We are back with the latest round up of recently released web tools and freebies for developers and designers. This roundup for May 2014 includes myriad of web apps, frameworks, icon sets, UI kits, mobile apps to serve your purposes.
Most of the tools mentioned below are free for commercial/non commercial use and few are available for a free trial for certain period of time and definitely help designers and developers to simplify their development tasks.
We hope you will be able to find the right tool amongst the list we have collected below. If you have any suggestions on great tools or services that you’re already using or would like to suggest so that we may add them to this list – please leave a comment with a link in the comment section. Enjoy !
1. DynCSS

DynCSS parses your CSS for -dyn-(attribute) rules. These rules are Javascript expressions evaluated on browser’s events like scroll and resize. The result is applied to the CSS attribute you have specified as suffix. You can make dynamic any CSS property — provided that it is writable by jQuery’s .css() method. You do this by appending the -dyn- prefix and specifying a quoted Javascript expression.
2. Handy.js

Handy.js is a web application template for nodejs. Handy provides all the basic functionality of a web app freeing you to focus on the features that make your app truly unique. Handy has numerous features such as simple content management, role based access control, advanced control caching, inbuilt seo tools and many other which are required to create an impressive blog.
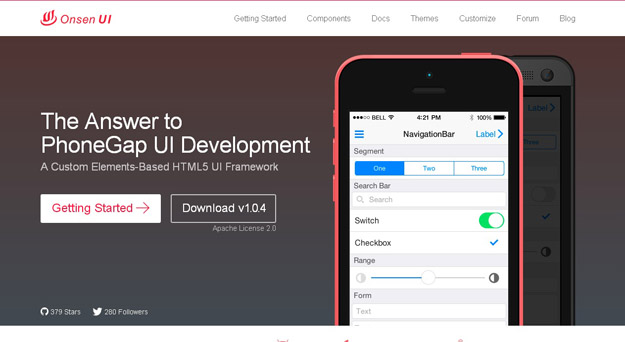
3. Onsen UI

Onsen UI is a front-end development framework for PhoneGap/Cordova hybrid apps. It focuses on the creation of usable mobile applications. Also, used with Monaca, it is simple to develop backend features and add device support. Onsen UI is developed using Angular.js and Topcoat. Due to its robust architecture structure for mobile applications, you can take advantage of the powerful features of Angular.js.
4. Kreate.js

Kreate is a tiny helper method for jQuery that can quickly generate DOM elements as a standard jQuery object. You can “Kreate” a single element (such as a div) or up to however many elements your browser can handle before crashing. In most cases, Kreate can create a single or multiple elements faster than jQuery – sometimes, significantly faster.
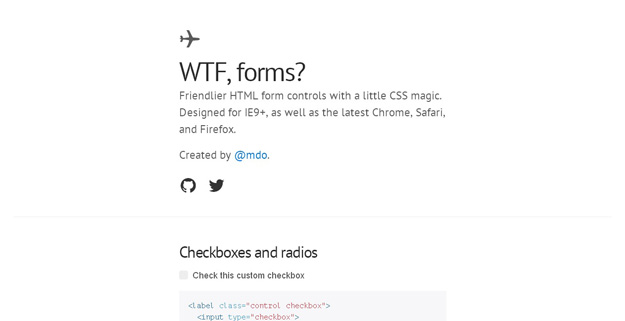
5. WTF Forms

WTF, forms? provides friendlier HTML form controls with a little CSS magic. Designed for IE9+, as well as the latest Chrome, Safari, and Firefox. The file input is the most gnarly of the bunch. They wrap the input in a label so the custom control properly triggers the file browser. They use :after to generate a custom background and directive. It’s an entirely custom element, all generated via CSS.
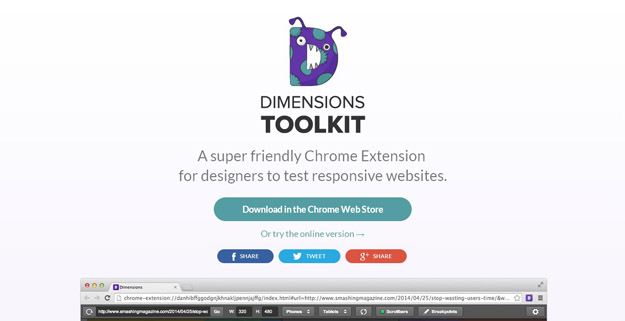
6. Dimensions Toolkit

