There are number of javascript tools are being released by developers to perform distinctive tasks, but finding a tool which can accomplish multiple tasks is quite a difficult job to do. Therefor sparing your time and efforts, we have compiled a list of javascript tools which are capable of performing number of tasks for you.
In this article we have gathered a list of Best JavaScript Tools that might be useful for developers in 2014. This article doesnt include bunch of JavaScript libraries but includes feature enriched best JavaScript tools that would help you out with your development tasks and speed up your coding. We hope you will find the list useful for your development needs, please send us your feedback by shooting a comment below. Enjoy !!
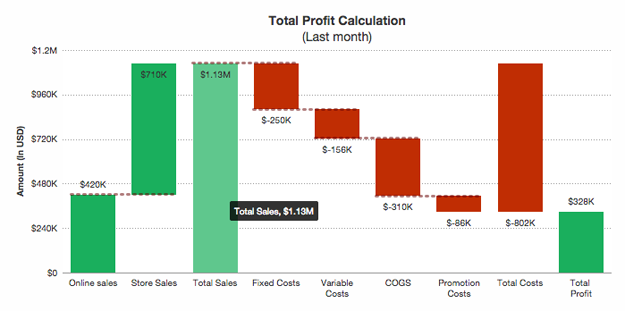
1. FusionCharts

FusionCharts is a JavaScript charting tool to create beautiful and interactive JavaScript charts and graphs. It provides more than 90 types of charts, gauges and 960 maps. The chart library is feature rich, responsive and highly customizable. FusionCharts is good tool for developing complex visualization solutions and has a long list of customers using if for their SaaS products.
2. Kreate.js

Kreate is a tiny helper method for jQuery that can quickly generate DOM elements as a standard jQuery object. You can “Kreate” a single element (such as a div) or up to however many elements your browser can handle before crashing. In most cases, Kreate can create a single or multiple elements faster than jQuery – sometimes, significantly faster.
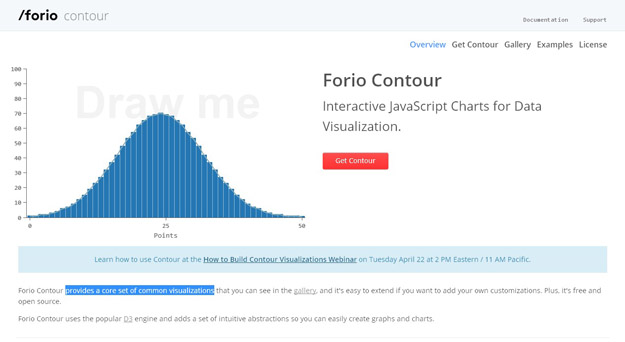
3. Contour

Contour is Forio’s visualization library provides a core set of common visualizations. Built on top of the popular D3 engine, Contour lets you create data visualizations easily, based on intuitive abstractions commonly used in charts and graphs. The core Contour object defines functionality, visualizations, and default configuration options that can be used by any instance of Contour.
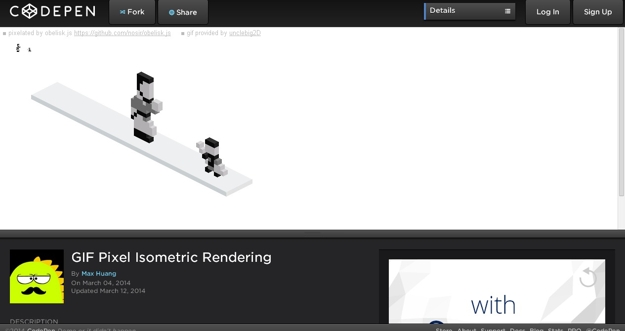
4. Obelisk.js

Obelisk.js is a JavaScript Engine for building isometric pixel objects. With the simple and flexible API provided by this engine, you can easily add isometric pixel element like brick, cube, pyramid onto HTML5 canvas. Obelisk.js strictly follows the pixel neat pattern: lines with 1:2 pixel dot arrangement, leading to an angle of 22.6 degrees.
5. jQuery Trigger Tracker
![]()
TriggerTracker is a tool for tracking jQuery events. It is a single JavaScript file that, when loaded, provides output to the browser’s console related to jQuery event triggering and event handlers. TriggerTracker has been tested with jQuery versions 1.7.0 through 1.11.0.
6. Nightwatch.js

