As it is well-known, the content of the websites can be very different both regarding their functionality and appearance. There can exist texts, images, videos. As for me, one of the most important parts of a website is a Video Gallery. It makes a site more attractive and alive. Such type of gallery can be useful for various websites.
If it is a fashion blog, videos with the presentation of products, the latest Fashion Week collection runway or a school dashboard with scientific videos, culinary blog – all of these are crucial for websites and require to add videos.
In order to create a video gallery, first we need to decide which plugin to use. There is a great amount of such plugins, especially if your website lands on WordPress . It is only necessary to make a quest and found the appropriate plugin for the required needs and expectations. There are various plugins such us
1. Gallery
When thinking about posting videos to my blog, I decided to use the last one called Video Gallery, because it has what I was looking for
1. the main functionalities are available in the free version
2. it has a beautiful interface
3. supports YouTube and Vimeo videos
So let me jump into this plugin and explain how to install it on WordPress site and use it right away.
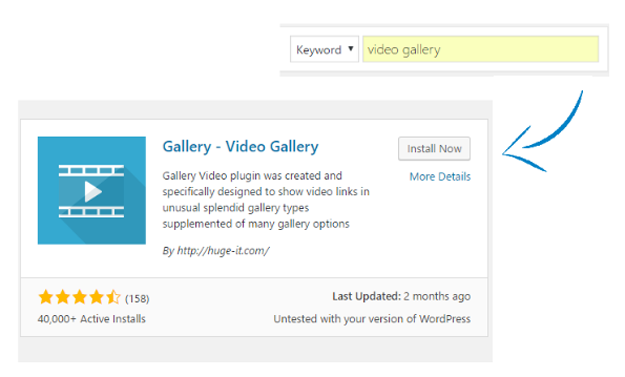
First of all you need to search Video Gallery in your plugin search. Video Gallery appears as the first one, due to its popularity and a high rank of reviews.

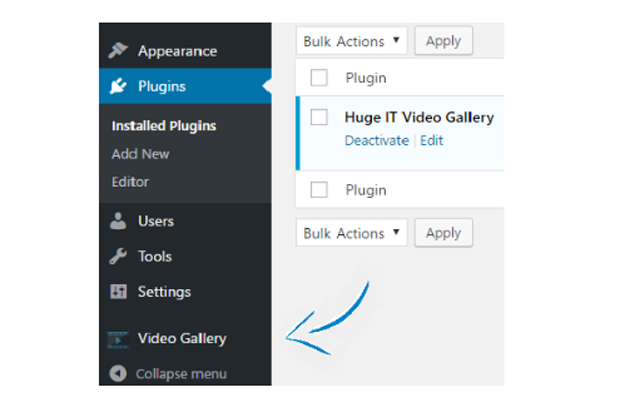
When the plugin is found the next step is installing it and activating. After the plugin activation, the logo of a plugin will appear on the left of the dashboard. So, let’s go deeper and evaluate all its options and opportunities.

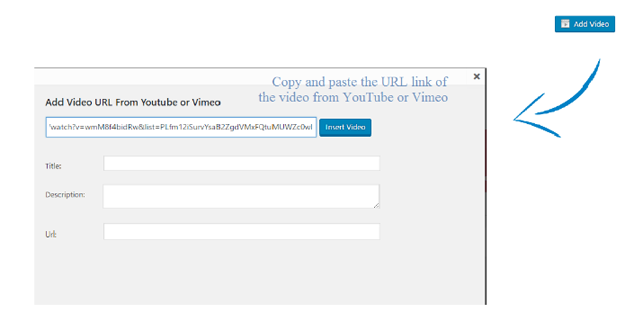
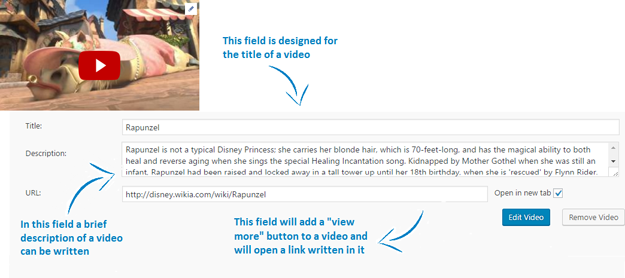
One of the most significant features is the simple way of using. It is easy to add videos from both the Vimeo and YouTube. In order to do it, we just need to copy and paste the video link to the required field. The description and title fields are available while adding the URL, as well as after inserting it.

