Typography could be considered the most vital part of any design. It’s definitely among the most important elements of any design project. Basically Typography is an art and it involves a proper selection of typerfaces, point size, line height, line spacing, adjusting the spaces between the group of letters and much more for it to be effective. The proper transformation, choice combinations of colors, typerface, and composition of type always ensures impacting and breathtaking design.
Choosing a typeface can be tricky. The beauty and complexity of type, combined with an inexhaustible supply of options to evaluate, can make your head spin, but fortunately there is a plethora of free tools on the web that can help you work with type. In this article we have gathered 25 Best Typography Tools for Designers which will help you with testing, identifying, sizing, and even making, fonts. We hope you will find the list handy and useful for your designs. Enjoy !!
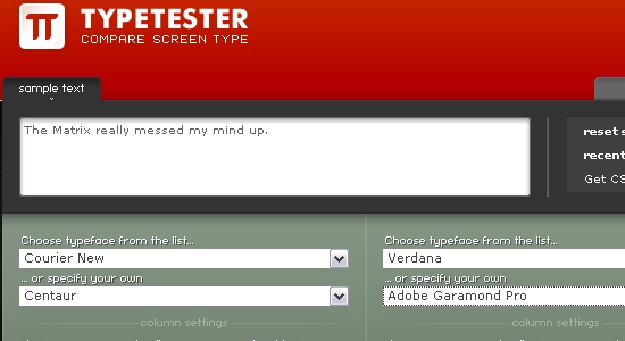
1. Typetester

Typetester is an online application for comparison of the fonts for the screen. Its’ primary role is to make web designer’s life easier. As the new fonts are bundled into operating systems, the list of the common fonts will be updated. Typetester’s code structure is XHTML, styled with the finest CSS and driven by the JavaScript for manipulating DOM structures.
2. Typewolf

Typewolf lets you identifies the fonts used in the design.
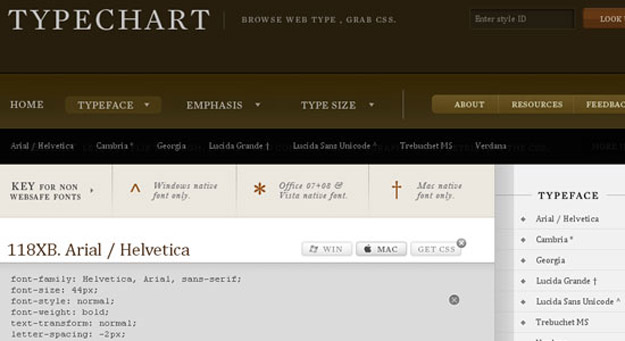
3. TypeChart

TypeChart lets you flip through, preview, and compare web typography while retrieving the css.
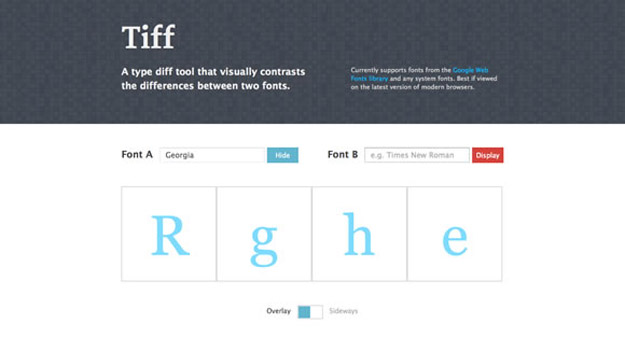
4. Tiff

Tiff is a type diff tool that visually contrasts the differences between two fonts.
5. Typewonder

TypeWonder is a free-to-use web application for testing a website with different fonts in real-time. We simply enter the URL of the website, select the font from a list of free fonts (currently, only Google Fonts) and the site is presented with the new font.
6. Open Type Font Tester

OpentType Font Tester is a web-based tool that allows you to test over 20 OpenType fonts.
7. FFFFALLBACK

