Almost every web developer spends some of his/her precious time to find out an appropriate jQuery Slider plugin for his web projects. Though there are myriad of jQuery and JavaScript sliders are available over Internet but finding one who serve all your purposes is bit arduous task.
Today there is huge demand of responsive web applications, almost every client wants their developers to develop responsive websites which can easily run on mobile and tablet devices. Thus optimizing a website for mobile devices is probably the most necessary thing for web developers.
I have been using several jquery sliders which are handy, eye-catching and pretty useful. Along with such features a jQuery slider should have touch and swipe feature as well in order to make web applications fully responsive and visually stunning.
So, in this article I will choose 5 of the best premium jQuery sliders and have a comparison on some important facts in Slider, our participants are:
The factors of comparison would be:
● Performance
● Easy to use
● Device friendly (Responsive, Touch and Swipe gesture)
● Templates
● Skin files
● Documentation
● Script size
● Support service
● Customers rating
● Price
Performance
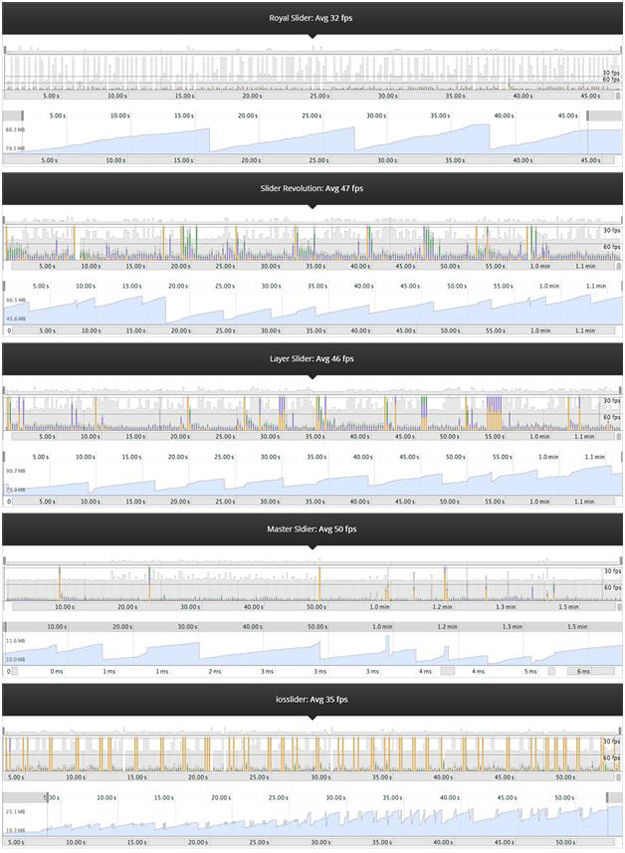
The test environment was a Mac Mini 2012 (10.9 OSX) in Google Chrome with Developer Tools I checked the demo of each slider.
There are 2 important factors in this kind of tests, fps and memory usage.
As you know, higher fps and lower memory usage bring smoother transitions and better performance specially in low-powered devices like tablets and handphones.
And here are the results:
Royal Slider:
Average fps: 32ms
Minimum memory usage: 79.5MB
Maximum memory usage: 88.3MB
Slider revolution:
Average fps: 47
Minimum memory usage: 45.6MB
Maximum memory usage: 66.5MB
Layer Slider:
Average fps: 46
Minimum memory usage: 79.9MB
Maximum memory usage: 99.7MB
Master Slider:
Average fps: 50
Minimum memory usage: 11.6MB
Maximum memory usage: 10.0MB
iosslider:
Average fps: 35
Minimum memory usage: 23.1MB
Maximum memory usage: 19.3MB

