JavaScript serves a multitude of ways by which to create interactive websites, web applications. Utilizing JavaScript into your web projects can enable you to move HTML elements around, create a variety of custom animations, and give your visitors a better end user experience.
A framework is considered as a software application which helps developers in quickly designing and developing dynamic websites. The massive growth in web development result as a development of vivid feature enrich JavaScript web applications and frameworks that can serve and simplify developers tasks in many aspects.
There are myriad of JavaScript Frameworks are available over Internet that it can often be difficult to choose which best suits your needs, so in this article I have gathered 15 useful and popular JavaScript Frameworks that aim to simplify front end application development. Enjoy !!
1. SproutCore

SproutCore is a framework for building blazing-fast, desktop-like applications in the web browser using only native HTML5 features. With SproutCore, you can build rich, interactive applications in the web in less code than most simple web pages require today. The easiest way to get started with SproutCore is using the build tools included with the SproutCore package when you install it from the Ruby gem. Please see the Getting Started documentation on the SproutCore website for more information.
2. Ember.js

Ember.js is a JavaScript framework for creating ambitious web applications by eliminating boilerplate and providing a standard application architecture.
Ember.js, like some other modern JavaScript frameworks, works a little differently. Instead of the majority of your application’s logic living on the server, an Ember.js application downloads everything it needs to run in the initial page load. That means that while your user is using your app, she never has to load a new page and your UI responds quickly to their interaction
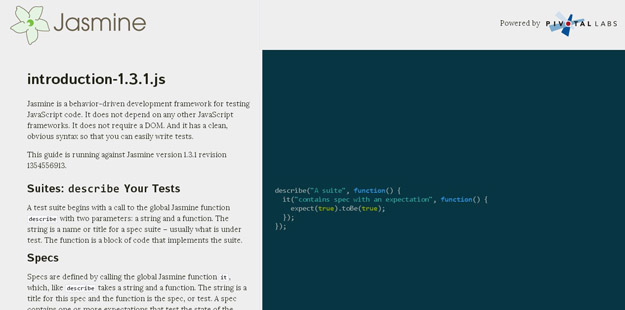
3. Jasmine

Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests. Jasmine is not tied to any browser, framework, platform, or host language. It work anywhere JavaScript can run, including browsers, servers, phones, etc.
4. Cappuccino

Cappuccino is a framework which makes it easy to create advanced web apps. With just a few lines of code you can have an app built with full undo and redo, truly amazing table views, drag and drop and every modern UI appearance and behavior you might expect on the desktop.
5. JavaScriptMVC

JavaScriptMVC (JMVC) is a MIT licensed, client-side, JavaScript framework that builds maintainable, error-free, lightweight applications as quick as possible. It packs best-of-breed libraries and tools that are guaranteed to work together. It supports every browser that jQuery supports.
6. Qooxdoo

qooxdoo is a universal JavaScript framework with a coherent set of individual components and a powerful toolchain. It is open source under liberal licenses, and supported by one of the world’s leading web hosts,1&1. With qooxdoo you build rich, interactive applications, native-like apps formobile devices, light-weight single-page oriented web applications or even applications to run outside the browser.
7. Treesaver.js

Treesaver is a JavaScript framework for creating magazine-style layouts that dynamically adapt to a wide variety of browsers and devices. With this framework designers use standards-compliant HTML and CSS for both content and design with no JavaScript programming is required.
8. Spine.js

Spine is a lightweight framework for building JavaScript web applications. Spine gives you an MVC structure and then gets out of your way, allowing you to concentrate on the fun stuff, building awesome web applications.
Spine is opinionated in its approach to web application architecture and design. Spine’s architecture complements patterns such as de-coupled components and CommonJS modules, markedly helping with code quality and maintainability.
9. Sammy.js

Sammy.js is a tiny JavaScript framework developed to ease the pain and provide a basic structure for developing JavaScript applications. Sammy tries to achieve this by providing a small ‘core’ framework and an ever-growing list of plugins for specific functionality. The core includes a simple API for defining applications which are made up primarily of routes and events. By driving application development around a small and specific API, Sammy attempts to keep your code organized while still allowing a lot of breathing room to define your own style and structure.
10. QUnit

QUnit is a powerful, easy-to-use, JavaScript test suite. It’s used by the jQuery project to test its code and plugins but is capable of testing any generic JavaScript code (and even capable of testing JavaScript code on the server-side).
It is especially useful for regression testing: Whenever a bug is reported, write a test that asserts the existence of that particular bug. Then fix it and commit both. Every time you work on the code again, run the tests. If the bug comes up again – a regression – you’ll spot it immediately and know how to fix it, because you know what code you just changed.
11. Activejs

ActiveJS is a JavaScript application framework that provides local and REST based data modeling and pure DOM view construction with back button and history support.
12. AngularJS

AngularJS lets you write client-side web applications as if you had a smarter browser. It lets you use good old HTML (or HAML, Jade and friends!) as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. It automatically synchronizes data from your UI (view) with your JavaScript objects (model) through 2-way data binding.
13. FeathersJs

Feathers is a light weight web application framework that rides on top of Express, one of the most popular web frameworks for NodeJS. It makes it easy to create RESTful web services and real-time applications using socket.io.
The core focus of Feathers is your data. They believe that ultimately your app’s purpose is to manage data in some fashion and so that’s all you should really need to deal with. Managing your data. Feathers makes it easy to get REST and real-time APIs running by using Services. A Service is a JavaScript object which provides a certain set of methods and can be used just like an Express middleware.
14. Amplify Js

Amplify is a set of components designed to solve common web application problems with a simplistic API. It simplifies all forms of data handling by providing a unified API for various data sources. Amplify’s store component handles persistent client-side storage, using standards like localStorage and sessionStorage, but falling back on non-standard implementations for older browsers.
15. The Opa Framework

The Opa Framework for JavaScript lets you simultaneously write front-end and back-end code all in the same language. It’s fully compatible with tons of existing JavaScript libraries, including jQuery, and it offers HTML5 native support. Opa can also handle your database queries, though it currently only supports the NoSQL databases MongoDB and CouchDB.