If you are looking to optimize your website to make it creative and visually stunning. Here at CodeGeekz we always bring you exciting range of jquery plugins for your blogs and websites. In this article we have complied a list of exciting HTML5 jQuery plugins that would help you to optimize your websites and make your websites eye-catching and beautiful. From improving the usability of standard HTML tables to placing a HTML5-powered audio player to any web page, below HTML5 jQuery plugins are capable of doing various things for web developers, I hope you will like the article and will find it useful for your web tweaks.
If you like the article you might be interested in our other article on 15 jQuery CSS Plugins to Speed Up Your Coding.
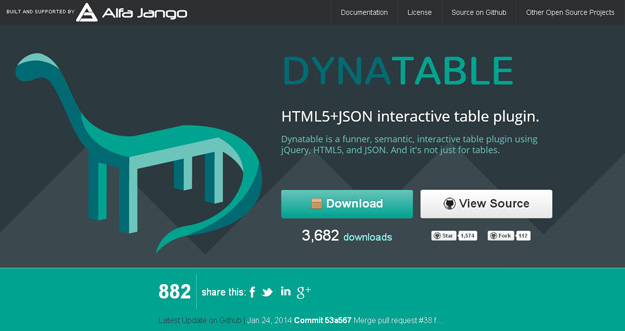
1. Dynatable

Dynatable is a jQuery plugin which is capable of improving the usability of standard HTML tables very much. Once initiated, the plugin goes through the rows and columns of the table, converted to an array of JSON objects and becomes ready to manipulate. It can than be sorted, filtered, paginated or searched with the powerful API provided. The plugin has functions to handle all the operations in a simple manner and it can also be used in other structured HTML elements like lists.
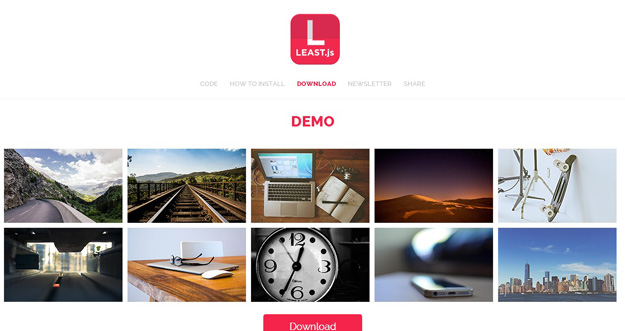
2. Least.js

Least.js creates random and responsive HTML5 and CSS3 image galleries that include Lazyload. Installation and usage is simple, and the end result is quite beautiful.
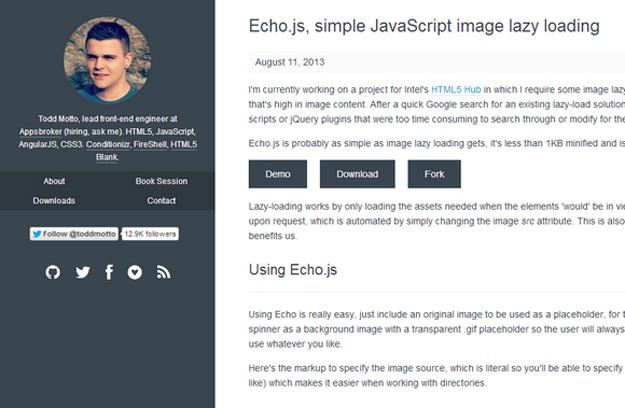
3. Echo.js