Dimensions Toolkit is all for accurate measurements and sizes. We can control the dimensions of the preview by dragging handles, entering specific values manually or choosing from a selection of popular device measurements. The toolkit is set to the default breakpoints of 320px, 480px, 768px & 1024px. Using the custom breakpoints feature, Dimensions allows you to change these values to anything you desire.
7. Payment Webfont Icons
![]()
Payment webfont icons set is handy for designing eCommerce websites. It’s an SVG webfont full of icons of main payment systems. It includes Mastercard, Maestro, Visa, Visa Electron, American Express, Postepay, Cartasì, Diners Club, Discover, Union Pay, Electronic Cash, TrustE, Amazon, JCB Google Wallet, Stripe, Square, Ogone, VeriSign, Bitcoin (2 glyphs), Ripple, Sofortüberweisung, Gittip, Flattr, Skrill Moneybookers, Cartes Bancaires CB.
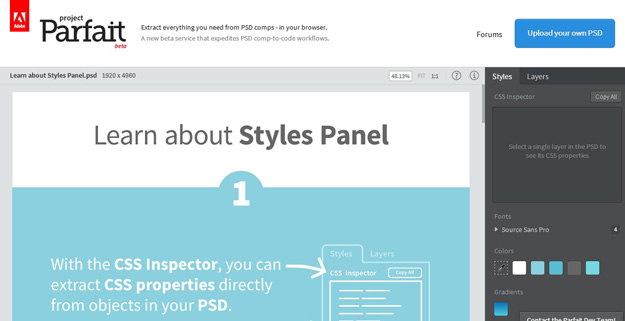
8. Project Parfait

Project Parfait is an experimental service for designers and developers, who turn Photoshop comps into code-based designs. It lets you quickly and easily extract what you need from a PSD comp.
Project Parfait lets you do the following directly in your browser: Extract color, gradient and font info from a PSD, Copy text and CSS, Get accurate measurements between elements, Export production-ready optimized images.
9. Sike

sike is a node cli tool that alerts you at set intervals, a set duration or a set time to get up and be active for a few minutes with command line messages and the triggering of system sounds. sike is for those that spend a long time behind a screen or at a workstation and get stuck in the zone. It’s a handy scheduling/reminder tool for those that spend a lot of time in the command line and don’t want to burden themselves with flashy UIs to do such a simple thing.
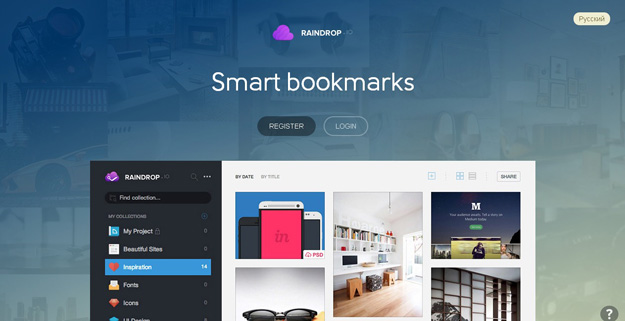
10. Raindrop

Raindrop makes bookmarks more vivid and functional. Save important pages, articles, video or photo in one click. Organize collection contents and share with friends.
Raindrop saves not just bookmarks but associated content depending on page type. If it’s an article, it will be cut and saved with the bookmark. The same applies to video, photo and presentations. So you can organize thematic collections with different content. Collections can be made public and used in your application or a website using API.
11. Flat & Free Mobile UI Kit

Just another UI Kit is a beautiful, simple, flat and free mobile / web UI kit available as a free PSD under MIT license. You can download it instantly and use it for your commercial and non commercial projects as it is absolutely free.
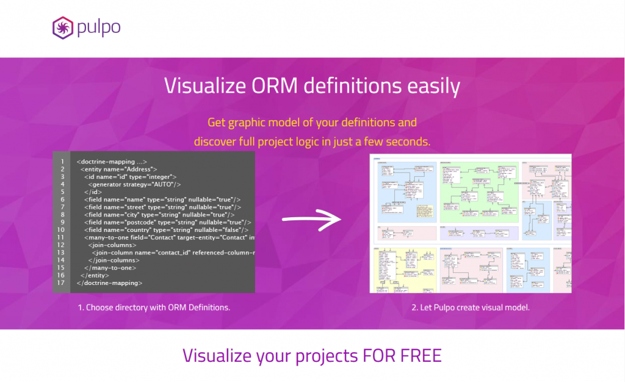
12. Pulpo

