A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page.
Every month we bring new, useful and handy javascript libraries for our audience. Today, We have collected 15 of the latest of these useful JavaScript libraries for January 2014 to help you enhance your website related tasks and keep your website a step ahead of the competition. We hope you will find a few of the JavaScript libraries below beneficial to your web related needs. Enjoy !!
1. InstantClick

InstantClick is a JavaScript library that dramatically speeds up your website, making navigation effectively instant in most cases. It preloads links your visitors are likely to click on, and can be configured to start loading on a variety of actions, including “mousedown”.
2. Wow.js

WOW.js reveals CSS animation as you scroll down a page. By default, you should use it to trigger animate.css animations, but you can easily change the settings to your favorite animation library.
3. Tether

Tether is a javascript library for efficiently making an absolutely positioned element stay next to another element on the page. For example, you might want a tooltip or dialog to open, and remain, next to the relevant item on the page.
Tether includes the ability to constrain the element within the viewport, it’s scroll parent, any other element on the page, or a fixed bounding box. When it exceedes those constraints it can be pinned to the edge, flip to the other side of it’s target, or hide itself.
4. ScrollReveal.js

ScrollReveal.js is a simple way to create and maintain how elements fade in, triggered when they enter the viewport. By adding a data-scrollreveal attribute to an element, it will automatically be revealed (using default values) as soon as the element is within the viewport. However, scrollReveal.js allows you to define custom reveals, using descriptive language. It is released under MIT License.
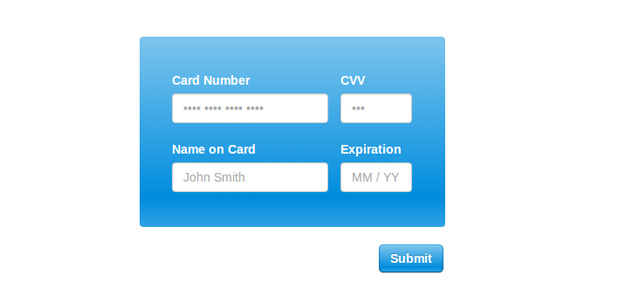
5. Creditly.js

Creditly.js gives you everything you need in order to create a sleek, intuitive credit card form. Just copy the html, css, and javascript to get an intuitive credit card form in seconds. You get credit card validation using the Luhn algorithm for free.
6. Zoomrang.js

Zoomerang.js is a drop-in library that allows your users to zoom in on almost any element on your existing page. No setup, arbitrary styling. This is largely inspired by Medium’s avatar zoom in effect, with improvements (you can resize / scroll the page when it’s zoomed in and it still works).
It works best on fixed size elements such as display: block, display: inline-block and img elements. CSS Transform is required. Please note that it depends on the way browsers handle CSS transforms and has limited compatibility.
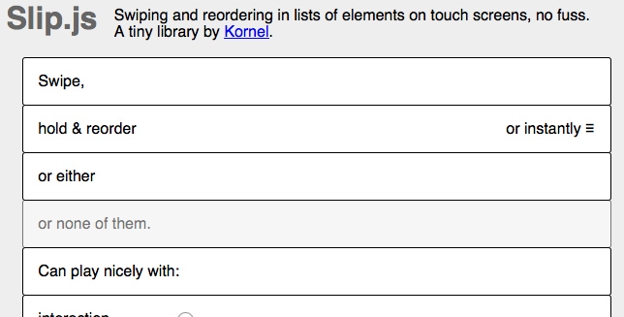
7. Slip.js

Slip.js is a tiny library for interactive swiping and reordering of elements in lists on touch screens with no dependencies. You interact with the library via custom DOM events for swipes/reordering. Call new Slip to make element’s children swipeable and add event listeners. It prevents page scroll when dragging to the edge of the screen, and works with both inline and stylesheet transforms.
8. Whistle JS

Whistle.js is a lightweight whistle detector/analyzer written in pure javascript. Whistle.js acquires the user’s microphone input via getUserMedia and keeps monitoring certain frequencies, believed to be the “whistling” ones. When their level becomes high enough, an event (“whistle” by default) is triggered on an element (“document” by default).
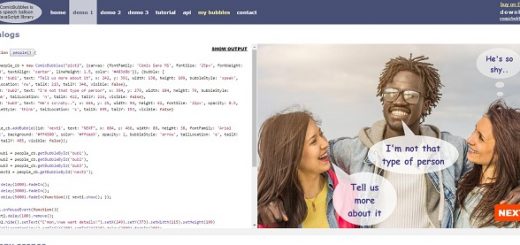
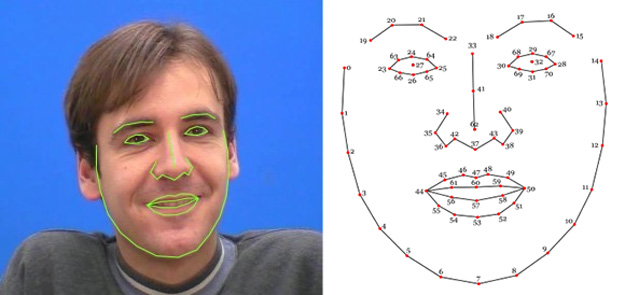
9. Clmtrackr

Clmtrackr is a javascript library for fitting facial models to faces in videos or images. It currently is an implementation of constrained local models fitted by regularized landmark mean-shift, as described in Jason M. Saragih’s paper. Clmtrackr tracks a face and outputs the coordinate positions of the face model as an array.
10. Magnifier.js

Magnifier.js is a Javascript library enabling magnifying glass effect on an images. There are zoom in / out functionality using mouse wheel. Magnified image can be displayed in the lens itself or outside of it in a wrapper. Magnifier.js uses Event.js as a cross-browser event handling wrapper. It works in Chrome, Firefox, Safari, IE 7, 8, 9 & 10.
11. Fit.js

Fit.js is a simple script that lets you fit things into other things. You can specify how things should fit, including alignment and automatically resizing an element when the page refreshes.
12. Args.js

Args.js makes it easier to write functions with optional parameters, default parameters, named parameters, parameter groups, and more. It will even automatically trigger exceptions if a function is called incorrectly.
13. Ocrad.js

Ocrad.js is a simple OCR program that can scanned images of text back into text. It’s a pure JavaScript version of the Ocrad project, and comes in at roughly 1MB, with no big training dependencies.
14. Dug.js

If you want to display your Dribbble shots, recent pins on Pinterest, 500px or Instagram photos, Github commits, or recently listened to music on your blog or site? Then this chunk of javascript is for you. It was designed to be a lightweight, simple, library-independent script to pull in feeds of content available on the web as JSONP to display on your site.
15. Joint.js

JointJS is a modern HTML 5 JavaScript library for visualization and interaction with diagrams and graphs. It can be used to create either static diagrams or, and more importantly, fully interactive diagramming tools and application builders. JointJS makes it easy to create visual languages & tools of various kinds.