Notification is a way that notifies end-user regarding any messages, any error or any successful event. experience. jQuery alert plugins can be used for providing a timely and appropriate feedback to a visitor for example about status, success or failure of the task being carried out to provide the better user experience.
In this article we have compiled a list of Best jQuery Notification Plugins for developers, you can easily integrate these jquery plugins in your web projects and can deliver better user experience to your visitors. Following jquery notification plugins are absolutely free and can be used for commercial/noncommercial use. If we missed your favorite plugin, please share this in a comment to help us improve the article.
1. PNotify

PNotify is a JavaScript notification plugin, developed by SciActive. Formerly known as Pines Notify. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use. It can provide non-blocking notices. This allows the user to click elements behind the notice without even having to dismiss it. PNotify uses either Bootstrap or jQuery UI for styling, which means it is fully and easily themeable. Try out some of the readymade themes using the selector in the top right corner of this page. It works in all major browsers and provides a consistent interface. It is tested thoroughly for consistency.
2. jBar

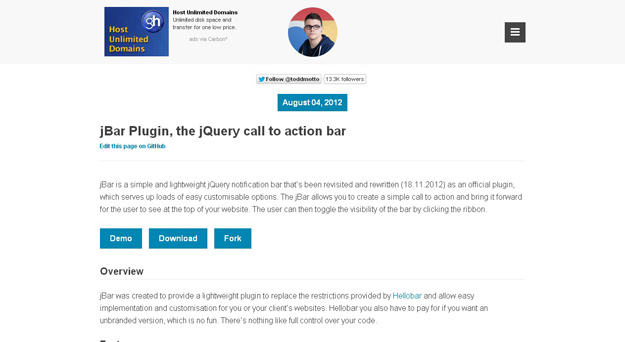
jBar is a simple and lightweight jQuery notification bar that’s been revisited and rewritten (18.11.2012) as an official plugin, which serves up loads of easy customisable options. The jBar allows you to create a simple call to action and bring it forward for the user to see at the top of your website. The user can then toggle the visibility of the bar by clicking the ribbon.
3. jNotify

jNotify is a jQuery plugin for displaying animated notifications easily and only with a single line of code. There are 3 built-in notification types: information, success and failure where each of them can be skinned via CSS. The plugin is very flexible and has many options like the position of the messages, opacity of the overlay, duration of the effects, whether it will be hidden automatically or not and much more.
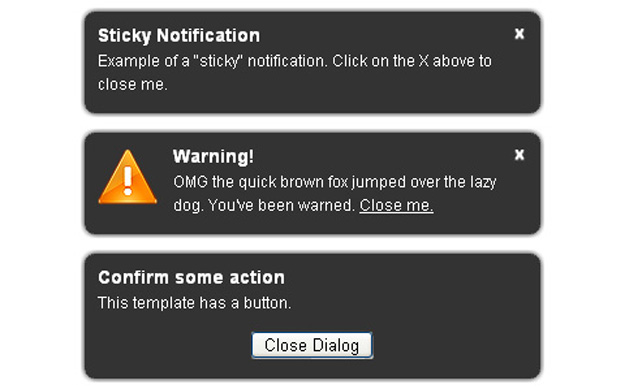
4. Noty

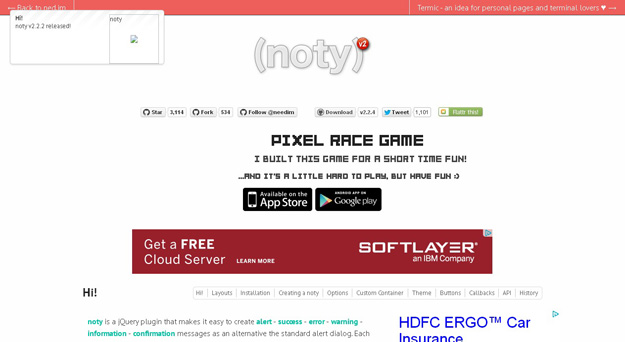
Noty is a jQuery plugin that makes it easy to create alert, success, error and confirmation messages as an alternative the standard alert dialog. Each notification is added to a queue. The notifications can be positioned at the top, bottom, center, top left or top right. There are lots of other options in the API to customise the text, animation, speed, buttons and much more. It also has various callbacks for the buttons, opening closing the notifications and queue control.
5. Sticky

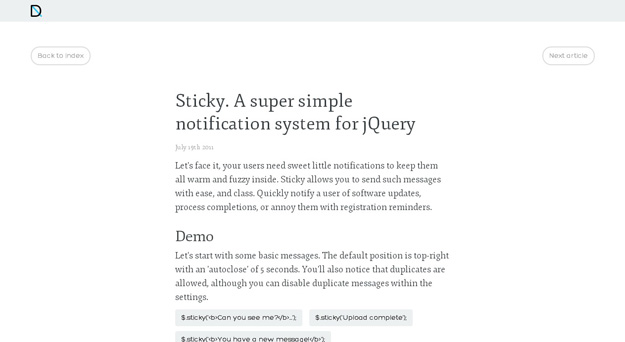
Sticky is a simple notification system that allows you to send such messages with ease, and class. Quickly notify a user of software updates, process completions, or annoy them with registration reminders.
6. iosOverlay.js

