Hello CodeGeekz Audience! For January month’s edition of Fresh Resources for designers and developers.
We’ve included lots of tools, frameworks, freelancing resources, JavaScript resources, open source tools, JavaScript libraries, programming books, CSS resources, wordpress plugins and much more.
If we’ve missed something that you think should have been on the list, let us know in the comments.
And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
1. Webslides

WebSlides makes HTML presentations easy. Just the essentials and using lovely CSS. Each parent section in the #webslides element is an individual slide. Code is clean and scalable. It uses intuitive markup with popular naming conventions. There’s no need to overuse classes or nesting. Making an HTML presentation has never been so rewarding. You can Create your own presentation instantly. 120+ premium slides ready to use.
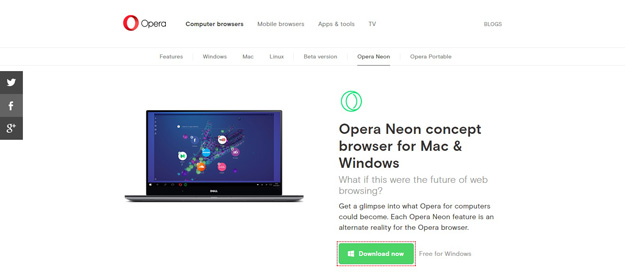
2. Opera Neon

Opera Neon Concept Browser for Windows. What if this were the future of web browsing? Get a glimpse into what Opera for computers could become. Each Opera Neon feature is an alternate reality for the Opera browser. The Opera browser features you love have been rebooted, with a fun, fresh take on Speed Dial, visual tabs and the omnibox, which float in to kickstart your browsing session. Opera Neon wipes away your desktop clutter by bringing your computer’s wallpaper into the browser.
Opera Neon’s newly developed physics engine is set to breathe life back into the internet. Tabs and other objects respond to you like real objects; they have weight and move in a natural way when dragged, pushed, or even popped. This desktop browser is more than just a window to the internet – with Opera Neon, you are in control of everything you see.
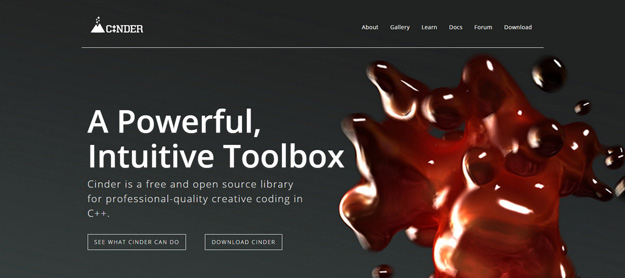
3. Cinder

Cinder is a C++ library for programming with aesthetic intent – the sort of development often called creative coding. This includes domains like graphics, audio, video, and computational geometry. Cinder is cross-platform, with official support for OS X, Windows, iOS, and WinRT. Cinder is production-proven, powerful enough to be the primary tool for professionals, but still suitable for learning and experimentation. Cinder is released under the 2-Clause BSD License.
4. Bulma

Bulma is a modern CSS framework based around Flexbox. It allows you all the speed of a framework, while still making use of the most up-to-date layout tool available in CSS. Responsive, modular, and free, it’s powerful and lightweight.
5. Chatform

Chatform let you turn your survey into a conversation on any messaging app. You can create surveys or forms and gather responses using: Facebook Messenger, WeChat, Twilio SMS, LINE Messenger, Telegram, Viber, Twitter DM, Web Chat, e-mail, and in-app chat on iOS and Android. Download responses to your forms and surveys as a CSV file: easily import these responses into Microsoft Excel, Google Sheets, Numbers and loads of other software. Best of all, it’s open source (MIT license) so you can modify and improve chatform and make it even more awesome.
6. Patterninja

Patterninja is a pattern making application. Combine images from our free library or use your own. Produced patterns can be downloaded in high resolution and used for printing and the web.
7. Smash

Smash is the unique free and simplest way to send your files from one to many with no size limits. In addition, Smash allows recipients from any device to view photos/images, listen to music, watch videos and read documents… without downloading them directly.
During files uploading, Smash also helps you discover artists, designers, musicians and creative organizations through a full screen presentation without advertising.
8. ProtoPie

Protopie is a new tool for designing mobile interactions without any code. Multiple gestures are supported, as well as smartphone accelerometers and microphones. A timeline is included for fine-tuning interactions, and scenes can be applied to organise your designs.
9. Prospero

Prospero is a simple tool to help designers create project proposals. The tool, which is still in beta, was made to help you keep track of proposals with ease. They are also banking on you winning bids; you only have to pay for the service if a proposal is accepted and returned.
10. Getlorem

getlorem is a library for generating passages of Lorem Ipsum text, suitable for use as placeholder text in documents. This library can also be used as a jQuery plugin.
11. Yoga

Yoga is a cross-platform layout engine which implements Flexbox. Yoga enables maximum collaboration within your team by implementing an API familiar to many designers and opening it up to developers across different platforms.
12. Prettier

Prettier is an opinionated JavaScript formatter inspired by refmt with advanced support for language features from ES2017, JSX, and Flow.
Prettier gets rid of all original styling and guarantees consistency by parsing JavaScript into an AST and pretty-printing the AST.
13. Clean Code JavaScript

Software engineering principles, from Robert C. Martin’s book Clean Code, adapted for JavaScript. This is not a style guide. It’s a guide to producing readable, reusable, and refactorable software in JavaScript.
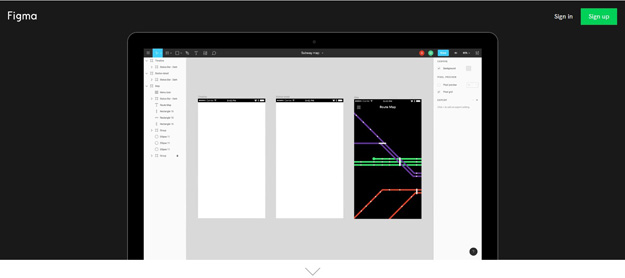
14. Figma

Figma claims to be the first UI design tool with real-time collaboration. Your whole team can work on the same project file at once. It might sound confusing but it’s a great time-saver, it imports from Sketch, and works on Mac and Windows.
15. Easy 360° Product Viewer

Easy 360° Product Viewer it’s a a rich-feature and unique wordpress plugin with a fully responsive layout which allows to display a large number of images from different angles of a 2D or 3D product offering control over the layout in the way that pleases you most, allowing the user to rotate, pan or zoom the images. Additionally it has an awesome feature called deep zooming, when the image is zoomed it can be viewed in great detail by loading a more detailed version of the image this way allowing the usage of high resolution images without compression.