For every design, we probably think which colors to use, as colors are one of the most important elements in visual communication. A web designer usually starts with a color and needs the variations of that color for hover, borders, gradients, etc. while designing/styling an element.
In order to be stable for the overall of the design, while choosing color variants, picking them from the same levels is a much better way compared to just guessing using the color picker of our image editing software.
In this article we have gathered 18 best web color pickers, palettes and scheme generators which will help designers to create some visually stunning and eye catching web designs. We hope you will like the list of useful color tools for your upcoming projects. Enjoy !!
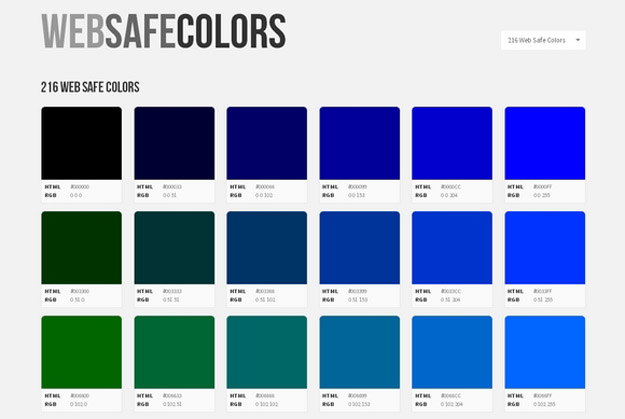
1. WebSafe Colors

There are still a lot of web developers that like to design with a simple palette – the hex values are easy to memorize and the palette is still large enough for typical stuff like link colors and borders. Web Safe Colors was created for those who like to keep things simple. A lot of web designers still use web safe colors in their designs so here is a little responsive website as a visual and quick reference guide. It’s great cause you can have it open on your tablet or mobile device while you design.
2. Colllor

Colllor will let you find the exact value of darker shades of any color, not just something that ‘looks darker’. That will be a huge step towards professionally looking color combinations. And also, you can use plain English or Hex color names.
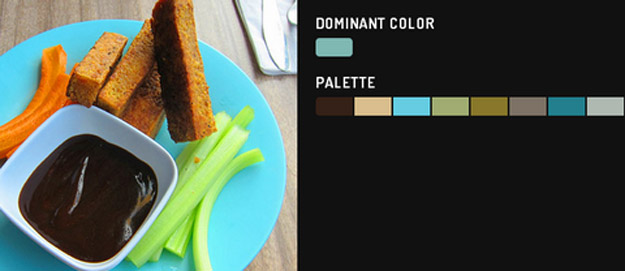
3. Color Thief

Color Thief is a script for grabbing the dominant color or color palette from an image. Uses Javascript and the canvas tag to make it happen. This script could be useful for sites that sort and search by color. With Color Thief you can also build a UI that adapts to the colors of an image. For example, you could add color accents to the UI by changing the font or border color depending on what image is currently being displayed in your portfolio.
4. HSL Color Picker

HSL (Hue, Saturation, Luminosity) allows us to describe meaningful relationships between colors. Give this brown color, hsl(36, 73%, 10%), it’s clear that if we desaturate 40 steps and lighten 70 steps we get hsl(36, 33%, 80%), a cream color. HSL Color Picker can help you with this. In graphics software, it feels more natural to work with HSB (Hue, Saturation, Brightness) than RGB or CMYK. Now, with CSS3 we can use HSL which is actually quite different than HSB. Without a decent HSL color picker, it’s difficult to understand.
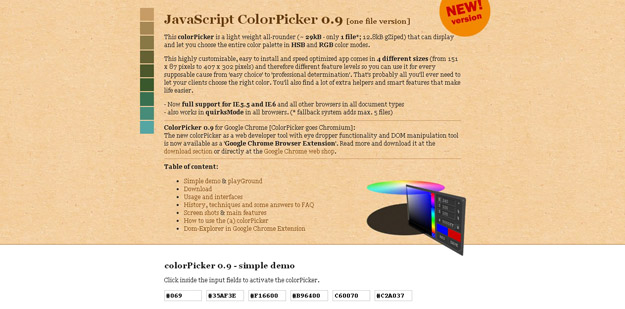
5. JavaScript ColorPicker