Nightwatch.js is an easy to use Node.js based End-to-End (E2E) testing solution for browser based apps and websites. It uses the powerful Selenium WebDriver API to perform commands and assertions on DOM elements. It includes many features such as : simple but powerful syntax which enables you to write tests very quickly, using only Javascript and CSS selectors.
7. Easystar.js

Easystar.js is an asynchronous A* pathfinding API written in Javascript for use in your HTML5 games and interactive projects. The goal of this project is to make it easy and fast to implement performance conscious pathfinding.
8. Headroom.js

Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header on this site is a living example, it slides out of view when scrolling down and slides back in when scrolling up. Using headroom.js is really simple.
9. Germlins.js

Gremlins.js is a monkey testing library written in JavaScript, for Node.js and the browser. Use it to check the robustness of web applications by unleashing a horde of undisciplined gremlins. Gremlins.js simulates random user actions: gremlins click anywhere in the window, enter random data in forms, or move the mouse over elements that don’t expect it. Their goal: triggering JavaScript errors, or making the application fail. If gremlins can’t break an application, congrats! The application is robust enough to be released to real users.
10. JsMini

JsMini lets you minify your JavaScript or jQuery files quickly, all you have to do is copy and paste your source code, choose full compression or basic and get the minify code.
11. Gulp.js

Gulp.js is the streaming build system. It’s use of streams and code-over-configuration makes for a simpler and more intuitive build. By preferring code over configuration, gulp keeps simple things simple and makes complex tasks manageable.
12. FileAPI

FileAPI is a huge set of JavaScript tools for almost anything related to working with files. It provides the features for file uploading (single/multiple) with drag ‘n’ drop support, image cropping, resizing , applying filters, getting file info and much more.
13. Unminify

Unminify is useful tool for unminify ( unpack, deobfuscate) JavaScript, CSS and HTML code and makes it readable and pretty.
14. Harp

Harp is a static web server that also serves Jade, Markdown, EJS, Less, Stylus, Sass, and CoffeeScript asHTML, CSS, and JavaScript without any configuration. It supports the beloved layout/partial paradigm and it has flexible metadata and global objects for traversing the file system and injecting custom data into templates. Optionally, Harp can also compile your project down to static assets for hosting behind any valid HTTP server.
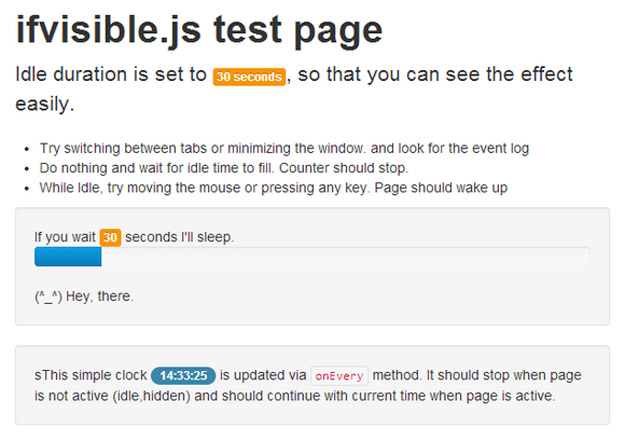
15. Ifvisible.js

ifvisible.js is a crosbrowser & lightweight way to check if user is looking at the page or interacting with it. It can handle activity states too, such as being IDLE or ACTIVE on the page. You can manually trigger status events by calling them directly or you can set events with their names by giving first argument as a callback. You can also set your smart intervals with ifvisible.js, if user is IDLE or not seeing the page the interval will automatically stop itself.
16. JS Hint

JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in.
17. Grunt

Grunt is a task-based command line build tool for JavaScript projects. It has the following predefined tasks that you can use in your project: Concatenate files, Validate files with JSHint, Minify files with UglifyJS, Run unit tests with node unit and etc.
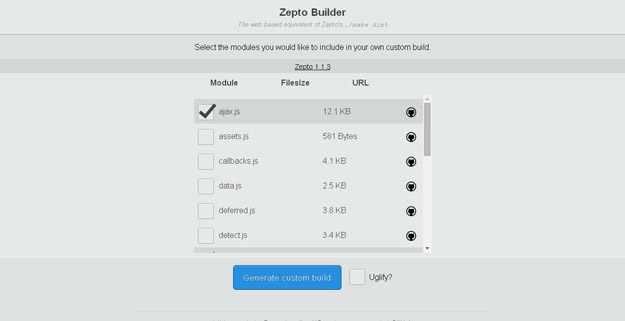
18. Zepto Builder

