Flipbooks or page flips have become one of the most popular interactive animation shortcuts in web design. They can be easily implemented in Flash, or websites, documents, and your slew of online magazines which are being created and published nearly every day. Use of flipbook or page-flips effects in web design facilitates owners to present their product catalogs, sales brochures, contents and many more in a eye catching and visually effective way. Combining HTML5 and CSS3 one can achieve animations and these can also be created using HTML-CSS and jQuery flipbook plugins, which will render a smoother option.
In this article we have collected 12 Best JQuery Flipbook Plugins for your next online venture, such as a magazine site, or an online shopping site. The following jquery flipbook plugins will make the HTML content and images flip 360 degree and animate them with jQuery and CSS3 transform and rotate. You will probably find these most useful for your portfolio. Enjoy!
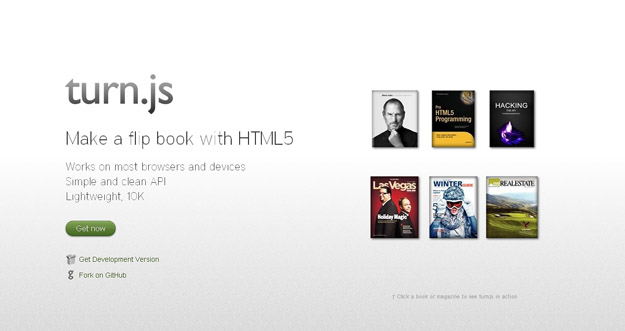
1. Turn.js

Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. The web is getting beautiful with new user interfaces based in HTML5; turn.js is the best fit for a magazine, book or catalog based in HTML5. Turn.js is only 15kb, works on mobile & tablet browsers as well and makes use hardware acceleration.
2. Flip Page

This plugin also keeps the page flip effect inside/over the images displayed (that ends up in a 2D-like experience). It makes use of HTML5-CSS3 + hardware acceleration and works also in mobile browsers.
3. Metrojs

Metro JS is a JavaScript plugin for jQuery developed to easily enable Metro interfaces on the web. This release focuses on Live Tiles, the Application Bar and Theming. It’s early in the development phase, but all features should work on at least IE7+(Win/WinPhone), Firefox, Chrome, Android, Opera, and Safari(OSX/iOS).
3. jFlip Plugin

This plugin builds an image gallery made as a book. You can flip the book pages to view the next or previous image clicking or dragging the animated corners shown when hovering on the gallery area.
4. Flip Counter

flipCounter is a jQuery plugin that turns a boring ‘ole number into a big, beautiful analogue display. Count down the days until the apocalypse, make your own debt clock or throw back to the 90s and resurrect the hit-counter.
5. Bookblock

BookBlock is a plugin that can be used for creating booklet-like components that allow a “page flip” navigation. Any content can be used, such as images or text. The plugin transforms the structure only when needed (i.e. when flipping a page) and uses some overlays as shadow for the pages to create more realism.
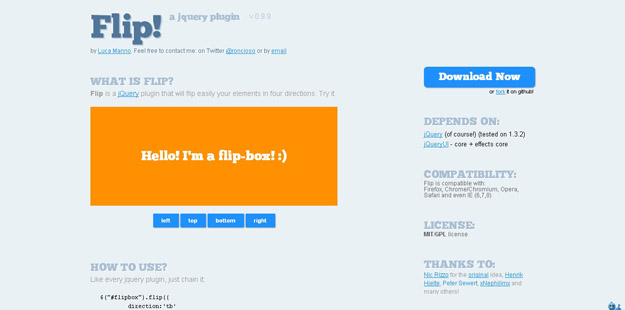
6. Flip

Flip is a jQuery plugin that will flip easily your elements in four directions. Flip allows you to define the directions where you want to flip your content, you can also define background color, speed of animation, and it also supports onAnimation and OnEnd animation where animation executed on given time.
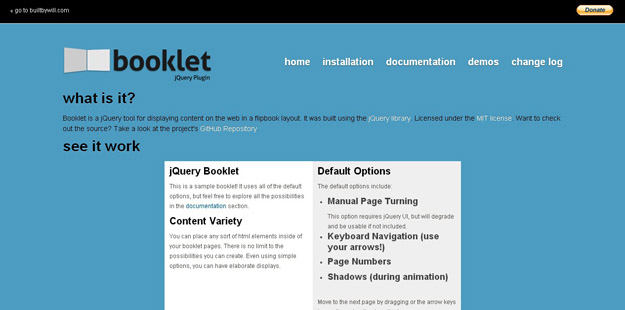
7. Booklet