Pulpo is a fast and portable command-line visualization tool for Doctrine, Doctrine2 and Propel. You can use Pulpo to import ORM schema definition files and automatically generate visual model of entities and their relations.
13. GitBook

GitBook is a command line tool (and Node.js library) for building beautiful programming books and exercises using GitHub/Git and Markdown. A book can contain interactive exercises (currently only in Javascript but Python and Ruby are coming soon ). An exercise is a code challenge provided to the reader, which is given a code editor to write a solution which is checked against the book author’s validation code.
14. Goya : Pixel Art Editor
![]()
Goya is a pixel art editor built on Clojurescript + Om. Goya supports exporting your entire canvas history as an animated gif. Could be handy for demonstrating techniques or making tutorials about pixel-art. Goya is distributed under the Eclipse Public License version 1.0.
15. Captain Icon
![]()
There are +350 vector icons that can be scaled to any size without losing a bit of quality.
There are a great range of icon categories, from computers to food through all kinds of stuff: design, sports, social, office, weather and many more categories. Available in EPS, PSD, PNG, SVG and Web Font so you can include them in your web, mobile and desktop projects. You can use them as webfonts to create nice and clean websites and interfaces.
16. Minicron

Minicron aims to complement cron by making it easier to manage and monitor cron jobs, it can largely be thought of as two components that interact together, the CLI and the Hub. The CLI is what is installed on your server(s) and executes your cron command and reports the status back to the Hub.
17. Applepie

ApplePie Toolkit is modular and responsive CSS framework. Getting started with ApplePie is easy. Whether you are building a simple site with a ‘default’ UI, or you are a master of SASS, building a new app – this toolkit will help you get up and running!
18. Perfect Icons
![]()
Perfect icons is the easiest way to create custom, resolution independent social icons. Choose from 60+ different network icons with the ability to set color, size, spacing, corner radius and hover effects.
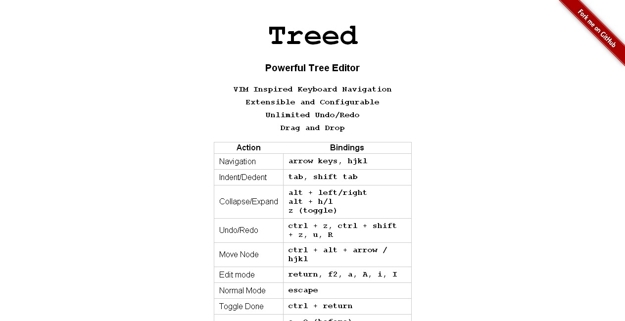
19. Treed

Treed is a Powerful Tree Editing Component, Treed wants to be for tree editing what ace is for text editing. Extensible, customizible, powerful, and just plain easy to use. Perhaps that’s a little ambitious, but that’s the idea.
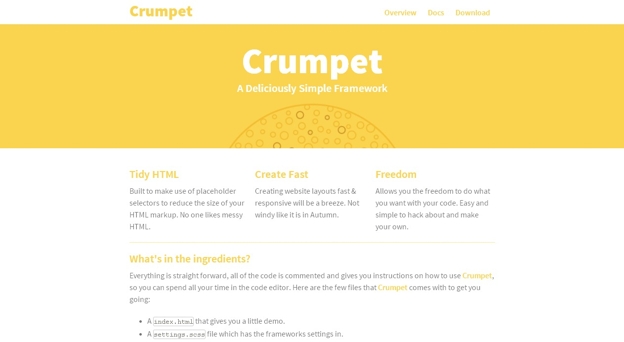
20. Crumpet

Crumpet is a deliciously simple SASS/SCSS responsive framework that keeps your HTML clean & stays out of your way. Built to make use of placeholder selectors to reduce the size of your HTML markup. No one likes messy HTML.
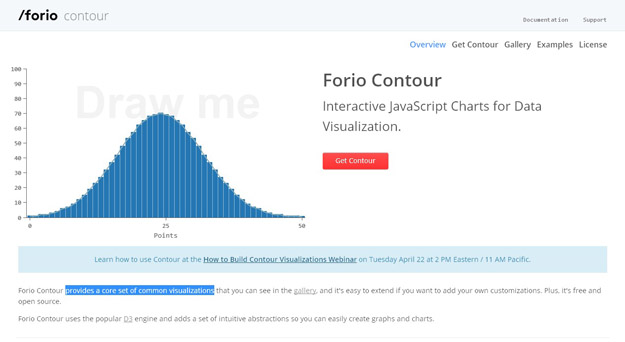
21. Contour