Echo is a standalone JavaScript lazy-loading image tool. Echo is fast and uses HTML5 data-* attributes. Echo works in IE8+. Echo.js is probably as simple as image lazy loading gets, it’s less than 1KB minified and is library agnostic (no jQuery/Zepto/other).
Lazy-loading works by only loading the assets needed when the elements ‘would’ be in view, which it’ll get from the server for you upon request, which is automated by simply changing the image src attribute. This is also an asynchronous process which also benefits us.
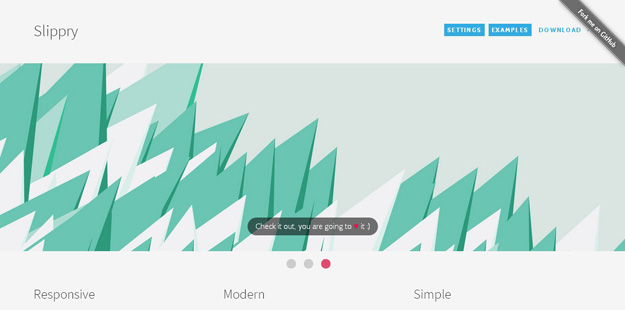
4. Slippery

Slippry is a jQuery image gallery plugin for that has modern features. First of all, it uses HTML5-CSS3 markup and works well with responsive layouts (optional). It can be styled with Sass or CSS and has multiple transition options including Ken Burns effect.
The slider can be set to auto-slide, display captions and has both prev-next + bullet navigation controls. There are also callbacks for major events and multiple examples + a detailed documentation is provided.
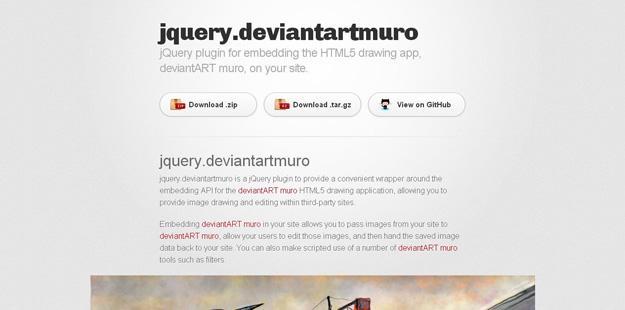
5. jQuery. Deviantartmuro

jQuery.deviantartmuro is a jQuery plugin to provide a convenient wrapper around the embedding API for the deviantART muro HTML5 drawing application, allowing you to provide image drawing and editing within third-party sites. Embedding deviantART muro in your site allows you to pass images from your site to deviantART muro, allow your users to edit those images, and then hand the saved image data back to your site. You can also make scripted use of a number of deviantART muro tools such as filters.
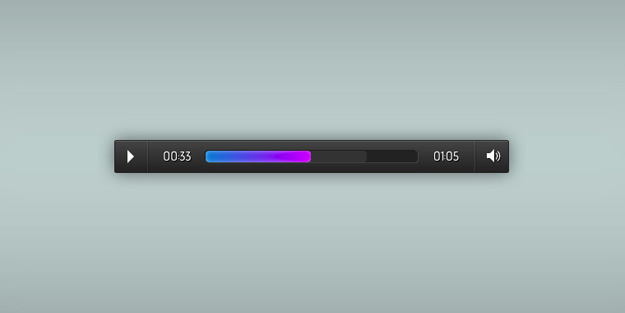
6. AudioPlayer.js

AudioPlayer.js is a jQuery plugin for quickly placing a HTML5-powered audio player to any web page. The player’s interface is chic (doesn’t use any images for that), has a responsive layout and touch support. It has the major controls (play/pause, volume and duration) and weights only 4kb.
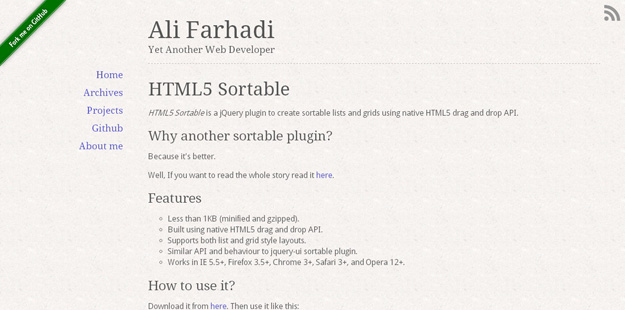
7. HTML5 Sortable