Booklet is probably the plugin with most options in this list as it allows configuring each variable. The JavaScript turning page effect is not that strong as it keeps things within corners (no overflows from the book itself) but works solid. Pages can be turned manually, via keyboard, prev-next links or automatically (autoplay). Each page also has a unique URL (using hashtags). It has support chapters, ca show page numbers and callbacks exist for further interaction.
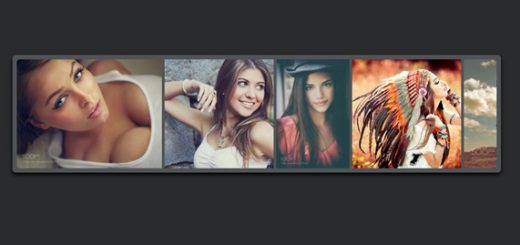
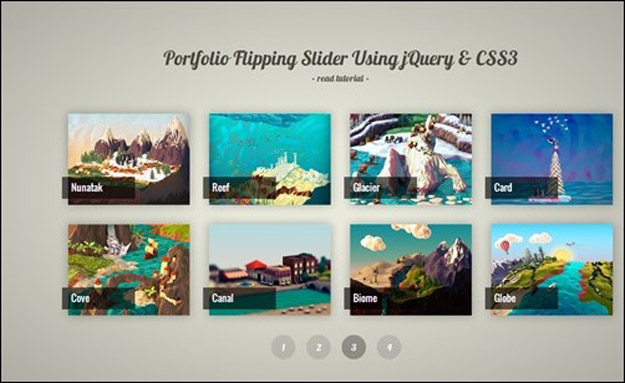
8. Portfolio Flipping Slider

The slider will change our portfolio images when it’s flipping, this flipping effect is triggered by user click on the pagination. So when user click a page each of our portfolio images will flipping 360 degree and when its animation near end the image will changed with new image.
9. imBookFlip

imBookFlip plugin can display the book-like content in an iframe or directly on the page. Its pages can be set to turn when manually clicked or as an auto play, sadly, no support for dragging a page. Also, its API allows directly pointing to a desired page.
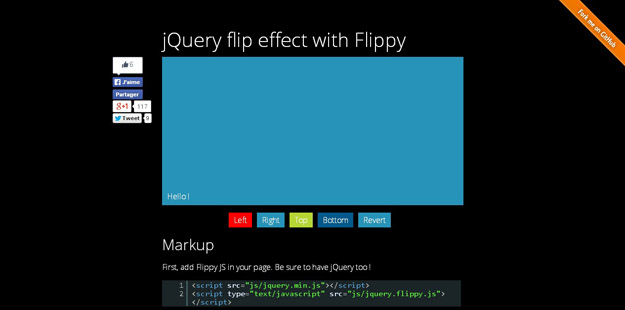
10. Flippy

Flippy is a lightweight cross-browser jquery flip effect plugin which lets you flip whatever html element you want.
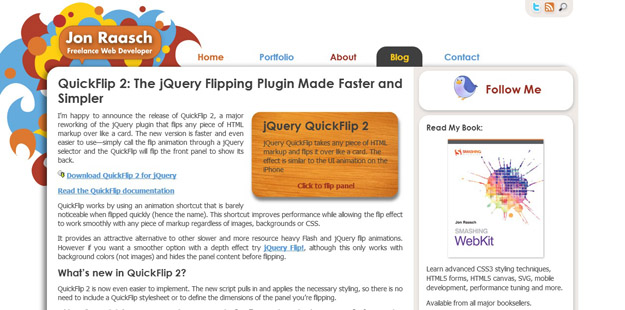
11. QucikFlip2

QuickFlip works by using an animation shortcut that is barely noticeable when flipped quickly (hence the name). This shortcut improves performance while allowing the flip effect to work smoothly with any piece of markup regardless of images, backgrounds or CSS.
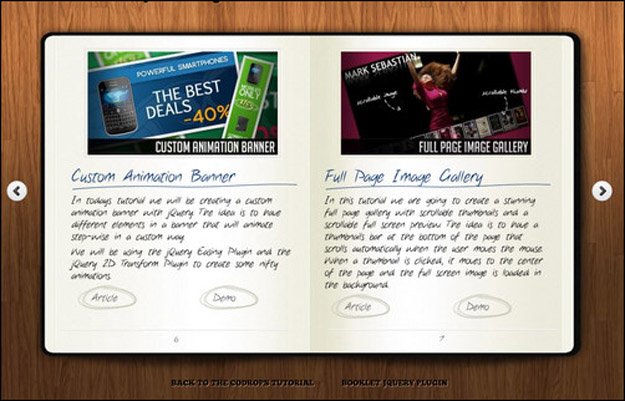
12. jQuery Notebook Page Flip Animation

This fancy jQuery Notebook skin uses a jQuery animation plugin called jQuery Booklet Plugin.