If you are pro web designer, you probably manage your css files more precisely, well structured and efficiently. Basically you will arrange almost everything so well and formatted that you don’t need to look around once you are in need.
But if you are lazy and quite reckless web designer, probably following tools might help you out by arranging, formatting and sorting your css code and files. Sometimes working on lengthy and big projects may turn your CSS files and codes disorganized, messy and even unreadable.
So helping you out from such situation we have gathered up a list of CSS Tools that can help you to organize, format and sort your css files and code easily. Following tools are not fool-proof and final solution, they won’t know about the unique and quirky style you use for writing your CSS, but they will definitely help and will save lots of your precious time and will let you go and mess up another CSS file!
1. CSS Comb

When writing CSS code, adding CSS properties in a specific order for each rule helps reading it easier so much. For anyone who already does that or not, CSScomb, a free service sorts CSS properties in any order you want (and, their default order is pretty good too -from the most to least important-). It works with both single + multi-line CSS code and besides the online version, there are add-ons provided for the most popular IDEs.
2. nthMaster

:nth-child, the powerful CSS selector for selecting elements with a formula, has a great use when styling layouts. If you are not experienced with the usage of this selector, nthMaster, a website focused for this helps a lot. nthMaster presents various usage scenarios of :nth-child simply, visually and with a basic description. These include targeting a specific element, a range, negative range, :nth-of-type usage and more.
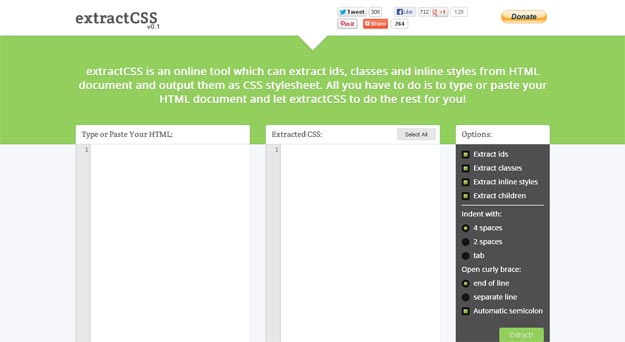
3. ExtractCSS

extractCSS is a free and web-based application that is capable of extracting style-related information from HTML. These include ids, classes + inline styles and the output can be customized too (indent and brackets usage). The tool is very useful when we quickly create an HTML file with inline styles and want to generate the stylesheet of it. extractCSS is also open source and it is built with only client-side code.
4. CssCss : A CSS Redundancy Analyze

CSSCSS analyzes your CSS files to see which rulesets have duplicate declarations. This makes your CSS lighter and easier to maintain. It’s simple to install as a ruby gem and runs in the command line.
5. Helium

Helium is a tool for discovering unused CSS across many pages on a web site. The tool is javascript-based and runs from the browser. Helium accepts a list of URLs for different sections of a site then loads and parses each page to build up a list of all stylesheets. It then visits each page in the URL list and checks if the selectors found in the stylesheets are used on the pages. Finally, it generates a report that details each stylesheet and the selectors that were not found to be used on any of the given pages.
6. Hitch

Hitch is a lightweight JavaScript library that adds expressive capabilities to CSS files. It has some of the powers of CSS preprocessors like prefixing or variables but also some other stuff. The library comes with multiple ready-to-use selectors like “anyof, allof, has..” and allows us to define any new ones (called hitches).
7. CSS Beautifier

CSS Beautifier is a handy tool that will take any messy CSS file and make it easy to read.
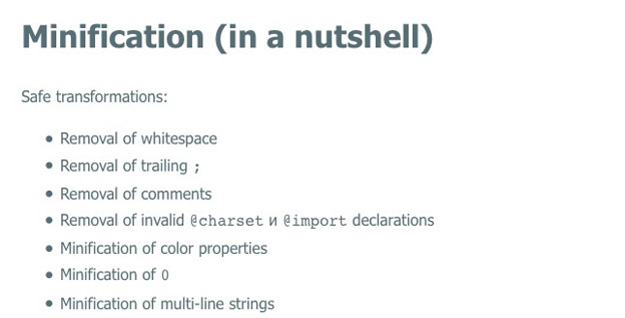
8. CSSO

CSSO (CSS Optimizer) is a CSS minimizer that also performs structural optimization of your CSS files. What are your favorite CSS Tools which you find useful ? Let us know in the comment section.
9. Kalei Style Guide

Kalei Styleguide is a project that can auto-generate such (Bootstrap-like) style-guides from the “live” CSS files so it is always up-to-date. It works on the client-side and uses the comments in stylesheets for creating the titles + navigation. Simply, it is a less-effort, almost instant generator that enables us to get organized with our stylesheets.
10. CSS Lint

CSS Lint helps point out problems with your CSS code. It does basic syntax checking as well as applying a set of rules to the code that look for problematic patterns or signs of inefficiency. The rules are all pluggable, so you can easily write your own or omit ones you dont want.
11. Devilo.us

Devilo.us is an advanced CSS compression and optimization engine that has been modified to also handle CSS3.
12. Myth

Myth is a preprocess that lets you write pure CSS without having to worry about slow browser support, or even slow spec approval. It’s a like CSS polyfill. Myth lets you write pure CSS while still giving you the benefits of tools like LESS and Sass. You can still use variables and math functions, just like you do in preprocessors.
13. Minify and Gzip Compress CSS & JavaScript

It’s a handy tool that compress css and JavaScript files with a single click.
14. Clean CSS

CleanCSS is a powerful CSS optimizer and formatter. Basically, it takes your CSS code and makes it cleaner and more concise.
15. PrimerCSS

Primer undercoats your CSS by pulling out all of your classes and id’s and placing them into a starter stylesheet. Paste your HTML in to get started.
16. CSS Ratiocinator

The CSS Ratiocinator automatically refactors your CSS and generates a new stylesheet for your site. It works by examining your site’s live DOM in the browser and reverse engineering a new, more elegant definition that captures styles down to the pixel.
17. Bi App Less

Bi-App-Less and Bi-App-Sass allows you to write your stylesheets once, and have them compiled into 2 different stylesheets one for left-to-right layout, and the other for right-to-left layouts.
When using Bi-app-less & Bi-App-Sass, all you have to do is to write your stylesheets once using predefined mixins for those direction related properties, and once you compile your stylesheets, you’ll have two stylesheets for your bi-directional app.
18. CSS Compressor & Minifier

It’s a handy css compressor and css compression tool.