I decided to write all the information after inserting the video. After adding the URL the video will appear on the Video Gallery project. In the title field I wrote the cartoon name and in the description field the brief presentation of the cartoon. What refers to the URL this is the option ,which helps you to give more information about the video or interest. This is one of that options which I like most of all. So, if someone added a video of the beadwork he/she can redirect the visitor of the webpage, to her/his network were more videos are added. It has some kind of inscrutability and can raise the visitors’ interests.
In my case, I decided to add the URL of the page, where the whole characteristics and information of the cartoon is written: heroes, actions, games etc. I’ll try to show how does it work with the help of screenshots. Also, next to the field you can see “open in a new tab” option, which means that the link can be opened as an additional page in a new tab or just stay in the same one.

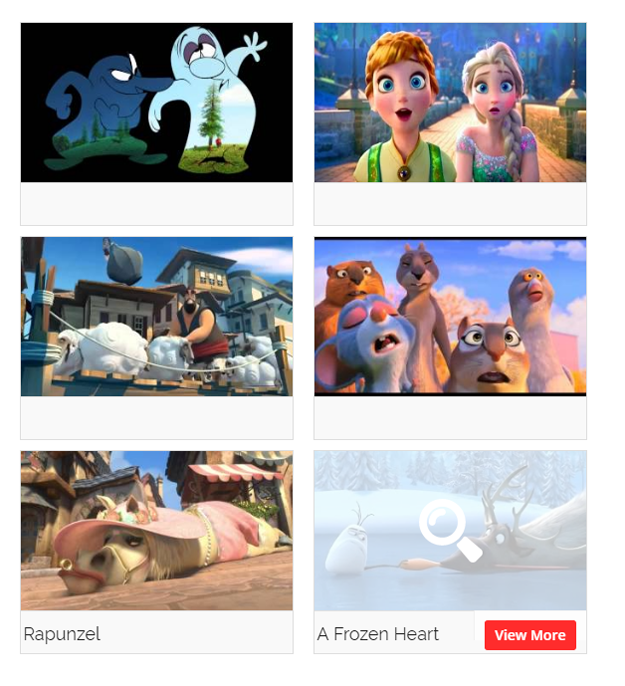
Let’s now pass to the views and discover how they look and which functionalities they have. The view which one I like most is the Video Gallery/Content Popup. It opens the popup with both the description, title and “view more” button on it. This button opens the additional URL link. The popup has the arrows and the closing icon. This view has a very interesting option, that is pagination. You can choose the numbers of the videos per page and have as many pages as you like. In my case I have two videos per page and accordingly 3 pages. It looks really attractive.

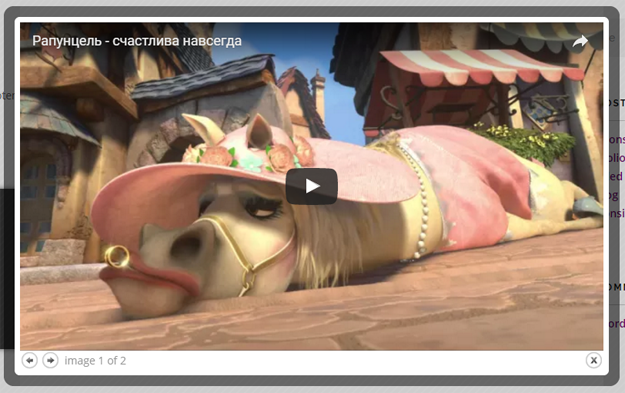
The next view that I like is Lightbox view. This view has an interesting option like the previous one. It has the “load more” button. Like in the previous view here it is also possible to have as many videos per page as it is needed. The “load more” button opens the rest of the videos and shows the whole assortment of them. So, when there is a set of videos the visitor can click on one of the videos and the following popup-lightbox will appear.

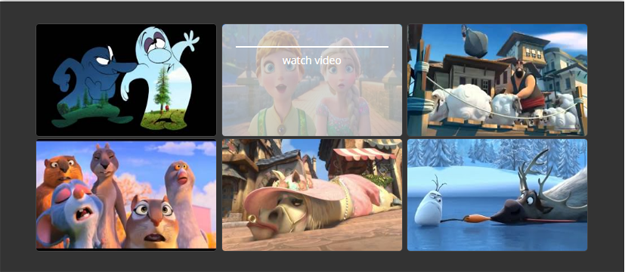
The next view which can be useful for any kind of a website is a Thumbnail view. There is another view similar to this (Justified) but this one in my opinion is better. Thumbnail view just shows visitors a list of videos. When the visitor of the page is hovering one of the videos, there appears a white transparent block with a “watch video” inscription.

