jQuery Modal Plugins help website developers to display and focus visitors to a specific piece of content for a webpage. Modal window can be considered as a popup window that have been embedded into a webpage and appears into the same webpage without being redirected to the new web page. Such technique can be applied on the image galleries, e-commerce sites, login boxes, email signup, forms and many more. jQuery Modal Window plugins lets users to focus on the content by fading out the original content on the page and place the modal window in the center.
In this article we have gathered 15 Best jQuery Modal Plugins that would help you to implement modal windows in your web applications. We hope you will find the list handy and serve your purposes. If you are aware of any other jQuery modal plugin, don’t forget to comment below, we would love to hear your feedback. Enjoy !!
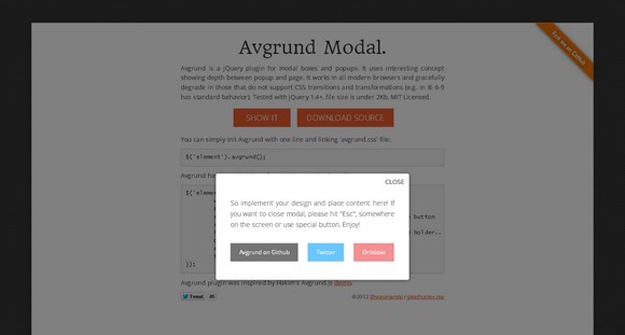
1. Avgrund.js

Avgrund.js is a jQuery plugin for modal boxes and popups. It uses interesting concept showing depth between popup and page. It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations (e.g. in IE 6-9 has standard behavior). It has been tested with jQuery 1.4+. And it is lightweight; file size is under 2Kb. It is licensed under MIT License.
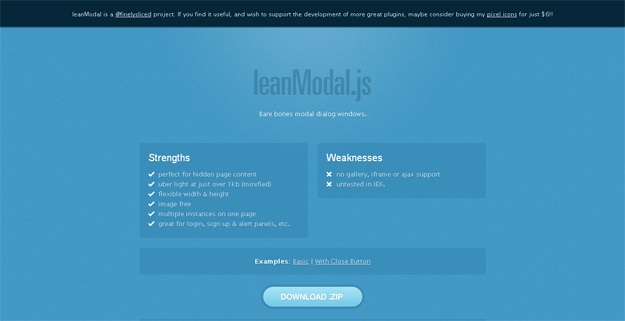
2. Lean Modal

LeanModal is a simple JQuery plugin for modal windows. It is built for all the short dialogs, alerts, panels and such associated with an app, that you may want to handle in a modal window. Designed to handle hidden content, and doesn’t apply any styles to the target element, other than for displaying and positioning.
3. The Modal

The Modal is a jQuery plugin to implement modal boxes. Facebook and vk.com photo modals are working like that and I think it’s the right way to go. You can use it w/o markup at all by opening empty modal and filling it with custom data the way you want, optional close on ESC (enabled by default).
4. Remodal

Remodal is a flat, responsive, lightweight, fast, easy customizable modal window plugin with declarative state notation and hash tracking. All modern browsers are supported. You can easily define the background container for the modal(for effects like a blur).
5. jQuery Popdown Plugin

A simple & lightweight popdown dialog plugin. It’s a simple dialog that pops down from the top of your browser window once it’s loaded HTML in the background. A simple way to load web forms, content, user feedback messages, media and any other in place style content.
6. jQUery Custombox

Custombox is a jQuery modal window effects with CSS3 transitions. There are many effects such as FadeIn, Slide, Newspaper, Fall, Sidefall, Blur, Flip, Sign, Superscaled, Slit, Rotate,Letmein, Makeway, Slip etc.
7. ModalBox.js

modalBox.js is a very light weight modal window plugin packed with only most used features and options. Its overall size is around 5.3 kb ( 2.5 kb minified). You can easily extend it according to your need.
8. Simple Modal

Simple Modal is a small plugin to create modal windows. It can be used to generate alert or confirm messages with few lines of code. Simple Modal is not a lightbox although the possibility to hide parts of its layout may partially make it similar. Simple Modal is not a lightbox although the possibility to hide parts of its layout may partially make it similar.
9. Boxer

Boxer is a quick and simple way to display images, inline-content or iFramed URLs in a lightbox-style modal.
10. jQuery Fluxo Modal

jQuery.fluxoModal is a jQuery plug-in similar to lightbox. It can highlight any kind of html element inside an html modal window, blurring the background using html5 canvas, CSS3 animations and a crossbrowser fallback for IE.
11. Reveal

Reveal is awesome because it’s easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation of course) and lightweight coming in at only 1.75KB. Setting up Reveal modals is only three easy steps. Attach the needed files, drop in your modal markup then add an attribute to your button. Reveal is licensed to use and abuse under the MIT license.
12. jQuery SuperBox

jQuery Superbox! is a jQuery plugin which allows you display windows with the lightbox effect.
jQuery Superbox! It can display pictures, pictures galleries, external pages, a page element or even AJAX loaded content.
13. Pop Easy

Pop Easy is a jQuery plugin for quickly creating completely customizable modals. The plugin is lightweight (2kb) and has support for displaying any HTML element, including videos. Regarding the design, the default modal already has a good-looking interface and it can be changed improved with CSS.
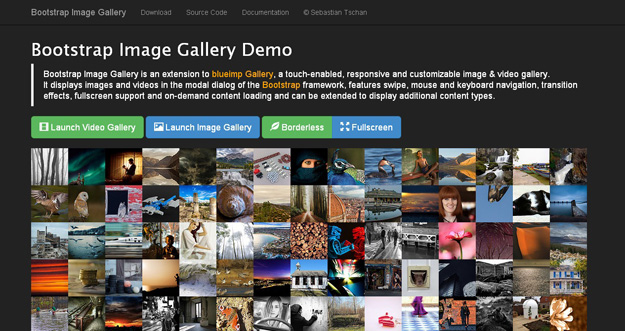
14. Bootstrap Image Gallery

Bootstrap Image Gallery is an extension to blueimp Gallery, a touch-enabled, responsive and customizable image and video gallery. It displays images and videos in the modal dialog of the Bootstrap framework, features swipe, mouse and keyboard navigation, transition effects, fullscreen support and on-demand content loading and can be extended to display additional content types.
15. Magnific Popup

Magnific Popup is a free responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device. The majority of lightbox plugins require you to define size of it via JS option. Magnific Popup does not – you can use relative units like EM’s or resize lightbox with help of CSS media queries. Update content inside lightbox without worrying about how it’ll resize and center.