Using JQuery 360 Degree Image Rotation Plugin is the most beautiful and convenient way to display the pictures on the web pages. These best 360° pictures allow the user to have a much detailed analysis of the product or article. jQuery Image Rotation Plugins let you display images in any angle 360 degrees, which can be useful for an e-commerce site to help customers look products in detail, from any angle they desire.
In this article we have gathered 13 Best jQuery 360 Degree Image Rotation Plugins for our audience, following plugins are capable of displaying images in 360 degree angle. Hope you will choose and use the following 360 degree jQuery plugins according to your needs for your web projects.
If you like the article you might be interested in our other article as well on 15 Best jQuery Image Slider Plugins
1. Reel

Reel is an established and the most versatile three-sixty player for jQuery. Teaches your ordinary image tag some new tricks turning it into a gorgeous interactive 360° object movie, panorama or stop-motion animation.
2. SpriteSpin
![]()
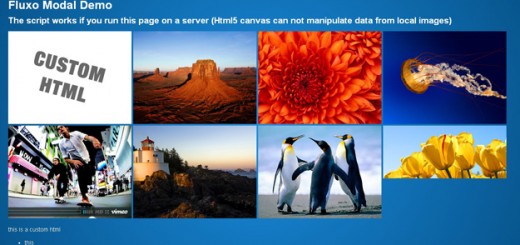
Spritespin is a jQuery plugin that enables sprite animation in your website. It takes an array of images or a stitched sprite sheet and is able to play these images frame by frame. This results in an animation.
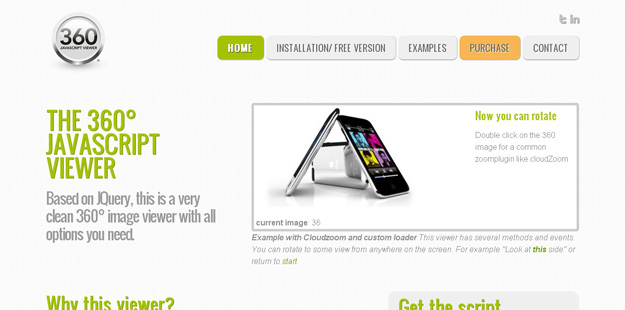
3. The 360 Degree JavaScript Viewer

The 360 degree Javascript viewer is a jQuery plugin that produces a beautiful 360 rotation effect on images.
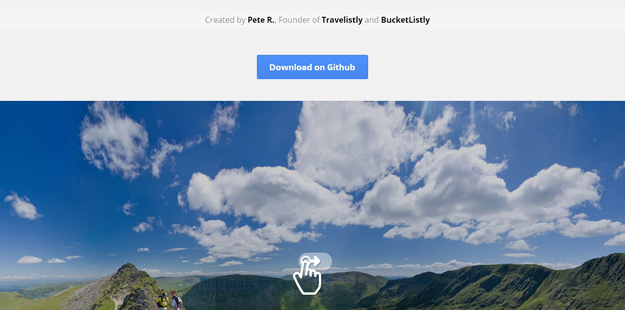
4. jQuery Panorama Viewer

jQuery Panorama Viewer helps you embed Panorama Pictures on your website. You can now display your panorama photos on your site with this plugin. To do this, first you have to include the latest jQuery library together with jquery.panorama_viewer.js and panorama_viewer.css into your document’s (), and then add your image to your HTML with class name “panorama”. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.
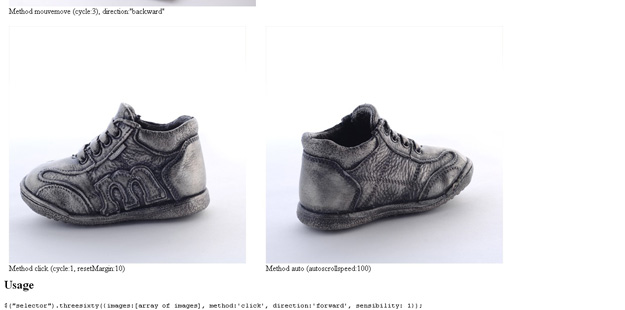
5. jQuery Threesixty

jQuery Threesixty is a small plug-in that enable you do build flash-like “panorama” or 360 degree view of an object in a non-obtrusive way.
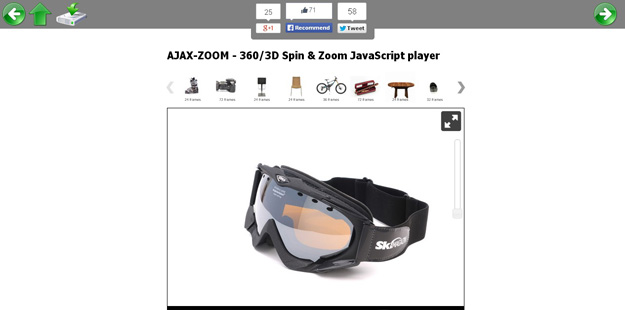
6. Ajax Zoom

