Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. SVG images and their behaviors are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed.
SVG is getting more famous and being used by designers & developers for creating retina display and responsive web designs. In today’s era drawing SVG aint arduous task as myriad of SVG tools and resources are available over internet. With the help of such tools designers and developers can easily create innovative and visually stunning graphics for web applications.
In this article we have gathered up a list of SVG Tools and Resources that would make designers and developers work easy and creative. Following tools are capable of creating beautiful SVG for your web applications. If you are aware of any other SVG Tool or useful resource please do let us know by posting a comment below. Enjoy !!
1. Adobe Edge

Adobe Edge lets you create stunning graphics, html animations and export them as SVG files. With Adobe Edge you can sync audio files, make animations responsive for different screen sizes, and add your favorite JavaScript libraries to extend your Edge Animate projects.
2. Pencil Animation

Pencil is an animation/drawing software for Mac OS X, Windows, and Linux. It lets you create traditional hand-drawn animation (cartoon) using both bitmap and vector graphics. Pencil is free and open source.
3. Inkspace

Inkscape is professional quality vector graphics software which runs on Windows, Mac OS X and Linux. It is used by design professionals and hobbyists worldwide, for creating a wide variety of graphics such as illustrations, icons, logos, diagrams, maps and web graphics. Inkscape uses the W3C open standard SVG (Scalable Vector Graphics) as its native format, and is free and open-source software.
4. Batik

Batik is a Java-based toolkit for applications or applets that want to use images in the Scalable Vector Graphics (SVG) format for various purposes, such as display, generation or manipulation.
5. Graphivz

Graphviz is open source graph visualization software. Graph visualization is a way of representing structural information as diagrams of abstract graphs and networks. It has important applications in networking, bioinformatics, software engineering, database and web design, machine learning, and in visual interfaces for other technical domains.
6. SharpVectorGraphics

SharpVectorGraphics (aka SVG#) is based on a Microsoft .Net open-source project toolkit design for applications that use the Scalable Vector Graphics on a .Net framework, and supports generation, manipulation and viewing and the project was designed to give a set of core modules which developers could build a foundation to support specific SVG solutions.
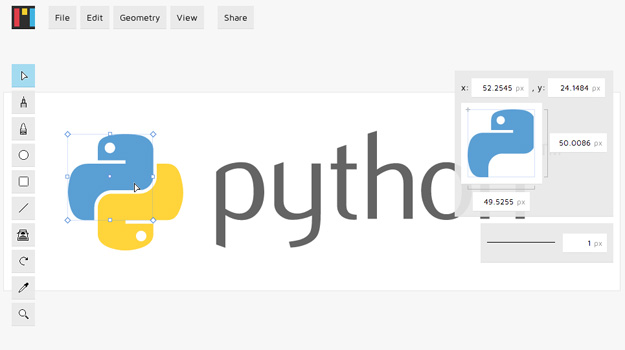
7. Mondrian

Mondrian is a free vector graphics web app like Adobe Illustrator or Inkscape. Mondrian offers all the tools needed to create, modify, and export simple SVG files. Mondrian also supports undo/redo through a file history API that stores operations.
The entire app is written in Coffeescript. You have to manually compile the app every time you make changes. Mondrian officially supports only the latest desktop stable versions of Chrome, Firefox, and Safari. All of the Mondrian code and documentation is available under the MIT License.
8. SVG Edit

SVG-edit is a Web-based JavaScript-driven SVG editor for working with modern browsers. “I’m pretty sure it is the free and open source Web-based editor.
Web Apps, Galleries & Libraries
1. Snap. SVG

Snap is an impressive + free JavaScript library that eases working with SVG and focuses only to modern browser support. It is created by the developer of the most popular SVG library, Raphaël, and itsupports features like masking, clipping, patterns, full gradients, groups, and more. Snap works with existing or Snap-generated content and also comes with a simple API for animation.
2. Raphael

Raphaël is a JavaScript library that facilitates using & creating vector graphics in websites. It uses SVG & VML for creating graphics. As every graphic generated is a DOM object, you can manipulate them via JavaScript. This graphics JavaScript library is very ideal for creating charts, images effects like rotation or reflection.
3. Svg.js

SVG.js is a JavaScript library for working (manipulating and animating) with SVG without any complexity. The library is standalone, very lightweight in size (5kb gzipped) and has lots of features. There are built-in methods for creating shapes (rectangle, circle, polygon, etc.) or defining images. They can all be animated with size, position, color or any other properties and be interacted with standard JavaScript events. It has support for grouping elements for mass manipulations, filling them is possible and a unified API simplifies working with the library.
4. Sean.js