FFFFALLBACK is a simple tool for bulletproof web typography. it is a bookmarklet that scans the CSS of the page in order to identify existing web fonts. FFFFALLBACK makes it easy to find the perfect fallback fonts so that your designs degrade gracefully.
8. CSSTypeSet

CSS Type Set is a hands-on typography tool allowing designers and developers to interactively test and learn how to style their web content. You can set the font family, size, color, letter-spacing, word-spacing, line-height and etc… It will automatically generate the CSS file for you. You can see the changes instantly. It is a really great tool for experimenting a suitable font type for your site.
9. Fontdeck

Fontdeck lets you maintain your distinct brand online without resorting to time-consuming hacks. Use real text with professional typefaces optimised for the web.
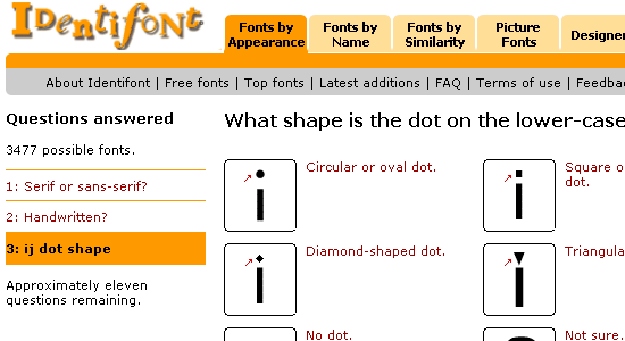
10. Identifont

Identifont is a large online database of fonts that’s searchable.
11. FontFriend

Font¬Friend is a book¬marklet for typo¬graph¬i¬cally obsessed web design¬ers. It enables rapid check¬ing of fonts and font styles directly in the browser with¬out edit¬ing code and refresh¬ing pages, mak¬ing it the ideal com¬pan¬ion for cre¬at¬ing CSS font stacks. 2.0’s killer fea¬ture is instant drag-and-drop font pre¬view¬ing right in the browser (Fire¬fox 3.6+, Chrome 7+), in any doc¬u¬ment you’re cur¬rently viewing.
12. Typecast

Typecast is a new browser based app for accurate and standards-based typography on the web. It’s a brand-new tool for designers and art directors that clearly renders your type designs, creates good CSS, and provides you with smooth controls over every detail. You can try and combine over 23,000 web fonts, and compare looks side-by-side. Expand type pairs into fully scaled, kerned, colourised and web-ready stacks of real content using simple visual controls. Make project-wide changes in mere seconds thanks to CSS Styles.
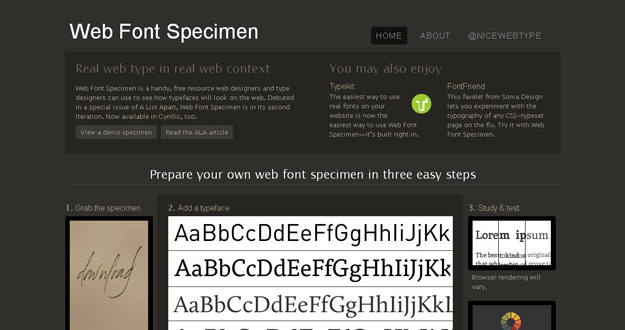
13. Web Font Specimen

Web Font Specimen is a handy, free resource web designers and type designers can use to see how typefaces will look on the web. Debuted in a special issue of A List Apart, Web Font Specimen is in its second iteration. Now available in Cyrillic, too.
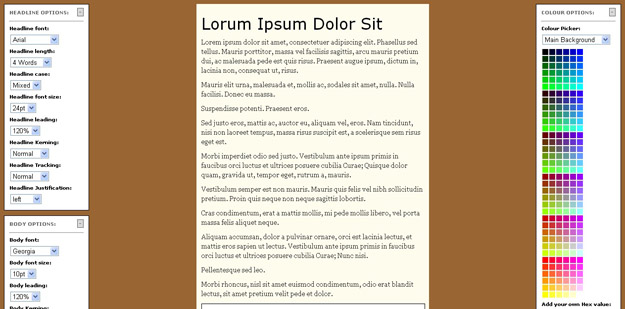
14. Designer Plaything

