jQuery is an advanced cross-browser java script library that is basically compiled for simplifying the client-side scripting of HTML. In other words it’s an instant JavaScript library that offers tons of attractive visual effects. Because of this feature, jQuery is often used by web designers to create lovable and amazing effects and animations in their website.
For this article we have showcased 15 Best jQuery Plugins which you can use for your next projects. Following plugins are easy to use and are packed with tons of great features, you can optimize your websites in minutes and can give wings to your websites.
1. Royal Slider

Royal Slider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices.
Royal Slider is focused on performance, accessibility, stability and providing best experience for user with any device. It doesn’t have a dozen of fancy transition effects, but types that it has work as fast and as smooth as current day technology allows. Script modular architecture allows you to exclude the parts that you don’t need from the main JS file to optimize it even more.
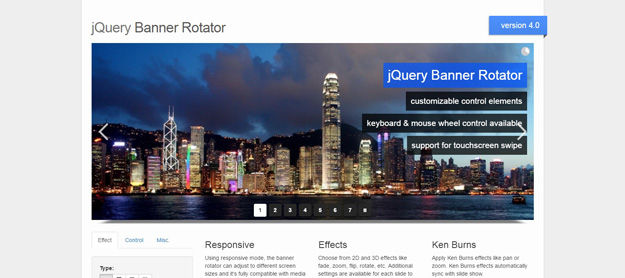
2. jQuery Banner Rotator / Slideshow

This is a jQuery banner rotator plugin featuring multiple transitions. The thumbnails and buttons allow for easy navigation of your banners/ads. The banner rotator is also re-sizable and configurable through the plugin’s parameters.
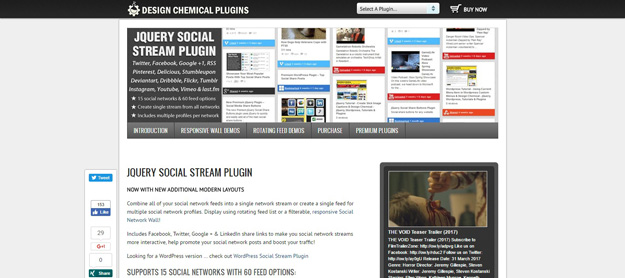
3. jQuery Social Stream

jQuery Social Stream will combine all of your social network feeds into a single network stream or create a single feed for multiple social network profiles. Display using rotating feed list or a filterable, responsive Social Network Wall!
Includes Facebook, Twitter, Google + & LinkedIn share links to make you social network streams more interactive, help promote your social network posts and boost your traffic!
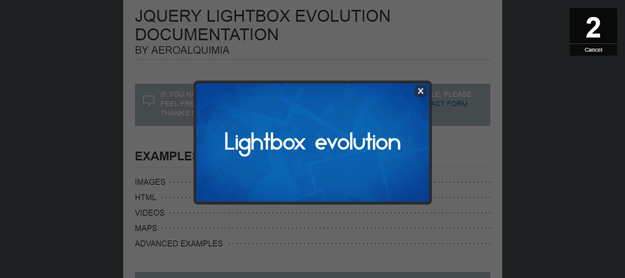
4. jQuery Lightbox Evolution

Lightbox Evolution is a tool for displaying images, html content, maps, and videos in a “lightbox” style that floats overtop of web page. Using Lightbox Evolution, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.
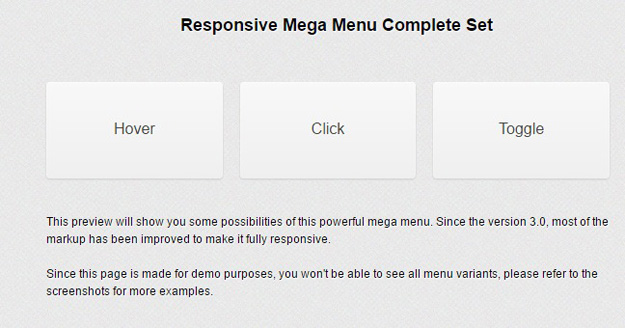
5. Responsive Mega Menu

