We are back with another roundup of jQuery plugins for may 2014, every month bunch of jQuery plugins have been released for the users, amongst them we have chosen some of the best free jQuery plugins for our audience. With the jQuery plugins mentioned below, you can perform several tasks to enhance and optimize your web applications.
We hope you will be able to find one which you’ve been looking for amongst the list provided below. If you are familiar with any of the Plugins listed here, please share your feedback with our readers, or if you know of one which we have not included- then please share it with us in the comment section below.
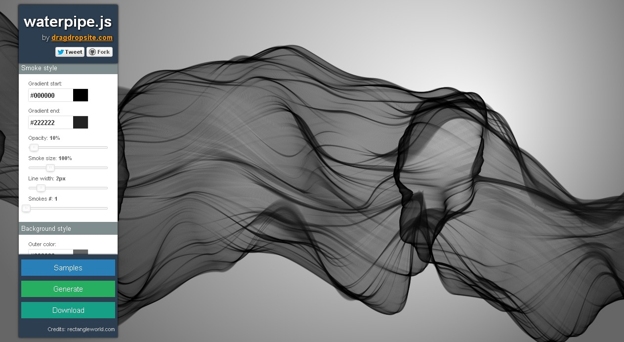
1. Waterpipe.js

Waterpipe.js is an open source interesting jQuery plugin for smoky backgrounds generation (HTML5 Canvas). It helps you to create eye-catching smoky backgrounds effects to create some real animations
2. Photopile

Photopile JS is a JavaScript/jQuery image gallery that simulates a pile of photos scattered about on a surface. Thumbnail clicks remove photos from the pile, (enlarging them as if being picked up by the user), and once in view a secondary click returns the photo to the pile. Thumbnails are draggable, enhancing the experience by allowing photos buried deep in the pile to be uncovered.
3. Wholly

Wholly is a jQuery plugin for triggering table column mouseenter and mouseleave events. Wholly is used for highlighting the entire table column. Wholly supports tables with colspan and rowspan attributes. If you want to support colspan and rowspan, then first you need to build table cell index. Then you need to track events of all the table cells of interest and calculate their offset in the matrix and the columns that share the vertical index. Wholly is not limited to setting a particular style. The custom event hook allows you to select the entire column and can be used to copy the data, for selecting multiple columns, etc.
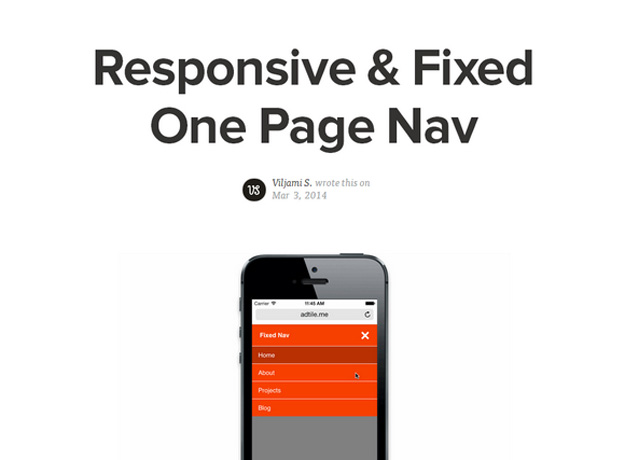
4. Fixed Responsive Nav

Fixed Responsive Nav is a responsive, fixed and touch friendly one page navigation, using Responsive Nav, smooth animated scrolling & vanilla JavaScript. This project is built using progressive enhancement and tested to be working on Internet Explorer 6 and up. You can add a mask over the content when navigation is opened. Auto highlights current location. Closes the navigation when user tap’s outside of it.
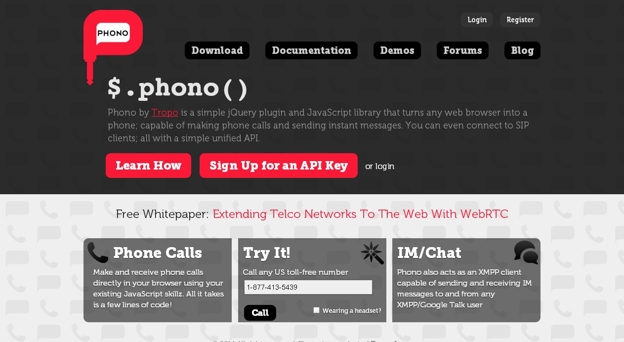
5. Phono