JavaScript ColorPicker is a light weight all-rounder (only ~46k incl. all 16 files) that can display and let you choose the entire color palette (~16.78 mil. colors) in 6 different color modes (+3 extra modes in RGB). This highly customizable and easy to install app comes in 4 different sizes (from 151 x 87 pixels to 405 x 302 pixels) and therefore different feature levels so you can use it for every supposable cause from ‘easy choice’ to ‘professional determination’. That’s probably all you’ll ever need to let your clients choose the right color.
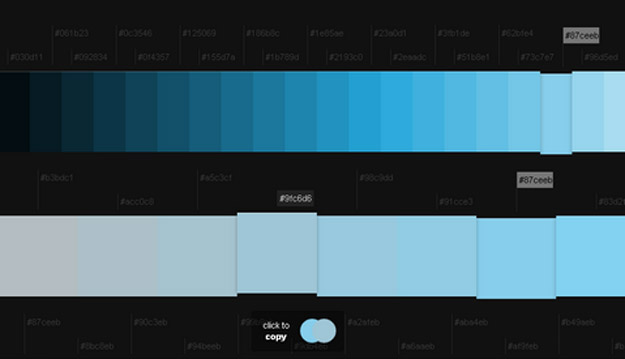
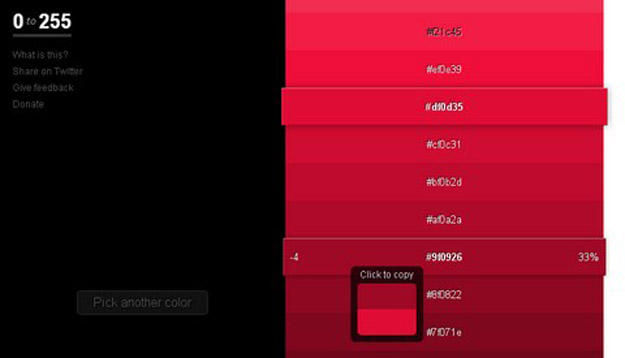
6. 0to255

0to255 is a simple tool that helps web designers find lighter and darker colors based on any color. 0to255 cures your color manipulation woes. It’s fun, simple, and a huge time-saver. Simply pick the color that you want to start with and 0to255 gives you a range of colors from black to white using an interval optimized for web design. Then, just click the variation you want to use and the hex code is automatically copied to your clipboard.
7. Colorcode

Colourcode is one which offers a very original-yet-easy way of creating them. The color schemes are generated with the mouse location/movements and multiple options exist for setting the scheme type: monochrome (with light/dark grey), analogic, triad and more. Once created, it can be downloaded as styles (.less and .scss) or .png. It is also possible to save the palette for future use or share with a link.
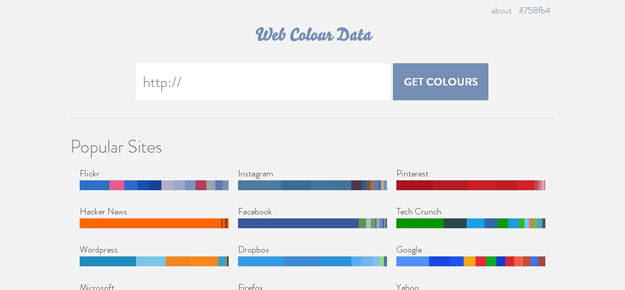
8. Web Color Data

Web Colour Data is a web service to easily find out “which colors are used on a web page”. It works by simply submitting a URL and the service auto-extracts + analyzes the colors in it. The color palette is presented with a breakdown in percentages and hue distribution. Also, it is a good source of color inspiration as palettes used in many popular websites are displayed as well.
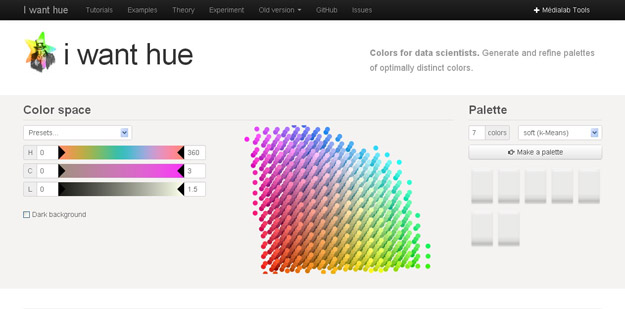
9. iWantHue

