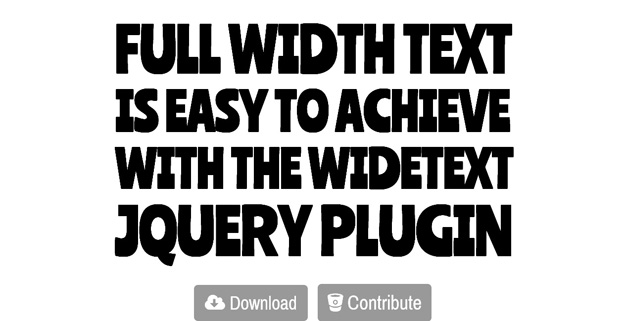
16. WideText

WideText is responsive, lightweight solution for animating text for your websites and web applications.
17. SlabText

A jQuery plugin for producing big, bold & responsive headlines.
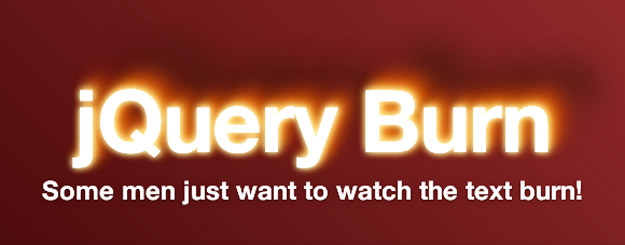
18. jQuery Burn

jQuery Burn is a jQuery plugin which adds a flame-like effect to text using multiple text-shadows, animated by repeatedly changing their horizontal offsets. jQuery burn will scale appropriately to size the target text, however you must target the text itself. The effect can be somewhat CPU intensive, so use it sparingly. It can be stopped and restarted dynamically, colored, stretched, offset, sped up and slowed down. The flame motion is simulated with a simple wave equation solution.
19. Neon Effect

This plugin make neon effect font by css3 & jquery.
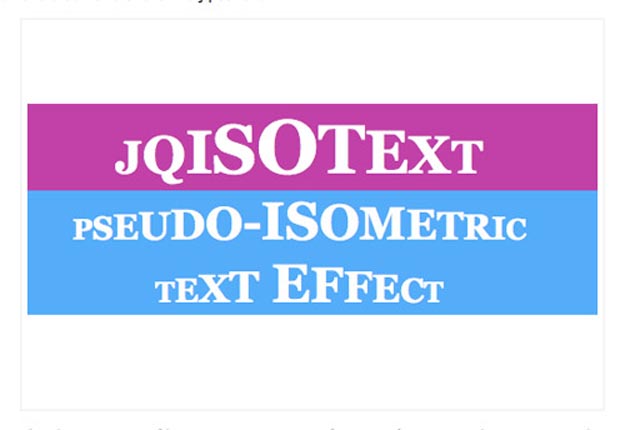
20. jQISO

jqISo plug-in is used for creating an arching effect wherein the letters of the targeted text element will increase in size as you approach the center & after that it will slowly taper off as you move on to the last character.