Phono by Tropo is a simple jQuery plugin and JavaScript library that turns any web browser into a phone; capable of making phone calls and sending instant messages. You can even connect to SIP clients; all with a simple unified API. Phono also acts as an XMPP client capable of sending and receiving IM messages to and from any XMPP/Google Talk user. Make and receive phone calls directly in your browser using your existing JavaScript skillz. All it takes is a few lines of code!
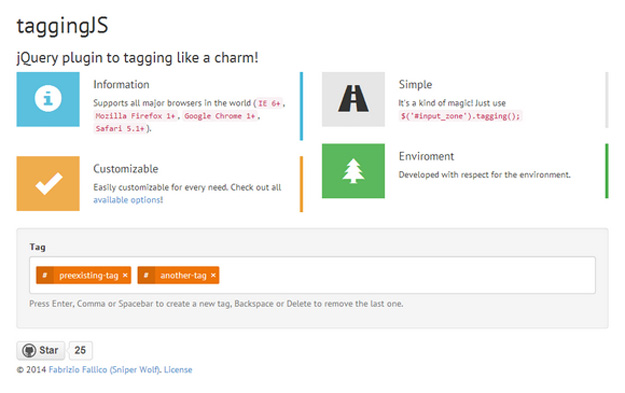
6. Tagging JS

TaggingJS is a jQuery plugin to create an highly customizable front-end tag system. It is less than 3 kb and support major browsers in the world. It is licensed under MIT License. There are several ways to customize the default behavior of taggingJS: 1. Use a JavaScript custom_options object to customize the global taggingJS behavior. 2. Use data attributes in the tagBox HTML Markup. 3. Use a combination of the first two way.
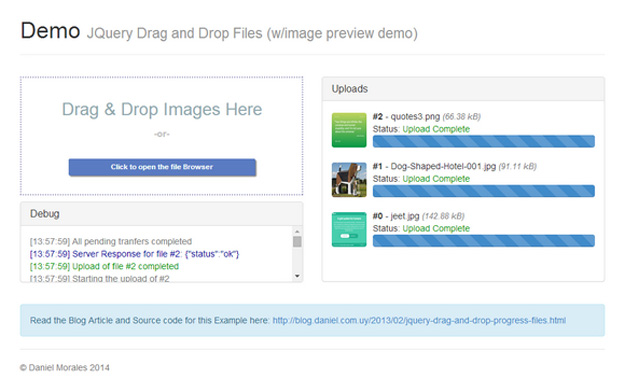
7. jQuery Ajax File Uploader

jQuery File Uploader is a jQuery plugin to drag and drop files, including ajax upload and progress bar. The idea for this plugin is to keep it very simple; unlike other options/plugins that mess up a lot with the markup and provide some really ‘hacky’ ways to make it available for prehistoric browsers.
8. FlickerPlate

Flickerplate is a cool jQuery plugin that lets you flick through content. This plugin is by definition a jQuery plugin and so is required. It also requires Modernizr for touch detection and the jQuery.Finger library for touch events. Both jQuery and a custom build of Modernizr are supplied. Flickerplate is configurable through a variety of ways. You can either setup the options through the Javascript call or you can set the options via data attributes on the actual element. Some options can even be set globally and on each list item.
9. Multiscroll.js