Zepto Builder is an online version of Zepto’s ./make dist. Choose which modules you want to include from the list and get your own custom build.
19. Bookmarkify

Bookmarkify makes it super simple to create your own bookmarklets. Just name your bookmarklet, enter the JavaScript for it, include it, and you’re ready to go.
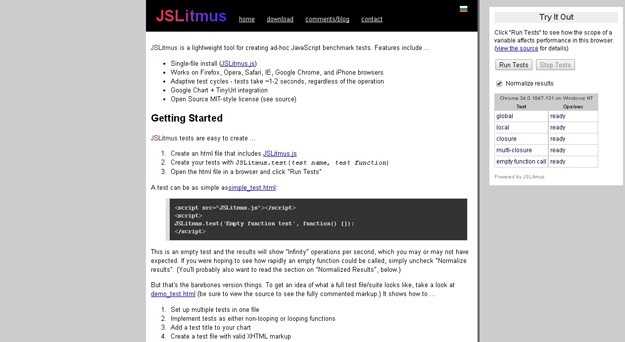
20. JSLitmus

JSLitmus is a lightweight tool for creating ad-hoc JavaScript benchmark tests.
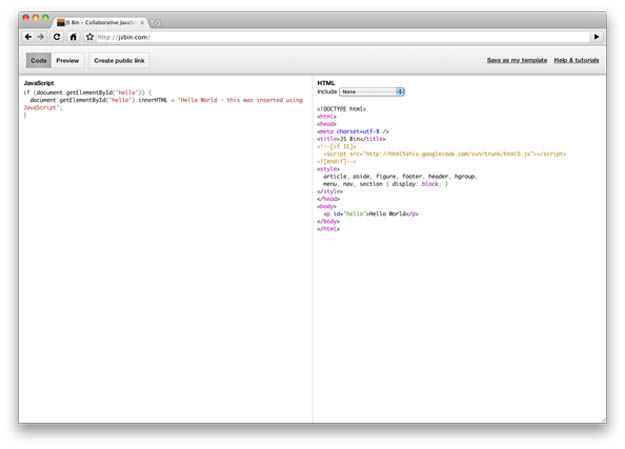
21. JS Bin

JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively. JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
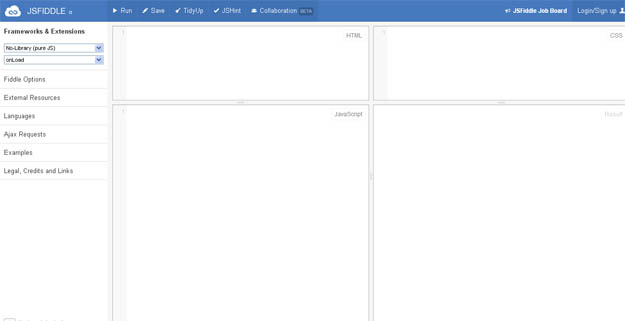
22. JsFiddle

jsFiddle is a shell editor that eases writing JavaScript code by creating a custom environment based on popular JS frameworks. You can select the framework & the version of your choice (MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla).
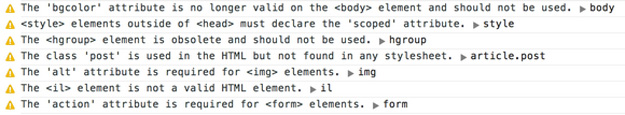
23. HTML Inspector

HTML Inspector is a code quality tool to help you and your team write better markup. It’s written in JavaScript and runs in the browser, so testing your HTML has never been easier. HTML Inspector traverses the DOM and emits events as it goes. The HTML Inspector rules can then listen for those events, test for certain conditions, and report errors when something unexpected is found. HTML Inspector comes with a set of built-in rules, but if you need more, you can easily write your own.
24. Mocha

Mocha is a feature-rich JavaScript test framework running on node.js and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
25. Sinon.js