Easy to use
The important features in this area are quick starts, good documentation, video tutorials and ready to use files, which they all help to use the slider better and easier.
Royal Slider: There is no quick start in Royal Slider download package, but there are templates to help you understand how to use Royal Slider, also there is no local documentation but you can use the online version.
Slider Revolution: There is no quick start in Slider revolution, a good point to start is the sample files. You can find 18 pages which it helps you to start working with Slider Revolution, also you can start by studying documentation.
Layer Slider: The best place to start is “start_here” which it takes time but it is worth to read because it helps you to understand Layer Slider structure and start using it, also sample files are included to give you tips of using Layer Slider.
Master Slider: There is a quick start but the best place to start is templates because mostly you can find what you want among 28 ready to use templates. The documentation is also quite straight forward and well organized.
iosslider: There is no quick start, but you can start from the examples. There are 18 examples to give you the idea of starting, you can also access to its documentation from github.
Device friendly
Nowadays people are using any devices surfing on the Internet, so here 2 facts play important roles, first responsive design which means your slider should be in a good shape in devices with any screen size. On the other hand most of Handphones and tablets are touchable so the second one is touch and swipe, it gives the visitors sweet experience.
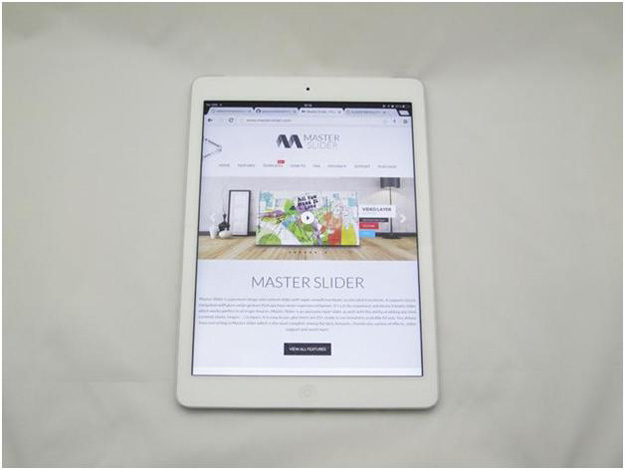
Responsive: All sliders in our comparison have quite fine and acceptable responsive layout but in my opinion Royal Slider and Master Slider are better in responsiveness and also have fluid layout too.
Touch: In general we can divide these sliders in 2 categories in terms of touch.
The first category contains Slider Revolution and Layer Slider which they do not support swipe means while swiping the slides you don’t feel you are doing anything it just changes the slide after swiping finishes.
The second category contains Master Slider, iosslider and Royal Slider which they all support swipe in the modern way means while you are swiping, slides will change in real time exactly like image gallery in iOS or Android, but after taking a deeper look at them I realized the difference between them. From my experience Master Slider works smoother and it gives really sweeter experience than Royal Slider and iosslider.

Templates
Templates are ready to use samples and they give you the idea of different usage of slider in different ways. Normally you can use them as foundation of your slider and create your slider very fast and easy. Some people don’t like to spend much time to figure out how they can use slider like me. I like to achieve what I want so fast, in this case templates are there to help you.
Royal Slider: There are 11 starter templates which means you need to customize them in most of the time.
Slider Revolution: Well you cannot find something exactly with the definition of template but there are 18 examples which they only give you the idea and you cannot use them as structure of your slider.
Layer Slider: Like Slider Revolution there are only 12 examples not templates.
Master slider templates are what everyone expect from a template. They are all fancy, high quality, well designed with extremely valid markup.
Master Slider: It is obvious for me that Master Slider cares about templates and spent much time to create useful and fancy templates with this variety, there are 28 ready to use templates that you can choose what you need among them and create your own slider from the templates.
iosslider: There are 18 examples and they give you the idea and somehow show you how you can use iosslider.
Documentation
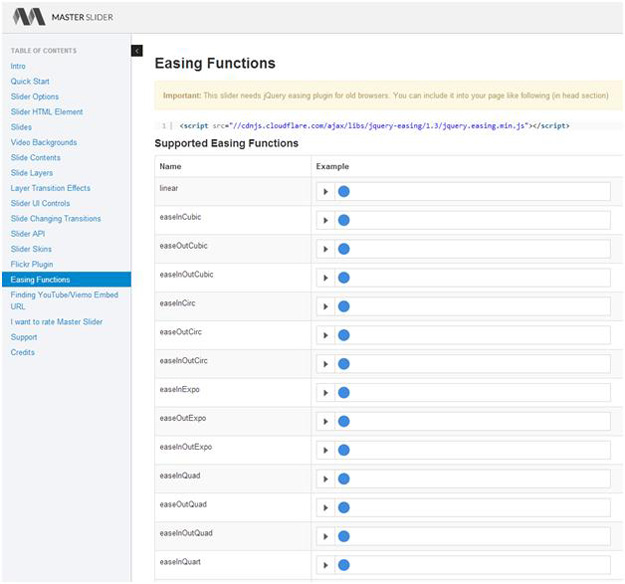
In my opinion there are two important parts in documentation, first it should be complete means you should be able to find all the things you need, second it must be easy to find, means you should be able to find the things you need easily and understand that as fast as possible for example showing easing function in Master Slider Documentation helps you to find your easing very fast.
Royal Slider: It is not a modern documentation but it is acceptable normally it uses sample code to explain different parts. Below you can see how it looks like also you may take a look at live documentation here.

