jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. A jQuery plugin is basically a new method which is used in order to extend the jQuery’s prototype object. When extending the prototype object all of the jQuery objects are enabled and are able to inherit any methods which are added
In this article I have gathered 10 Best jQuery Video Plugins which help you to stream videos from your favorite websites easily. Display videos and video playlists in style and much more. I hope you will find the list handy and useful for your web projects. Enjoy !!
1. Bigvideo.js

BigVideo.js is a jQuery plugin for big background video and images. This plugin makes it easy to add fit-to-fill background video to websites. It can play silent ambient background video (or series of videos). Or use it as a player to show video playlist.
BigVideo.js can also show big background images, which is nice to have for showing big background images for devices that don’t have autoplay for ambient video. BigVideo.js uses the Video.js api. It also requires jQuery, jQuery UI (for the slider control) and the jQuery imagesloaded plugin.
2. jPlayer

jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
It is easy to get started and deploy in minutes. It’s totally customizable and skinnable using HTML and CSS. It has been tested on Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9.
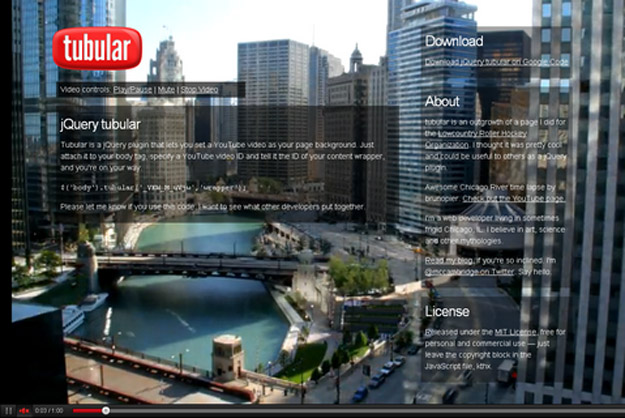
3. Tubular

Tubular is a jQuery plugin that lets you set a YouTube video as your page background. Usage is straightforward and requires JavaScript and the Flash player to be installed and functional on the client’s browser. tubular is dependent on jQuery and swfobject.
Just attach it to your body tag, specify a YouTube video ID and tell it the ID of your content wrapper, and you’re on your way. Please note, tubular must be deployed on a web server to function. The YouTube player will not work when loaded into your browser from your machine.
4. FitVids.js

FitVids.js is a lightweight, easy-to-use jQuery plugin for fluid width video embeds. FitVids automates the Intrinsic Ratio Method by Thierry Koblentz to achieve fluid width videos in your responsive web design.
Have a custom video player? They have a customSelector option where you can add your own specific video vendor selector too. FitVids.js is released under the WTFPL license.
5. BigScreen
BigScreen is a simple library for using the JavaScript Full Screen API. BigScreen makes it easy to use full screen on your site or in your app.
It smoothes out browser inconsistencies and bugs, especially if the element you’re working with is inside of an iframe. It will also intelligently fall back to the older video full screen API if the element contains a video and the older API is available. It supports Chrome 15+, Firefox 10+, Safari 5.1+.
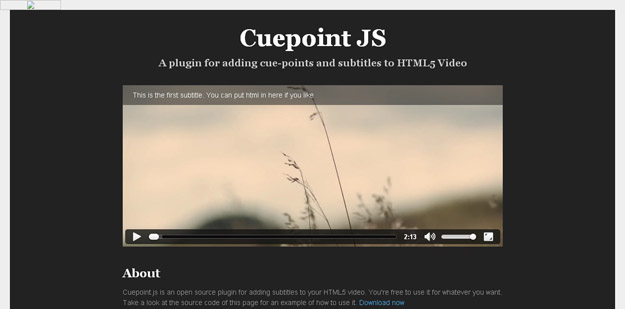
6. Cuepointjs

Cuepoint.js is a jQuery plugin for handling subtitles and creating cue-points in HTML5 video. It simply works by creating “an array of subtitles with the seconds” that they will be displayed. And, a setTime event that can be attached to any element helps skipping the media to the second mentioned.
7. jQuery Webcam Plugin

jQuery Webcam is a plugin which creates a transparent layer for communicating with a camera directly in JavaScript. It takes advantage of a SWF file (comes with the source) and can display the webcam output + capture images. The plugin is capable of displaying the list of cameras available and selecting any of them. Video to be streamed can be any size (however, this can require a recompile of the SWF file which is described in the documentation).
8. Video Lightbox

Video LightBox JS is a free wizard program that helps you easily embed video to website, web page or blog, in a few clicks without writing a single line of code. All it takes is 3 easy steps: 1.Add Video, 2.Select Template, 3.Publish. At the first step,
you add a video clip, for example cut-n-paste YouTube url or drag-n-drop video file, then select the template for video popup and video thumbnail appearance and, at the final step, publish the result to a local drive or directly to the Internet via a built-in FTP client.
9. jQuery Video Gallery

A simple and lightweight video gallery used to display .swf videos in a window when selecting a thumbnail.
10. Popcorn.js

Popcorn.js is an event system for HTML5 media developers. Think jQuery for video. You can leave the heavy lifting to Popcorn, and concentrate on what you do best: writing awesome code.
Popcorn.js utilizes the native HTMLMediaElement properties, methods and events, normalizes them into an easy to learn API, and provides a plugin system for community contributed interactions. Popcorn has dozens of plugins for common services and APIs, ranging from Twitter, to Maps, to media events, and more. But if it doesn’t do what you need right now, you can write your own plugins quickly and easily.