Some say image is everything, and it’s especially true on the web. Instagram, Pinterest and Snapchat – the fastest growing social networks – are all based on visual content. The same trend is being seen in E-commerce. As recent studies show – images play the most important role in helping people decide to buy a product.
But standard images are limited. Only 1% to 2% of total visitors actually make a purchase. Almost everyone who visits a web store doesn’t make it to checkout! There are plenty of reasons why that happens, but one stands out: you can’t inspect a product from all angles online like in a retail store. Except you can. With 360 degree viewers like Magic 360, which I’ll review in this post.
360 degree spins tend to increase sales by at least 27%! They also help reduce returns and help center requests. Which makes sense, people get to see the product from all angles, which reduces the amount of unpleasant surprises. Mobile users prefer 360 spins too: according to an Adobe Mobile Consumer Survey, when comparing videos (31%) and alternative images (29%), more mobile users (42%) say that a 360° spin of a product is the visual feature that will most likely increase their likelihood of purchasing a product via a mobile device.

Enter Magic 360
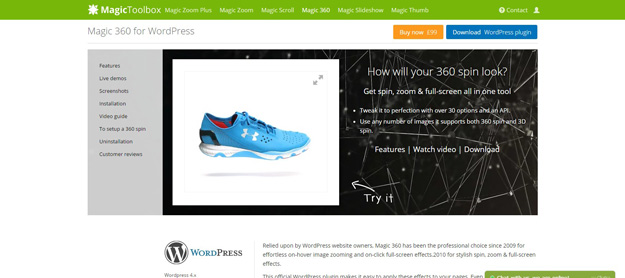
Magic 360 is a tool developed by Magic Toolbox for easy creation and display of 360 degree spins. It’s written in vanilla JavaScript, HTML5 and CSS3, which makes it perform equally well on different size screens and devices. Mobile gestures are intuitive and make it a breeze to inspect products from all angles on touch-enabled devices. Standard mobile gestures like swiping to spin the image and double tap to zoom are supported and work as expected. Pinch to zoom is not yet implemented though, which is the only downside I noticed about Magic 360 in my extensive tests.
How does it work?
First of all you’ll need 360 degree photography for your products. You can do it yourself or order it from a specialized studio. It’s a set of photos of your product, photographed on a turntable at different angles. At least 18 photos are needed for a lifelike spin and 36 photos is recommended or 36 photos, though any number can work.
Then upload your photos using one of Magic 360 plugins and extensions to your website and that’s it! Plugins are available for WordPress, WooCommerce, Magento, Shopify, Prestashop, OpenCart, Joomla and other platforms. You can also use the JavaScript version to integrate it into any website or web app.
How is it different from other 360 degree spin tools?
Magic 360 supports regular 360 degree spins and 3D spins. The interface looks very clean and minimalistic, it’s not distracting, but allows intuitive control over the spin.
If you’re using Hi-res images, you can enable full-screen mode. The ability to zoom is automatically enabled if your images are large enough. Magic 360 can be initialized on-click, on-hover, or on-load (you can also make the spin automatic or infinite).
Overall, the amount of things you can customize without getting your hands dirty is quite large. But it’s also not hard to customize it with CSS and by using Magic 360’s API.
One thing that stood out to me is Magic 360’s performance. It loads fast and is very responsive and snappy. Images can be lazy-loaded to decrease the loading time of your website, which I find very useful. When you go full-screen – a bigger set of pictures is being downloaded in the background. No long loading times, only snappy user experience.
Conclusion:
Magic 360 is a reliable and well refined 360 degree viewer. I would highly recommend it to anyone who wants to display 360 spins on their website. You can download the free trial version of Magic 360 here.
PS: Magic Toolbox shared with me their new 360 service called Sirv, which they’re building now. It’s very impressive. Embedding 360 spins is done in literally minutes (spins in this post are served by Sirv and it took me 5 minutes to create and embed them). It automatically resizes the images depending on the visitor’s screen and serves them from its CDN. Definitely one to keep your eye on for just $19/month. You can try Sirv free for 30 days to see if it fits your needs.