HTML5 Sortable is a jQuery plugin to create sortable lists and grids using native HTML5 drag and drop API. This plugin uses the native HTML5 drag and drop API for creating sortable lists/grids and provides a similar API + behavior when compared to jQuery UI’s sortable. It is lightweight (<1kb when minified/gzipped), supports “connected lists(moving items between different lists)” and works in all major browsers.
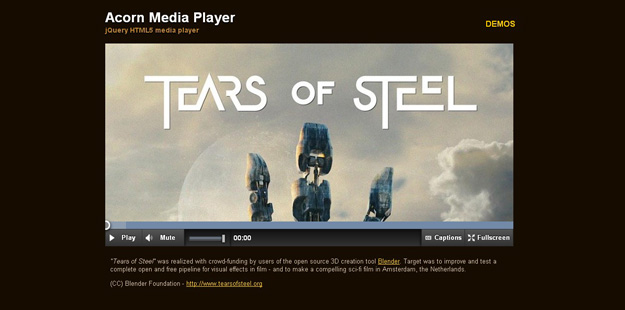
8. Acron Media Player

Acorn Media Player is a jQuery plugin for creating a customizable HTML5 media player with support for accessibility. The player can be completely controlled with keyboard (with standard tab-based navigation), has screen-reader support + accessible themes and various other accessibility tweaks. There is also support for closed captions and a dynamic transcript generated from the selected captions is provided.
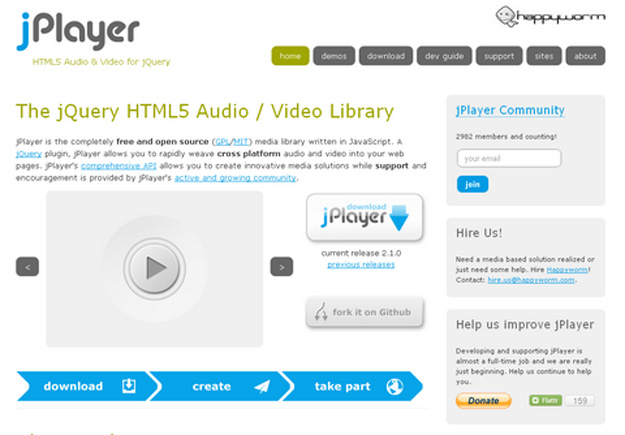
9. jPlayer

jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
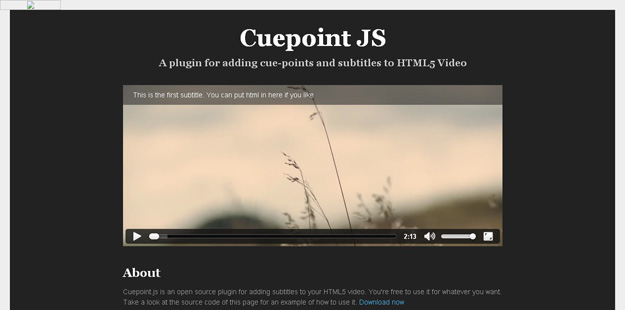
10. Cuepoint JS

Cuepoint.js is a jQuery plugin for handling subtitles and creating cue-points in HTML5 video. It simply works by creating “an array of subtitles with the seconds” that they will be displayed. And, a setTime event that can be attached to any element helps skipping the media to the second mentioned.
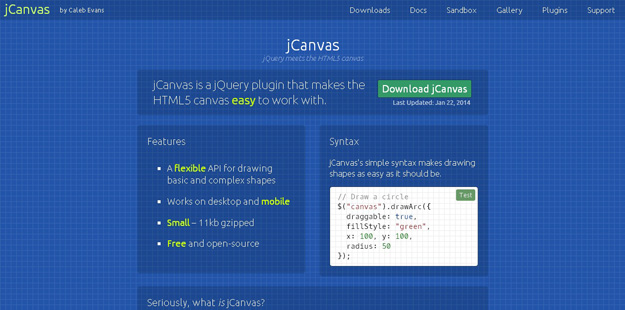
11. jCanvas