Slider Revolution: It is not interesting to will you continue reading but you can find almost what you need. Below you can see how it looks like also you may take a look at live documentation here.

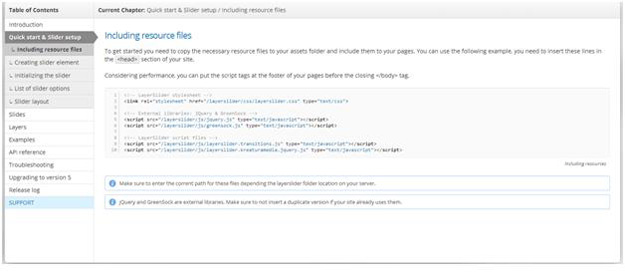
Layer Slider: It is kind of modern documentation! Quite interesting but it is not that quick. Unfortunately there is no online documentation to show you but below is a screenshot.

Master Slider: It is kind of modern documentation too! Well organized and really quick. For example you can understand what you need by taking a look. Below you can see how it looks like also you may take a look at live documentation here.

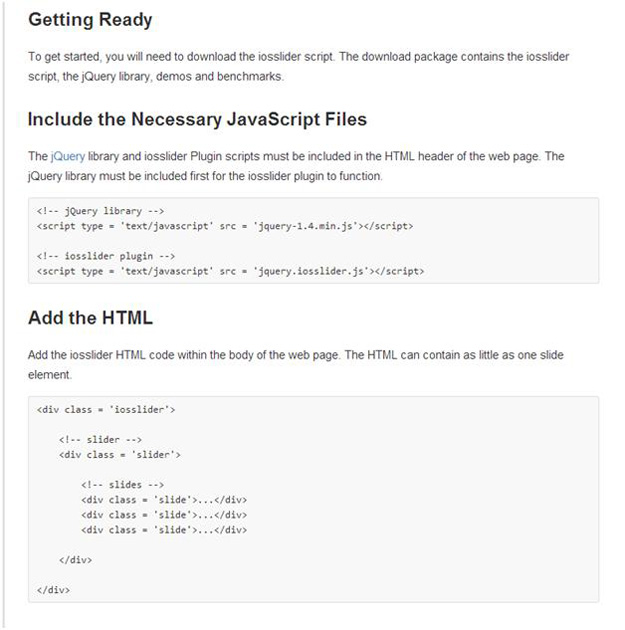
iosslider: The source code and documentation are hosted on its github repository and unfortunately it doesn’t have much explanation. Below you can see how it looks like also you may take a look at live documentation here.