Contour is Forio’s visualization library provides a core set of common visualizations. Built on top of the popular D3 engine, Contour lets you create data visualizations easily, based on intuitive abstractions commonly used in charts and graphs. The core Contour object defines functionality, visualizations, and default configuration options that can be used by any instance of Contour.
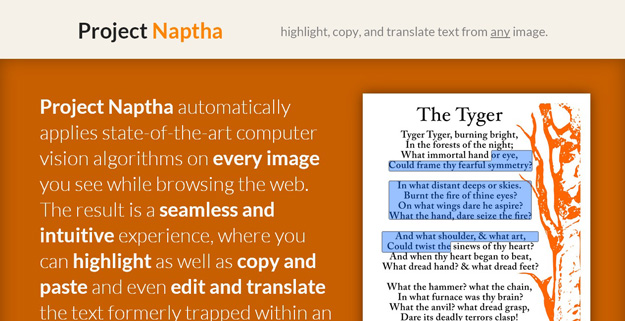
22. Project Naptha

Project Naptha lets you highlight, copy, and translate text from any image. Use it to extract text from any image so that you can then edit it or otherwise use it.
23. Pop

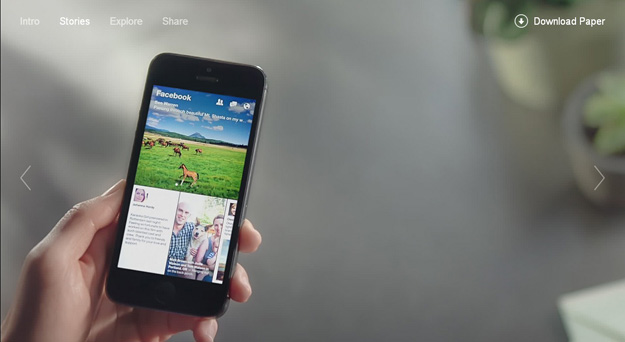
Pop is an extensible animation engine for iOS and OS X. In addition to basic static animations, it supports spring and decay dynamic animations, making it useful for building realistic, physics-based interactions. The API allows quick integration with existing Objective-C codebases and enables the animation of any property on any object. It’s a mature and well-tested framework that drives all the animations and transitions in Paper.
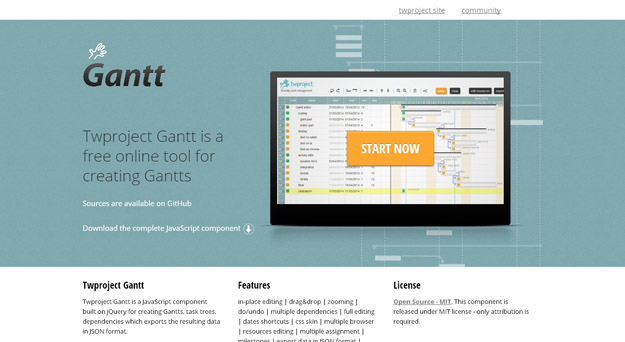
24. Two Project Gantt

Twproject Gantt is a JavaScript component built on jQuery for creating Gantts, task trees, dependencies which exports the resulting data in JSON format. It offers in-place editing, zooming, data shortcuts, CSS skinning, and much more.
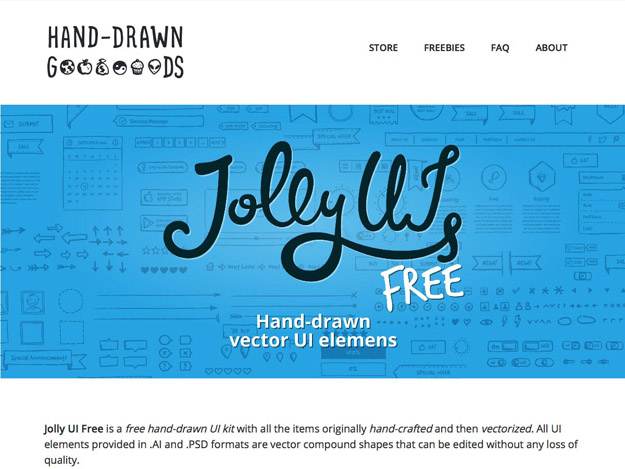
25 Jolly UI Free

