Designers and Developers are constantly seeking out the latest web tools by which to efficiently expedite their work flow within a quicker time span. The amount of free web development tools which are available on the web continually increase on a daily basis, which make finding the appropriate ones quite an laborious time consuming task.Thus, in order to save you some precious time, we have amassed 20 Free Tools for Developers and Designers, in order to help you simplify your development process and enable you to achieve the desired results within a given deadline. We hope you’ll find the list handy and useful for your upcoming projects and development tasks. Enjoy !
1. Pixelapse
![]()
Pixelapse is the best place to share designs and work together. They build tools to improve the design process and make collaboration easier. Pixelapse simplifies version control and makes it accessible for designers to share and discuss their work with their friends, colleagues and the world.
Every design iteration is automatically backed up as you work. No complicated interface. No commands to learn. Just save. Pixelapse includes powerful annotation and discussion tools to help communicate around your work, easily. Highlight specific details and explain exactly what you mean.
2. Summernote

Summernote is a simple, clean and flexible WYSIWYG Editor that is built on top of jQuery and Bootstrap. It supports Bootstrap’s both active versions (2 and 3) and has keyboard shortcuts for all major tasks. Summernote has something specials no like others, Simple UI, Interactive WYSIWYG editing, easy integrate Backend server and so much other. Summernote uses opensource libraries (jQuery, bootstrap, fontAwesome) and summernote may be freely distributed under the MIT license.
3. Headroom.js

Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header on this site is a living example, it slides out of view when scrolling down and slides back in when scrolling up. Using headroom.js is really simple. It has a pure JS API, and an optional jQuery/Zepto-compatible plugin.
4. Feathers

Feathers is a light weight web application framework that rides on top of Express. It makes it easy to create RESTful web services and real-time applications using socket.io. The core focus of Feathers is your data. We believe that ultimately your app’s purpose is to manage data in some fashion and so that’s all you should really need to deal with. Managing your data. Building an app with Feathers is easy.
5. Ciruclar

Circular is an open source alternative for Buffer that is built as aBackbone.js app with a REST API written in PHP that stores data in MongoDB. It only works with Twitter where you can add a list of tweets and they will be sent on the date-time defined. Multiple accounts are supported and a bookmarklet helps using it easier.
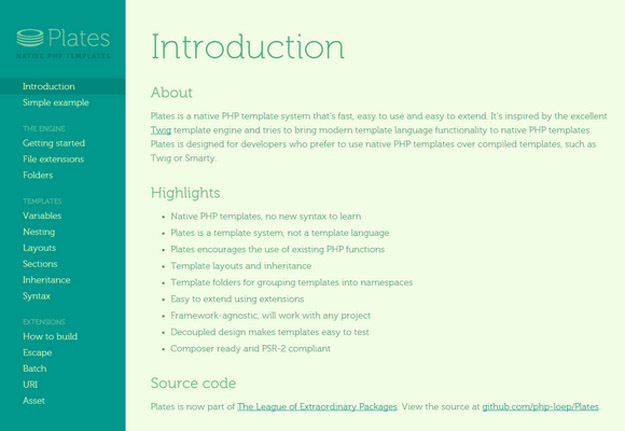
6. Plates

Plates is a native PHP template system that’s fast, easy to use and easy to extend. It’s inspired by the excellent Twig template engine and tries to bring modern template language functionality to native PHP templates. Plates is designed for developers who prefer to use native PHP templates over compiled templates, such as Twig or Smarty.
7. Node.App

Node.app is a fantastic Node.js for iOS. It enables maximum code reuse and rapid innovation using this low-footprint, Node.js-compatible JavaScript API for your mobile apps. In tens of thousands of modules there’s a module for nearly everything you can imagine. The Node.js-compatible API allows you to use virtually every module available through npm.
8. Typepick