AJAX-ZOOM is a unique “Flash” free tool to present 360° product images on the web. Users can rotate 360° object (the sprite contains a set of single images), also on Z-axis (3D multirow) and additionally deep zoom on every frame. The adoption of image tiles technology (image pyramid) allows to utilize high resolution images without compression rates which would destroy the image quality.
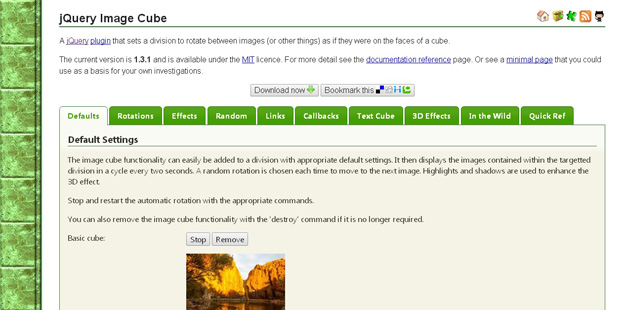
7. jQuery Image Cube

A jQuery plugin that sets a division to rotate between images (or other things) as if they were on the faces of a cube.
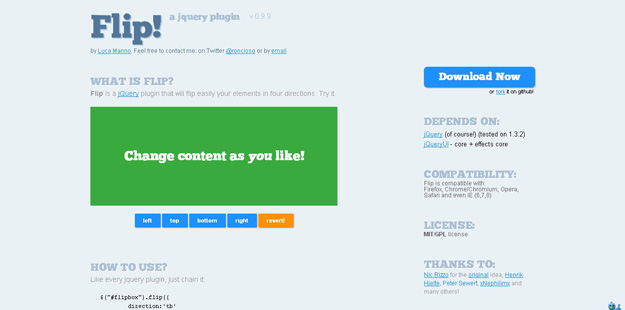
8. Flip

Flip is a jQuery plugin that will flip easily your elements in four directions
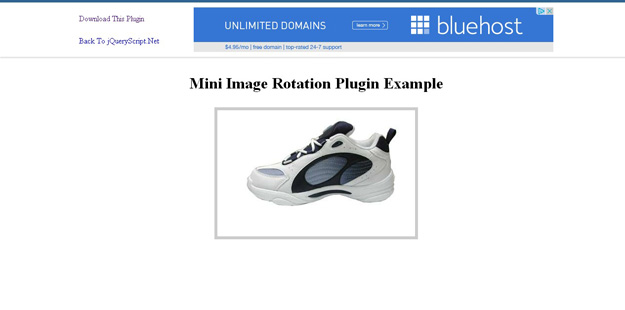
9. Super Tiny jQuery 360 Degree Product Viewer

A super lightweight (just 27 lines of javascript codes, less than 1kb unminified.) and easy to use jQuery plugin that allows you to rotate a product image 360 degrees by mouse moving.
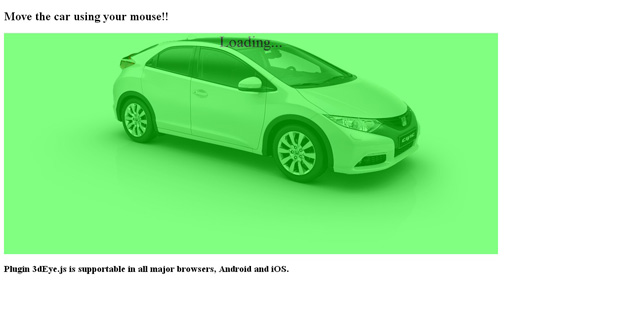
10. 3dEye.js

3dEye.js is a lightweight and fast jQuery plugin that allows you to create 3D view of an object by images. It is mobile/touch friendly and supports all the major browsers. With this plugin you can rotate the object using the mouse to presents 360 degree product images on the website.
11. Dopeless Rotate

Dopeless Rotate is Jquery plugin for 360 degree product visualisation. It features, Zooming function, Support of touchscreen devices, Ability to use multiple instances on a single page and many more.
12. 360 Degree Image Slide

360 Degree Image slider has been created by using JS, CSS and a pre-rendered image sequence, which enables the user to drag and spin the 3D object around its y-axis using simple mouse or touch events.
13. 360 Slider

ThreeSixty Image Slider Plugin is a jQuery plugin to create 360 degree product image slider. The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle they desire.