Designer Plaything lets you experiment with different web typography and color combinations. It also allows you to check color accessibility.
15. Font Picker

Font picker is a simple tool that lets you browse through the fonts installed on your computer and narrow down your selection to choose the one that’s right for your project. There are two versions of Font picker.
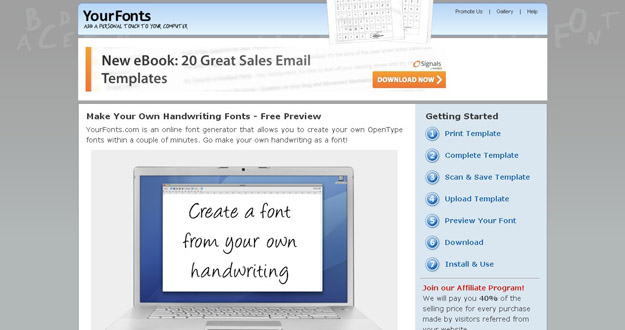
16. YourFont

YourFonts.com is an online font generator that allows you to create your own OpenType fonts within a couple of minutes.
17. Typekit

Whether in independent studios or large corporations, designers use fonts delivered by Typekit to create beautiful, original typographic designs.
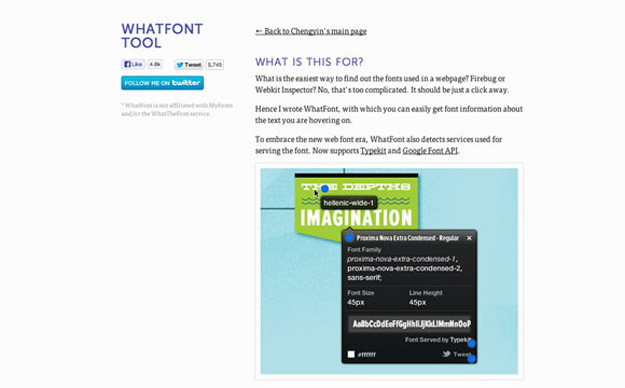
18. WhatFont

What Font lets you easily get font information about the text you are hovering on.
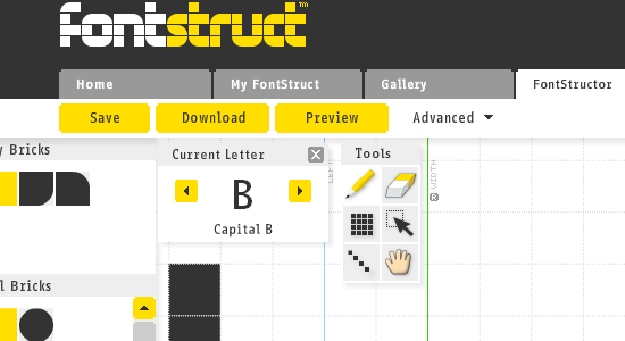
19. FontStruct

FontStruct is a free font-building tool brought to you by FontShop. FontStruct lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks. Once you’re done building, FontStruct generates high-quality TrueType fonts, ready to use in any Mac or Windows application.
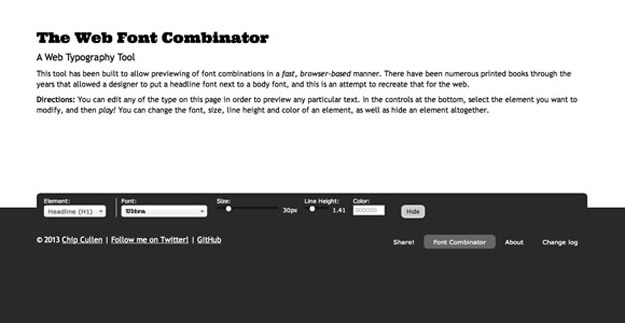
20. Font Combinator

This tool has been built to allow previewing of font combinations in a fast, browser-based manner. There have been numerous printed books through the years that allowed a designer to put a headline font next to a body font, and this is an attempt to recreate that for the web.
21. CSS-Typeset Matrix