Typepick is a simple a webpage builder that you can use to create an online order page for your products or services. You can provide a questionnaire for customers to tell you exactly what they need. You can also set up a product customization wizard and online survey.
At any time you can click the “Download Files” button which will generate all the files for your order page. The files will be downloaded as a zip file to your computer. Unzip your files and open up page.html in your web browser to see your order page. To make your order page live online, you will need to have a web server where you can upload the files to.
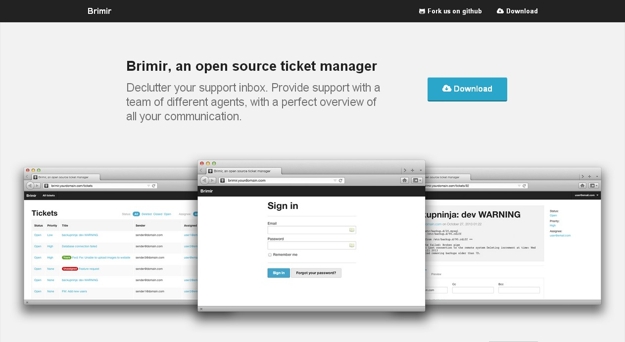
9. Brimir

Brimir is a free and open source support ticket app that is built with Ruby on Rails and makes use of the Foundation front-end framework. Brimir allows you to send and receive support emails through a friendly web interface. Received emails are converted to tickets. There is support for attachments, tickets can have different statuses and also priorities to categorize them easier.
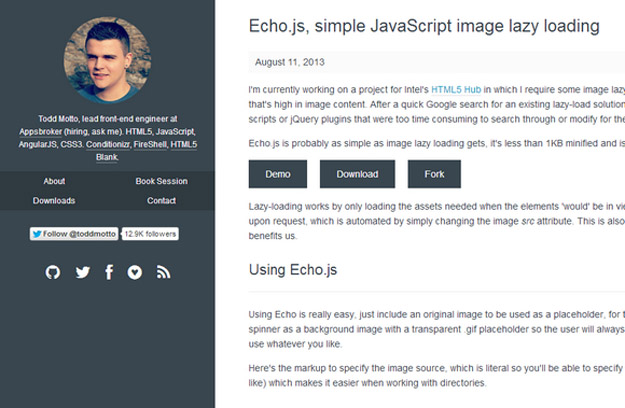
10. Echo.js

Echo is a standalone JavaScript lazy-loading image tool. Echo is fast and uses HTML5 data-* attributes. Echo works in IE8+. Echo.js is probably as simple as image lazy loading gets, it’s less than 1KB minified and is library agnostic (no jQuery/Zepto/other).
Lazy-loading works by only loading the assets needed when the elements ‘would’ be in view, which it’ll get from the server for you upon request, which is automated by simply changing the image src attribute. This is also an asynchronous process which also benefits us
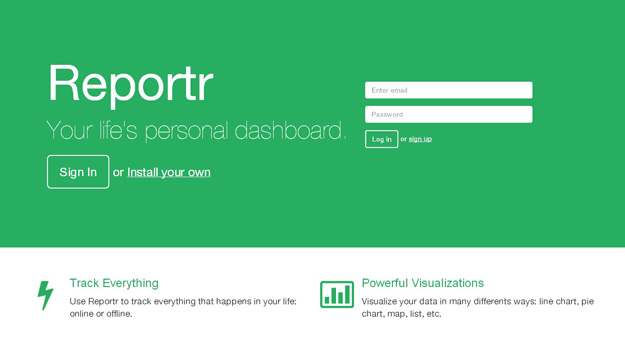
11. Reportr

Reportr is a complete application which works like a dashboard for tracking events in your life (using a very simple API). With a simple interface, it helps you track and display your online activity (with trackers for Facebook, Twitter, GitHub, …) or your real-life activity (with hardware trackers or applications like Runkeeper).
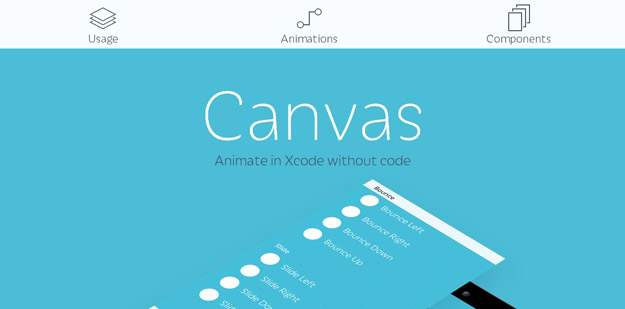
12. Canvas

Canvas is a project that makes adding good-looking animations easy for iOS apps. With almost no coding, effects like fade, zoom in/out, slide, bounce, pop, shake and more are available for use. The project is not only about animations but currently comes with a “custom font” component and plans to add ones like parallax, sticky headers and various others.
13. Martini