Seen.js renders 3D scenes into SVG or HTML5 Canvas. Seen.js contains a simple abstraction on top of the graphics capabilities of SVG and HTML5 Canvas elements. All of the other components of this library are agnostic to the type of context it will be rendered in.
Seen.js contains a looping, event-firing class for animating scenes. The render context contains a method .animate() which will create and return an animator that is set up to invoke the context’s .render() method. To modify the scene on every frame, listen to the ‘beforeRender’ event
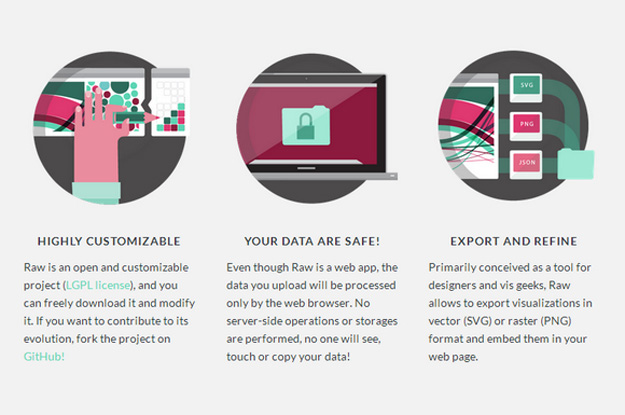
5. Raw.js

Raw is an open web app to create custom vector-based visualizations on top of the amazing D3.js library through a simple interface. Even though Raw is a web app, the data you upload will be processed only by the web browser. No server-side operations or storages are performed, no one will see, touch or copy your data. Raw works with delimiter-separated values (i.e. csv and tsv files) as well as with copied-and-pasted texts from other applications (e.g. Microsoft Excel, TextWrangler, TextEdit. Based on the svg format, visualizations can be easily edited with vector graphics applications for further refinements, or directly embedded into web pages.
6. Two.js

Two.js is a two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl. Two.js aims to make the creation and animation of flat shapes easier and more concise. Two.js has a built in animation loop. It is simple in nature and can be automated or paired with another animation library. Two.js features a Scalable Vector Graphics Interpreter. This means developers and designers alike can create SVG elements in commercial applications like Adobe Illustrator and bring them into your two.js scene.
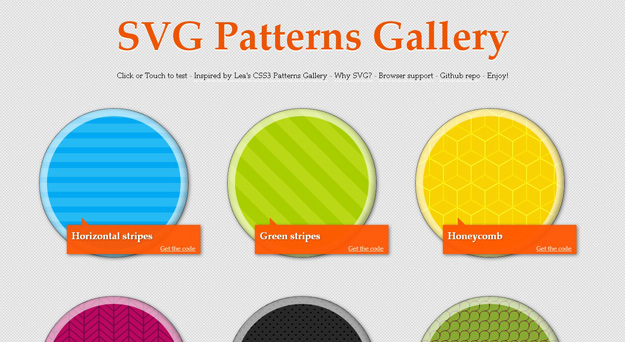
7. SVG Pattern Gallery

SVG Patterns Gallery uses only SVG for creating good-looking patterns. Compared to standard images, SVG scales perfectly, high-dpi screens can make use of it and it works on IE9 too (CSS3 gradients don’t).
8. IconMelon
![]()
IconMelon is a library of free SVG icons that are created by different designers. It allows us to select items from each set and create a new set for download which makes sure we only insert the icons to be used on our web pages and end up in a smaller file size. Also, there is an option to add effects like shadow, blur or emboss to the icons.
9. Svg Generation

SVGeneration, a website, features beautiful patterns created with SVG which can be used in our projects freely. There are many graphics offered and we can submit new ones as well. Each graphic can be customized with the help of a web-based editor (colors, sizes..) and the SVG + CSS codes are generated automatically.
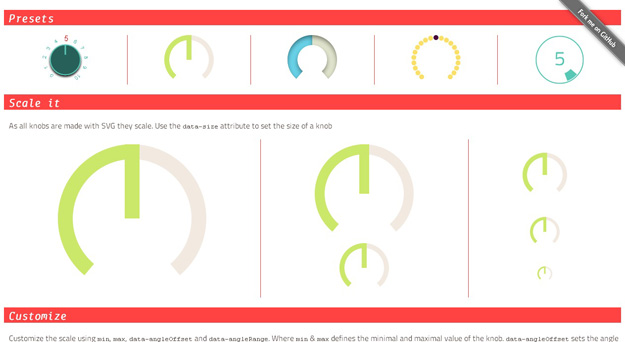
10. Jim Knopf

Jim Knopf is a JavaScript library for creating SVG-powered knobs. The library doesn’t require any JS frameworks and it comes with various built-in knob types. Knobs created can be scaled completely (thanks to SVG) and their designs can be customized with CSS. Also, they can be controlled with mouse, mousewheel, keyboard or touchpad and options exist for setting the min/max values, starting points and the angles allowed.