iWantHue is a web-based color palette generator that provides powerful settings for finding the colors that play well with each other. It works by defining a range of hue, chroma +lightness and the app can return a palette of any size instantly. The palettes are provided in multiple formats (RGB or HEX, as a list or JSON) and, also, there are also presets to create faster. iWantHue is open source and anyone can use it to create palettes with only JavaScript.
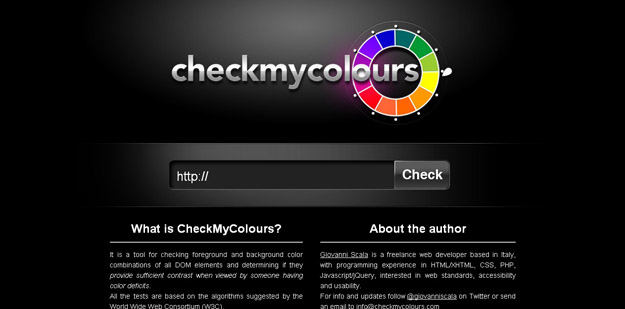
10. Check My Colours

Check My Colours is a free-to-use web application for analyzing the color contrasts used on a web page. It checks the foreground and background color combinations of all DOM elements and lets us to know if they have enough contrast when viewed by someone having color deficits. Once a URL is submitted, it lists all the elements + their contrast levels and marks any problematic elements. Also, it allows us to play with their colors online to find the right color.
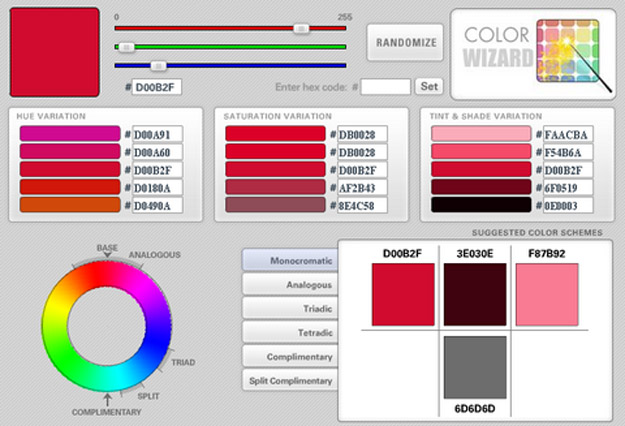
11. Color Wizard

The Color Wizard lets you submit your own base color, and it automatically returns matching colors for the one you selected. It returns a set of hue, saturation and tint/shade variations of your color, as well as suggests color schemets to you, based on your color’s complementary color, split complementary colors, analogous colors and other variations. The Color Wizard also has a randomize function that lets you generate color schemes you might not have thought of on your own.
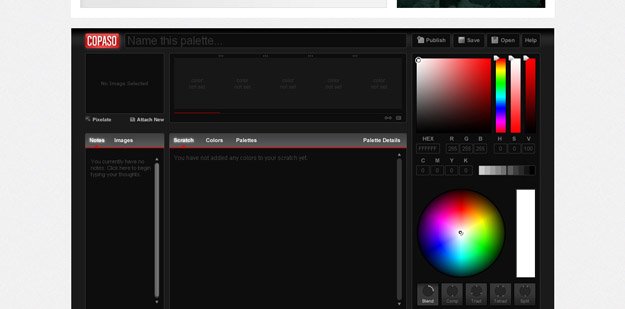
12. Copaso

COLOURlovers, an impressive website/community focused on colors, is sharing a handy tool named COPASO. The tool is a web-based color palette generator for creating palettes and saving them for future use. COPASO allows you to pick the colors from a color wheel or upload an image, optionally pixelate it, and grab from there. There is a built-in search to find colors and palettes generated by the community with a sorting feature using various parameters.
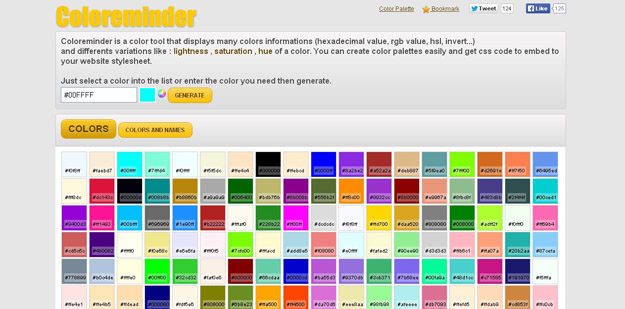
13. Coloreminder