This Mega Drop Down Menu Complete Set is perfect for creating unique menus by using one of the 9 jQuery effects and one of the color schemes.
Based on a custom grid, this menu allows you to organize your content into columns (from 1 up to 12) with a lot of typography examples such as headings, lists, images styling, tables, form elements, etc.
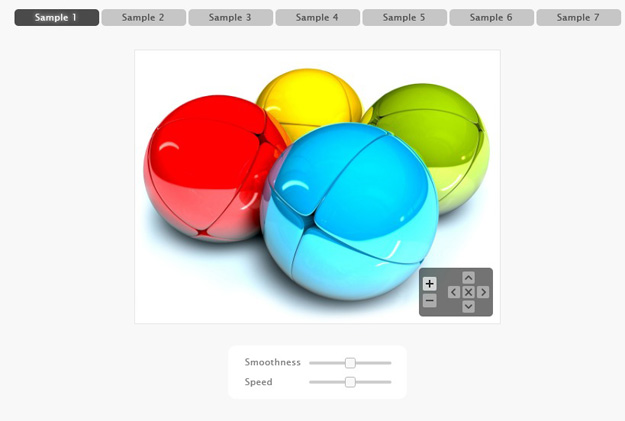
6. Smooth Zoom Pan jQuery Image Viewer

This is a javascript / CSS based image viewer prepared to display product photos, maps or any image within custom small area. Can be configured and implemented in web pages with simple copy / paste steps. Supports all major touch enabled devices and platforms iOS, Android and Windows.
More than 30 parameters available to customize, yet a standard version can work simply with 2 values.
7. Touch Carousel

TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop. May be used as carousel, banner rotator and image gallery.
8. Zozo Tabs

Zozo Tabs is a user-friendly, fully customizable, responsive jQuery tabs plugin to take any HTML content, including images, videos and display it in a clean organised and responsive tabbed navigation. It works out of the box, making it simple to create beautiful but powerful enough to build branded and highly customized tabs. This plugin features plenty of layouts , vertical tabs, horizontal tabs, responsive tabs, deep-linking, Flat Theme Pack Extension, powerful API, CSS transitions and animations, 6+ sizes, 30+ themes, 35+ templates, 10+ positions, 65+ options and much more.
9. WowBook

Wowbook can render PDF files with support for internal links, external html links, index and selectable text. It comes with built in features to resize the book to adapt for different screens dimensions. Touch support (with pinch to zoom and double click to zoom). Responsive toolbar.
Comes with 3 ready to use examples. Options to automatically create toolbar, table of contents, thumbnails, a responsive container and number the book pages.
10. iLightbox

iLightBox allows you to easily create the most beautiful responsive overlay windows using the jQuery JavaScript library.
By combining support for a wide range of media with gorgeous skins and a user-friendly API, iLightBox aims to push the Lightbox concept as far as possible.
11. Cube Portfolio

Cube Portfolio is a jQuery grid plugin that provides powerful portfolio system, beautiful animated filtering, custom captions and it’s perfect for portfolio projects, horizontal slider, images gallery, team members, mosaic grids or any other ordered grid content.
It plays nice with your existing HTML and CSS, making it a great choice for dynamic and responsive grid layouts. You can customize the plugin with just a little HTML and CSS to fulfill your needs. Cube Portfolio includes more than 30 settings to control every aspect of the plugin.
12. Image Map Pro

Image Map Pro is the only plugin, which allows you to draw custom shapes. You can also use pins, custom icons, rectangles and ellipses. Image Map Pro comes with a fully featured web app to quickly create, edit and export your image maps. Using the app is super easy and a step-by-step guide is also included!
13. Fancy News

Fancy News is a jQuery plugin that lets you create an outstanding news slider. It´s highly customizable and very easy to use. You can add unlimited of news with thumbnails. If the post is longer than the height of the main area, a cool scrollbar will be added automatically. You can also load your own RSS feed.
14. Zozo Accordion

Zozo Accordion is fully responsive and touch-friendly jQuery accordion plugin with a lot of customization options that can be integrated into your site/blog quickly without writing any code. Some of its key features includes: such as CSS3 transitions with jQuery fallback, horizontal, vertical, slider, menu accordion, load content with AJAX, custom styled scrollbar for Webkit, 10 unique themes, semantic HTML5 and SEO friendly and much more. Note: This is not a WordPress plugin but it can be easily integrated.
15. MapSVG

MapSVG jQuery interactive map plugin turns any SVG file into interactive and fully customizable map or floorplan. More than 100 built-in geo-calibrated SVG maps.