jCanvas is a plugin for jQuery that simplifies using HTML5 canvas with various methods offered. There are many ready-to-go shapes like rectangles, ellipses or arcs and methods for using images or text. It is possible to define the dimensions of the canvas, where the drawing will start from (x, y) and much more. For styling, colors can be mentioned as names, HEX, RGB or RGBA, and gradients or patterns can be used.
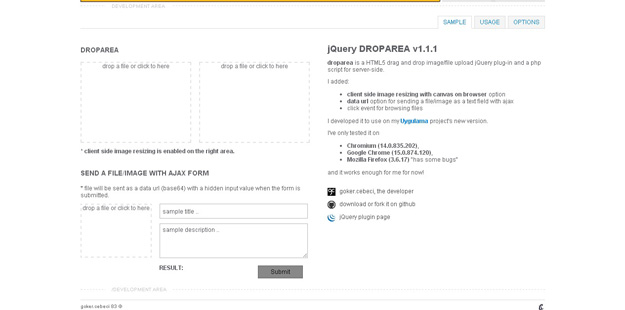
12. Droparea

Droparea is a HTML5 drag and drop image file uploader jQuery plug-in and a php script for server-side. Simply drag the image file into the specified area, the image will be automatically uploaded to your server. You can also see the progress of the upload too. It has been tested on Google Chrome and Mozilla Firefox.
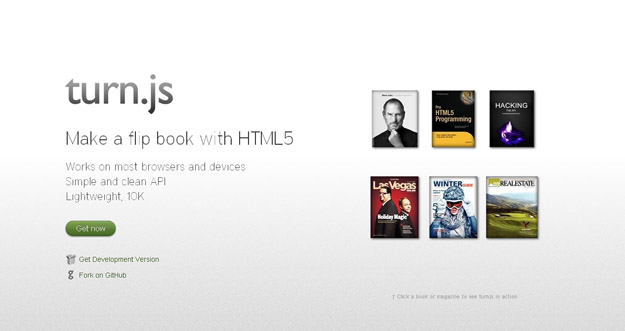
13. Turn.js

turn.js is a ightweight (only 15K) plugin for jQuery that adds a beautiful transition similar to real pages in a book or magazine for HTML5. It will work on tablets and smartphones.
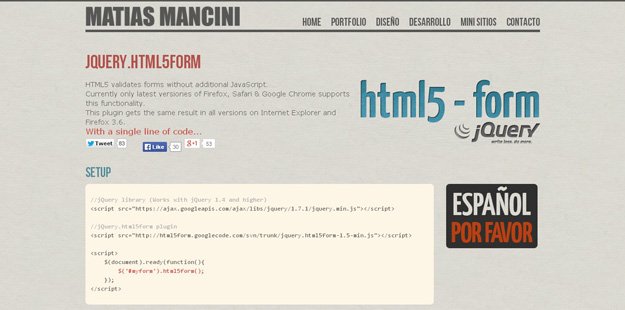
14. jQuery.HTML5Form

jQuery.Html5form is a jQuery plugin that adds the lacking HTML5 form validation features to non-compatible browsers. It doesn’t require any custom functions or coding. Just create your form with the HTML5 syntax and it’ll execute them automatically. Optionally, the plugin offers features to help customizing how the errors will be handled like the error messages, where they’ll be displayed, their styles, etc.
15. Visualize

Visualize is a jQuery plugin which converts tables to charts & graphs using the HTML 5 canvas tag. The usage of tables is very important the data is already formatted in a way that is accessible to users browsing the web with a screen reader or other assistive technology.