Martini is a powerful package for quickly writing modular web applications/services in Golang. Martini makes web development with Go much easier. It has a flexible routing layer, comes with a set of stock middleware, and can leverage open source web packages built in Go, Modular design – Easy to add functionality, easy to rip stuff out, and lots of good handlers/middlewares to use.
14. Videogular

Videogular is a lovely HTML5 video player that is specifically created for AngularJS-powered apps and integrates to them perfectly. It comes with bindable directives, a plugin system for extending further and support for theming. There is native full-screen mode and the player works smartly on mobile with showing/hiding the unsupported features
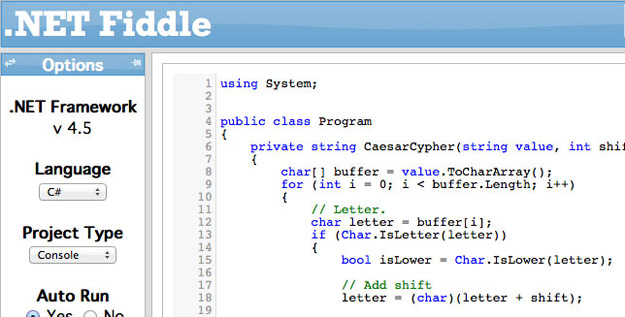
15. Net Fiddle

.NET Fiddle simplifies the viewing and testing of .NET code online, without having to open up Visual Studio. It’s based on JSFiddle and includes tools for collaboration.
16. Slow. Js

Slow.js makes it possible to slow down your CSS transitions when a key is pressed, based on a predefined factor. It’s currently compatible with Firefox, Chrome, and Safari, has no dependencies, and supports multiple transition speeds, among other features.
17. Spinkit

The loading indicators that are mostly used in Ajaxed interfaces are shifting from images to HTML-elements for max. flexibility. SpinKit is a free pack of these loaders that are built with HTML and CSS. There are currently 8 of them, all are good-looking and, although their CSS styles are presented in a link, the HTML structure can be found in the source.
18. Appears.in

Appear.in is a free and web-based app that provides group video chat for up to 8 people.
The application doesn’t require sign-up, a room with a unique link can be created instantly and shared with others.
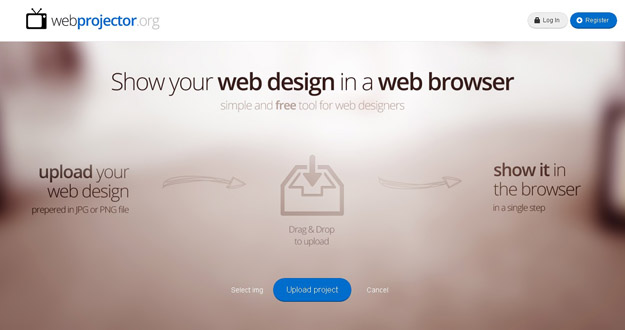
19 Webprojector

When sharing designs with teammates or customers, sending them via e-mail or other ways is usually a bad way of presenting and hard to track
WebProjector is a free web-based tool that is built just for this. We can simply upload images via drag ‘n drops, send a link via e-mail and the images are presented in the order we prefer. The tool also notifies us when they are viewed or number of views and it can wrap our designs in mobile, tablet or desktop frames for a more realistic view.
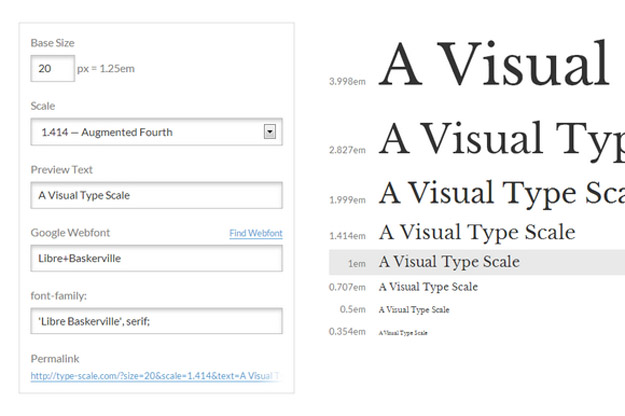
20. TypeScale

The Modular Scale site has been a great reference over the years, but sometimes it’s difficult to choose the proper scale without a visual reference. That’s why Jeremy Church has created Type Scale to bridge that gap.