Jolly UI Free is a free hand-drawn UI kit with all the items originally hand-crafted and then vectorized. All UI elements provided in .AI and .PSD formats are vector compound shapes that can be edited without any loss of quality.
26. Free Cooking Icon Set
![]()
Hand Drawn Cooking Icons is a set of 55 vectorized food-related icons that you can use as you please. Included are things like apples, fish, carrots, cooking utensils, and more.
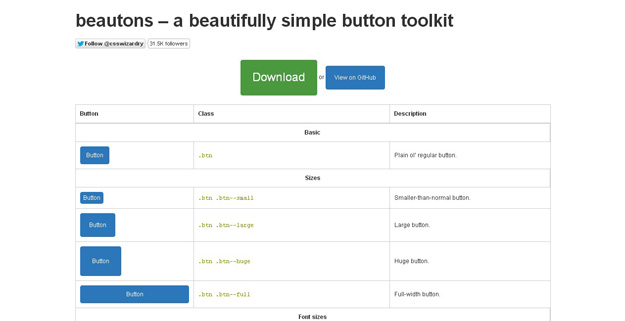
27. Beautons

Beautons is an easy to use library for creating beautiful, simple buttons. You can apply a variety of styles, functions, and more to the buttons, including changing their sizes, making them positive or negative, and more.
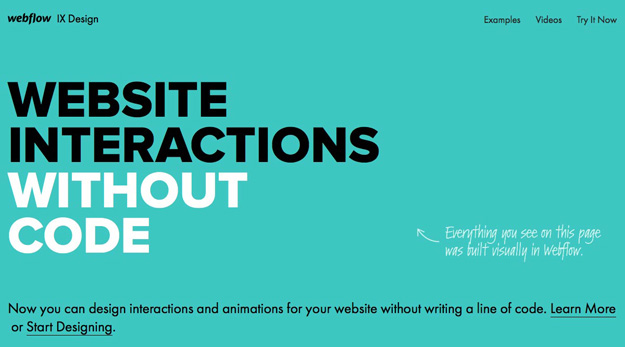
28. Webflow

Webflow lets you create design animations and interactions without writing any code. It’s available for 14-day free trial as well.
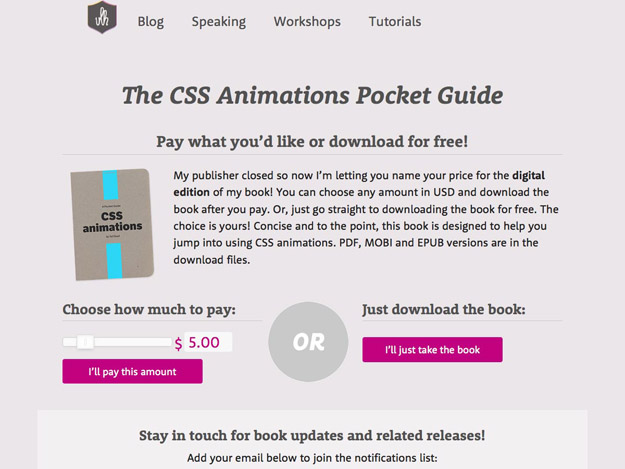
29. CSS Animation Pocket Guide

The CSS Animations Pocket Guide is now available as a digital edition where you can name your own price. You can download it in PDF, MOBI, and EPUB versions.
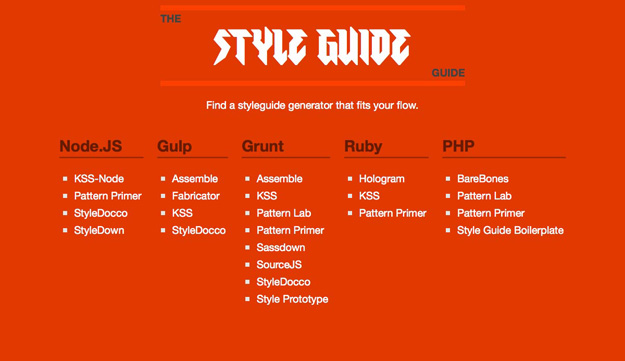
30. The Style Guide

The Style Guide is a listing of styleguide generators for Node.JS, Gulp, Grunt, Ruby, and PHP.