multiscroll.js is a simple plugin to create divided multi scrolling websites with two vertical scrolling panels. multiScroll.js is fully functional on all modern browsers, as well as some old ones such as Internet Explorer 8, 9, Opera 12… It works with browsers with CSS3 support and with the ones who don’t have it, making it ideal for old browsers compatibility. It is designed to work as well on touch devices such as mobile phones or tablets.
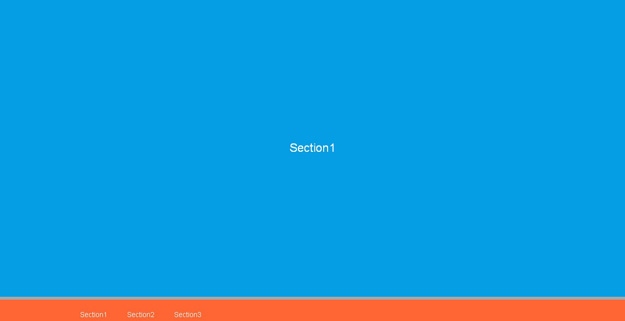
10. ScrollNavijs

ScrollNaviJs is jQuery plugin for fix navigation on top after scroll second section content, actually navigation fix in bottom of browser when we are in first section content.
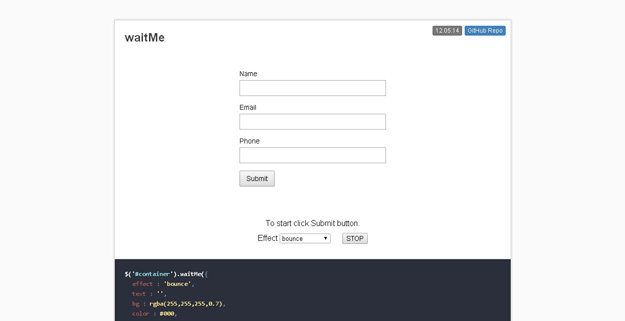
11. WaitMe

waitMe is a jQuery plugin for easy creating loading CSS3 animations. Plugin use css3 animation, and works on all browsers and IE10+.
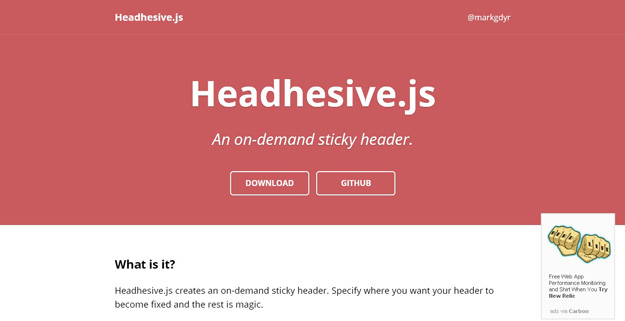
12. Headshive

Headhesive.js creates an on-demand sticky header. Specify where you want your header to become fixed and the rest is magic. It’s a standalone JavaScript plugin with no dependencies.
13. Scroll Appear

jQuery ScrollAppear is a powerful and agile content appear on scroll (or on other event triggers) plugin for jQuery.
14. Plain Modal

plainModal is a simple jQuery Plugin for customizable modal windows. plainModal has basic functions only, and it does nothing for styles. It has no image files and no CSS files, just one small file.
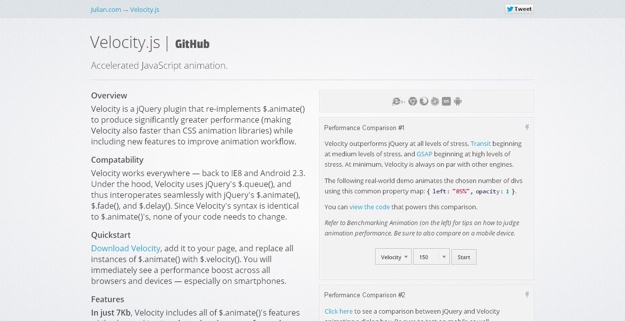
15. Velocity.js

Velocity is a jQuery plugin that re-implements $.animate() to produce significantly greater performance (making Velocity also faster than CSS animation libraries) while including new features to improve animation workflow.