There are other different views such as Slider, Content Slider, Blog Style view but I didn’t find them useful for my website, because they are not so convenient like the views that I have mentioned above.
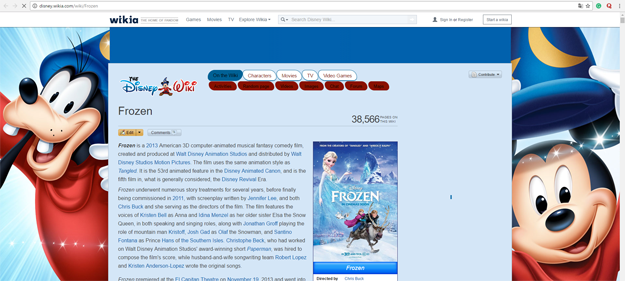
It has been already mentioned about the additional URL opportunity, which is the best option of this plugin and the most vital for me. This link adds a “view more” button to a video and when the visitor of the website clicks on the button the page refreshes with a new link or opens in a new tab. This option gives a great opportunity to show and share more information about a video. For example, I used it in order to make aware my visitors about the whole history of the cartoon, its heroes, games which are designed on the bases of that cartoon and so on.

This screenshot shows the redirected page of the cartoon “Frozen” with a “view more” button.
All that options which I mentioned in this post are available in the free version and as my website is a non-profit one, I am able to share with you this information only. But I am sure, that the Pro version gives much more opportunities to make the changes and design exactly as you need and imagine.
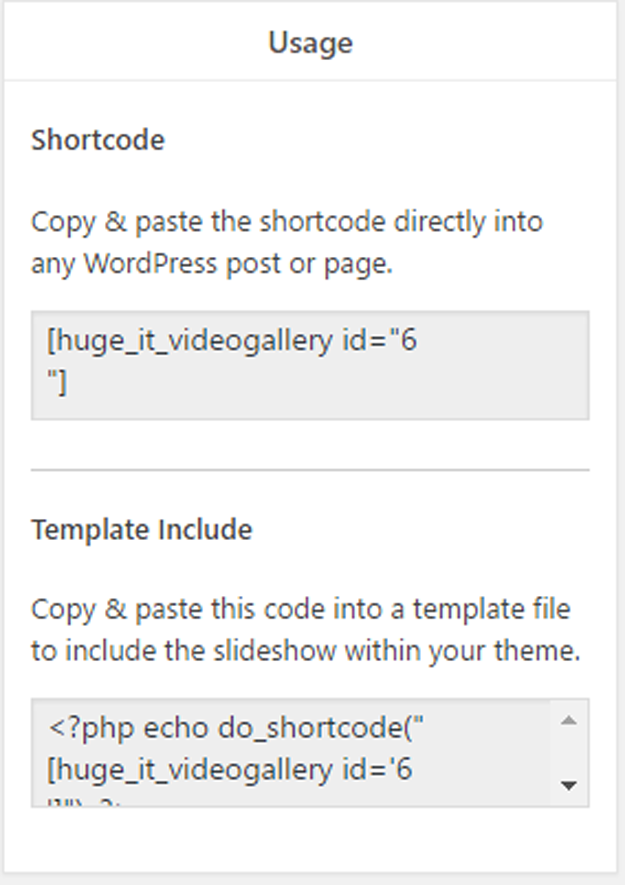
So, when everything is written, chosen and set, it is a right time to show the gallery to your visitors and leave it to the judgment of the audience. The easiest way to publish the video gallery is taking a shortcode which is written on the same page, where the process of creating a gallery took place and copying it to the post or the page.
As it is showed in the screenshot, there are two shortcodes. The first one is designed for adding a video gallery to the page or post. The second one is used for including the video gallery to a template. In this case, not all the views can be used. For example a gallery with a Slider or Content slider view can be easily find its place on the header of a website. While other galleries which have more items included, can be simply added to the page or post.

So, overall this is the last step of a video gallery creation and now both the visitors and the owner of the website can enjoy and use it for their purposes to learn, to admire, to entertain and so on.
At the beginning of this post it is mentioned that a video gallery is an indivisible part of any kind of website, because it makes the web page more dynamic, flexible and alive. Only images are not enough for showing your experience and information with others, because videos contain more information about one’s hobby, interest, job. Trying to create a video gallery on, enriching the website, giving the motion to it can have only positive impact on the website as it will increase the visitors’ number and their interest!