Sinon.JS is a Standalone test spies, stubs and mocks for JavaScript. No dependencies, works with any unit testing framework. A test spy is a function that records arguments, return value, the value of this and exception thrown (if any) for all its calls.
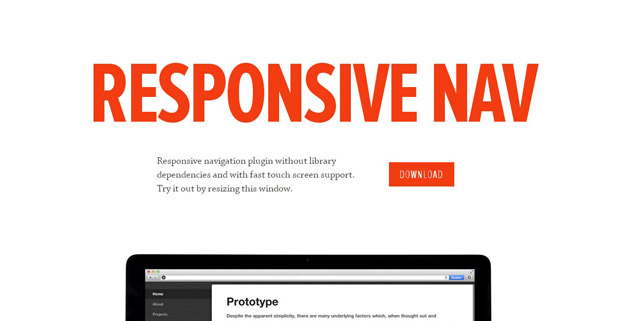
26. Responsive Nav

Responsive Nav is a tiny JavaScript plugin which weighs only ~1KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performance. It also contains a “clever” workaround that makes it possible to transition from height: 0 to height: auto, which isn’t normally possible with CSS3 transitions.
27. Headjs

The HEAD section is the worst place to load scripts. It’s painfully slow. The more and the bigger the worse it gets. Move the scrips to the bottom of the page and you cannot use HTML5 and CSS3 safely.
The single best solution to this universal problem is to include Head JS on top of the page and load rest of the scripts with it. Head JS speeds up, simplifies and modernizes your site. Head JS loads scripts in parallel without blocking the page. The performance will be improved even with a single minified script.
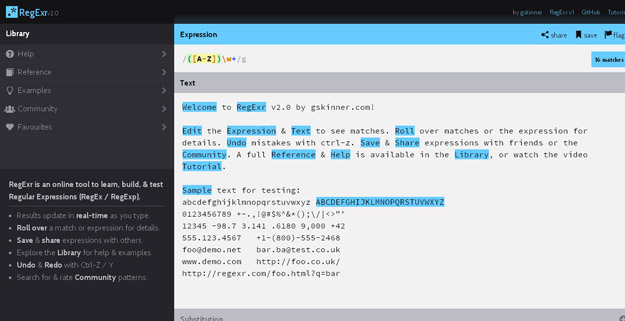
28. RegExr

RegExr is an online tool for editing and testing Regular Expressions (RegExp / RegEx). It provides a simple interface to enter RegEx expressions, and visualize matches in real-time editable source text. It also provides a handy RegExp snippet sidebar with descriptions and usage examples to make it easier to learn Regular Expressions through trial and error.
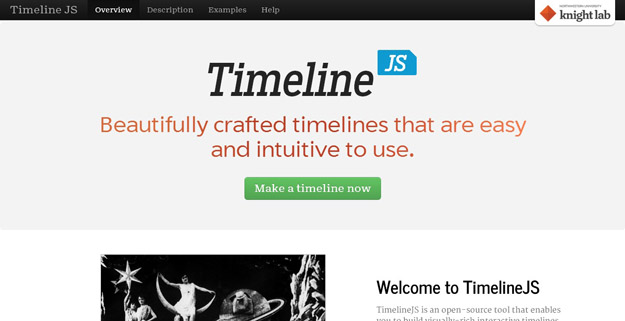
29. Timeline JS

TimelineJS is an open-source tool that enables anyone to build visually,rich, interactive timelines. Beginners can create a timeline using nothing more than a Google spreadsheet. Experts can use their JSON skills to create custom installations, while keeping TimelineJS’s core look and functionality.
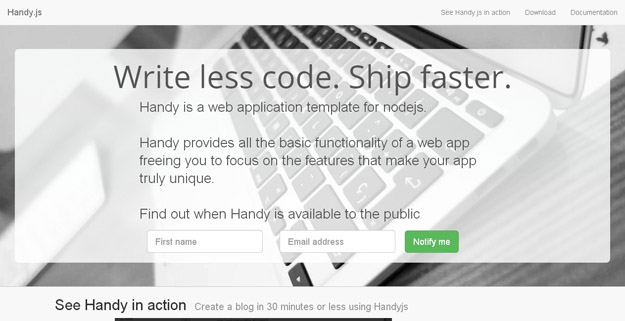
30. Handy JS

Handy is a web application template for nodejs. Handy provides all the basic functionality of a web app freeing you to focus on the features that make your app truly unique.