Coloreminder is a free web tool that aims to help web designers find the variations of any given color quickly. It displays a list of colors where you can choose from or you can simply use the color-picker to select (paste) a color. Once selected and submitted, the website displays you the variations and other color options (invert, greyscale, complementary, etc.).
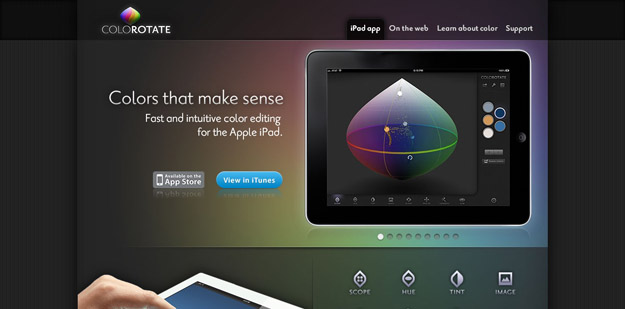
14. Colorotate

ColoRotate is a free web-based service that helps to work with colors in 3D, in real time & offers an unique experience. Using the application, you can quickly see the multidimensional nature of colors and the relationships between colors. With ColoRotate, you can create color palettes & save them. Its quick drag-and-drop interface to adjust hue, brightness & saturation helps you customize the colors with ease. And, palettes created can be imported & exported in Adobe Swatch Exchange (ASE).
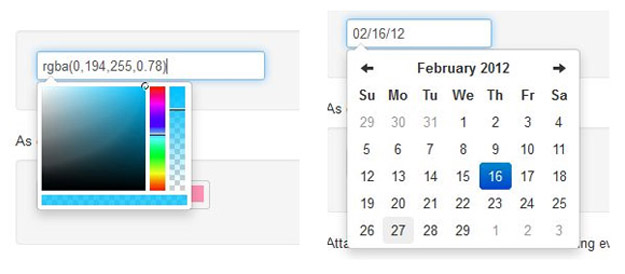
15. Twitter Bootstrap Datepicker and Colorpicker

Datepicker for Bootstrap can let you add datepicker picker to field or to any other element. It supports formats: dd, d, mm, m, yyyy, yy, with separators: -, /, .
Colorpicker for Bootstrap can let you add color picker to text field or to any other element. It can be used as a component on Bootstrap. It supports multiple formats: hex, rgb, rgba, hsl, hsla.
16. Color Zilla

ColorZilla is an impressive Firefox plugin that assists web developers and graphic designers with color related tasks. A built-in eyedopper can get the color of any pixel and a color-picker helps playing with colors instantly. Picked colors can be added to the plugin’s palette viewer/editor. Also, generated or sampled colors can be auto-copied in CSS RGB, Hex and other formats which is handy to paste them into image editing apps.
17. Pictaculous

Pictaculous is a free web-based service which generates the color palette of an image you upload. And, it provides color palette suggestions from Adobe Kuler & Colourlovers which can be used with the image. Once the color palette is created, it can be downloaded as an Adobe Swatch file. Pictaculous also enables you to send the image & get results via e-mail(which is nice for using the service in phones).
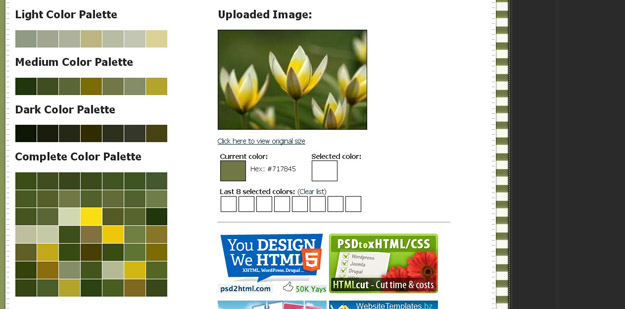
18. Color Palette Generator

Color Pallete Generator is a free web-based application that is creates the color palette of an uploaded image. It supports .PNG, .GIF, .JPG, .JPEG images & creates 4 levels of palettes: light, medium, dark, complete. The generator also prepares the related files for CSS & Photoshop swatches of the color palette created.