CSS-Typoset Matrix is a matrix that displays font sizes, line-heights, and margins (in pixel and em units) for various base font sizes. It also outputs the CSS code for you based on your inputs.
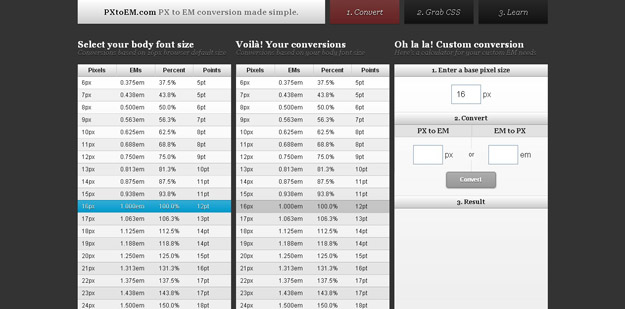
22. PXtoEM

PXtoEM is simple web tool that gives you a matrix for pixel, em, percent, and point units based on your body’s font size.
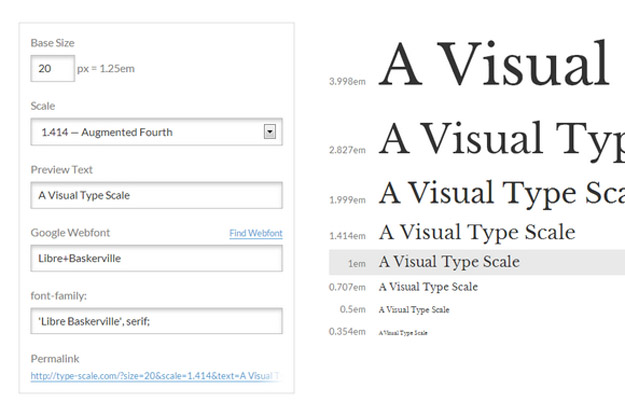
23. Type Scale Calculator

Most people are familiar with Tim Brown’s Modular Scale calculator. The site has raised awareness about scale and helped to improve typography on the web. It’s also the inspiration for this project.
The Modular Scale site has been a great reference over the years, but sometimes it’s difficult to choose the proper scale without a visual reference. That’s why Jeremy Church has created Type Scale to bridge that gap.
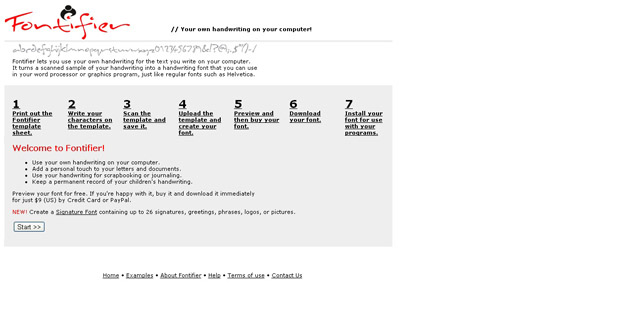
24. Fontifier

Fontifier lets you use your own handwriting for the text you write on your computer.
It turns a scanned sample of your handwriting into a handwriting font that you can use
in your word processor or graphics program, just like regular fonts such as Helvetica.
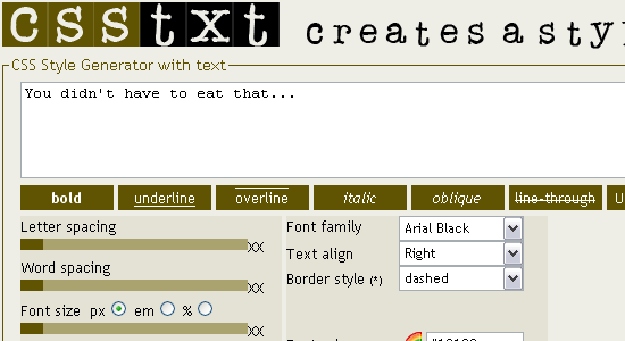
25. CSS Txt

CSSTXT is an uncomplicated web tool for generating CSS style rules for web typography.