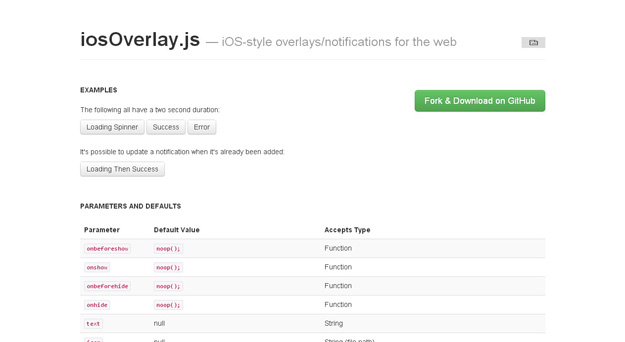
iosOverlay.js is iOS-style overlays/notifications for the web. It has been tested on IE7+, Google Chrome, Firefox, Opera, Desktop Safari, Mobile Safari — iPhone & iPad. To prevent icon flickers as they load, you have to preload image resources. Spin.js is required if you want to use a spinner object. And jQuery is required for a fallback CSS animation support.
7. Bootstrap Growl

Pretty simple jQuery plugin that turns standard Bootstrap alerts into hovering “Growl-like” notifications. It has number of features such as it uses standard Twitter Bootstrap alerts which provides ‘info’, ‘error’, and ‘success’ styles, and multiple growls called consecutively are stacked up one after another in a list.
8. Notifit

notifIt is a jQuery plugin to show notifications of everything you want and when you want, simply and quickly. Easy to learn and use. Customize with your favorite colors, define the size you want, set the opacity, make a sticky one and much more!
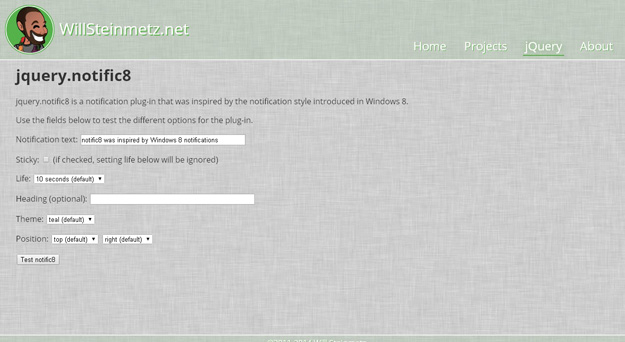
9. jQuery Notific8

Notific8 is a notification plug-in inspired by the notifications introduced in Windows 8 with some web ready restyling and customizations. Notific8 has built in themes and is easy to create new themes for. The plug-in was born from a want for a simply designed yet modern and stylish notification system. The plug-in is also designed to scale based on the page’s font-size setting (it was designed for the default of 100%/16px as the default).
10. Gritter

Gritter is a jQuery plugin for creating Growl-like notifications with ease. The notification bubbles created looks very similar to the ones in Mac OS X & they can be styled easily if wanted. It is possible to create multiple notifications where each of them can be controlled with their unique IDs. They can be set to disappear automatically after x seconds or stay until removed manually with the “sticky” option.
11. jQuery UI Growl/Ubuntu-like Notification Widget

This is called jQuery UI Notify Widget, that is similar to the Growl-like scripts we mentioned in the past, except most seem to come with an enormous footprint: 10-12k of code, X-number of images, and roughly 1000 options to support every plausible use case. jQuery UI Notify Widget is built off the jQuery UI widget factory in approx. 100 lines of code and 100% CSS. In typical widget fashion, this implementation supports the most basic uses, but is flexible enough for more advanced cases.
12. kiNotice

The easiest way to show any kind of notification without obstructing the user’s view is by introducing the message in the bottom right corner of the screen (browser). This is where jQuery plugin kiNotice comes into play to help you do that with ease.
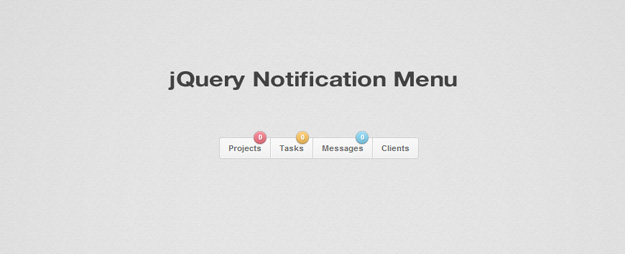
13. jQuery Notification Menu

A jQuery plugin to add notification bubbles and a notification list to any menu.
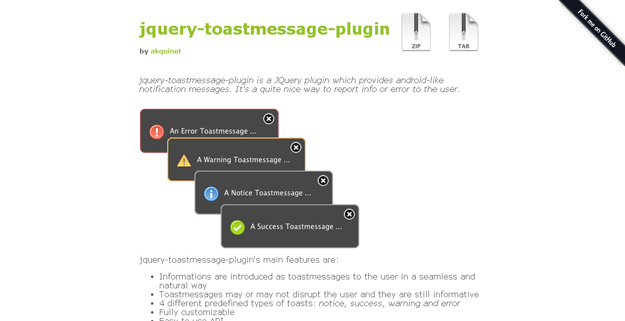
14. jQuery Toastmessage Plugin

jquery-toastmessage-plugin is a JQuery plugin which provides android-like notification messages. The toasted messages arriving on the screen in a seamless and natural way. They may or may not disrupt the user and they are still informative. It’s a quite nice way to report info or error to the user.
15. Pop Modal
popModal is a jQuery plugin for showing tooltips, titles, modal dialogs and etc.
This library includes 5 components:
popModal – popup window, displayed near the parent element. Invoked by clicking on an element
notifyModal – notification popup, displayed on top of all elements. Invoked by event and hide after a certain time
hintModal – tooltip, displayed near the parent element. Invoked on mouse hover on an element and hide after element lost focus
dialogModal – modal dialog, displayed on top of all elements. Invoked by clicking on an element
titleModal – tooltip, displayed near the parent element, replace native title. Invoked on mouse hover on an element and hide after element lost focus
16. Notify.js

Notify.js is a jQuery plugin to provide simple yet fully customisable notifications.