Script size
The Script size definitely is an important fact in comparison because it affects directly on page load-time and if you care about a good Google rank you need to care about it too.
● Royal Slide: 51KB
● Slider Revolution: 171KB
● Layer Slider: 127KB
● Master Slider: 90KB
● iosslider: 33KB
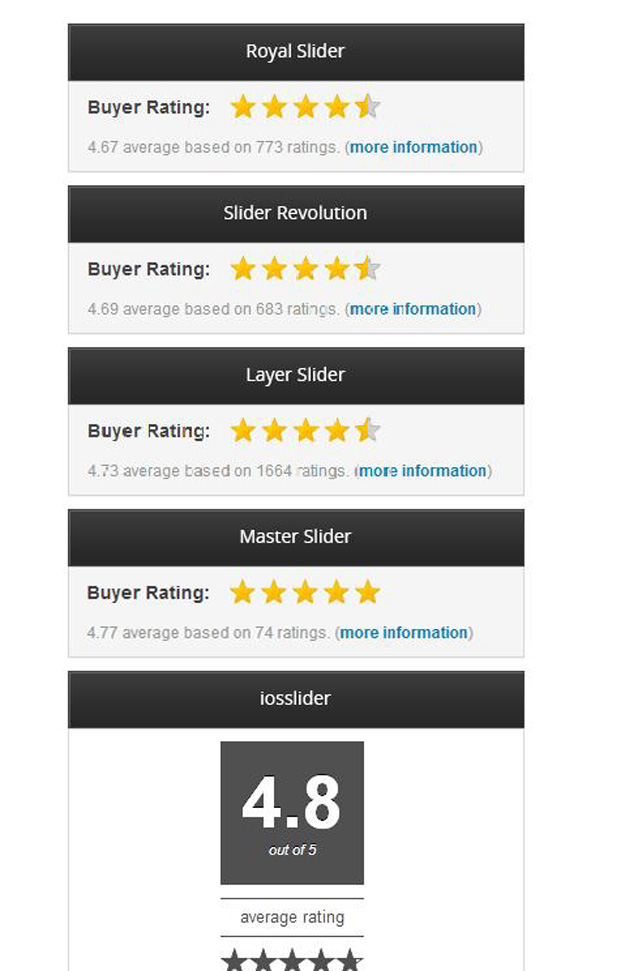
Customers rating
The following information are taken from Codecanyon the official market for these sliders on March/1/2014. Please inform that the rating system of iosslider is different and is hosted on their own website, that’s why the image is different.

Supports
In premium items it is almost necessary to have support which all these slider provide support service as follow:
Royal Slider: it provides dedicate support forum and you can ask your questions or search there. FAQ is available too.
Slider Revolution: There is no support forum, but they use a ticket system named Ticksy instead.
Layer Slider: There is no dedicated support and in fact the only place to ask your questions is comment section. FAQ is available too.
Master Slider: It provides dedicate support forum and you can ask your questions or search there. FAQ is available too.
iosslider: There is github community for support and also it seems there is a different support system.
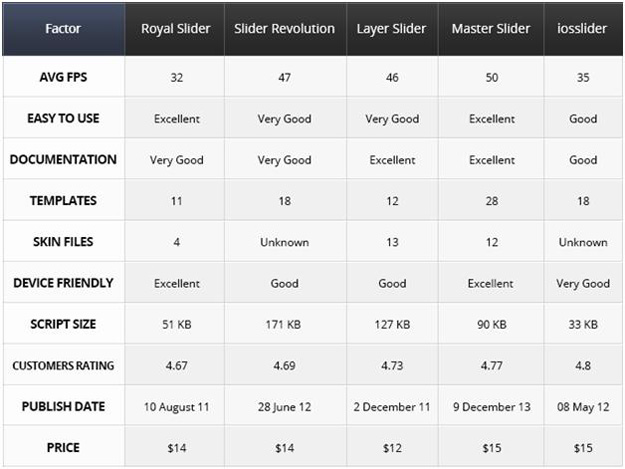
Conclusion
Below you can see the factors altogether, I hope this would be useful for you. As you saw I compared 5 of the best sliders in this article, they are really good but Master Slider, Royal Slider and iosslider perform better in terms of touch and responsiveness which they are important matters these days, and if I want to choose one of these sliders for my next project it would be Master Slider.