Native mobile apps usually work faster, smoother and this result in a better user experience. And, web designers/developers always look for new ways to catch this performance with web technologies.
jQuery Mobile Sliders allow users to display images and content in elegant way on your mobile with improve touch gesture for delivering better user experience.
In this article we will showcase 15 Best jQuery Mobile Slider which you can use for building mobile apps to show your pictures, videos and content in beautiful way to draw user’s attention.
Don’t Miss —
Free jQuery Image Slider Plugins for 2016
10 jQuery Image Comparison Sliders
Creating a Custom Basic Slider
15 Best jQuery Image Slider Plugins
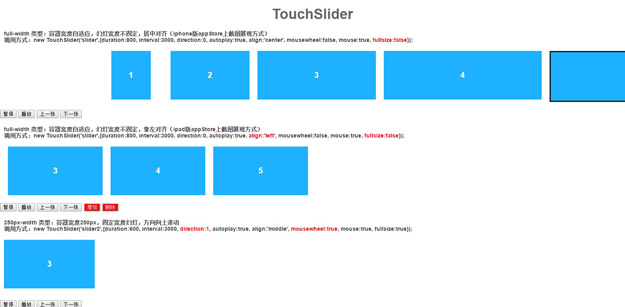
1. TouchSlider

TouchSlider is a lightweight JavaScript component to create sliding effect for mobile and PC.
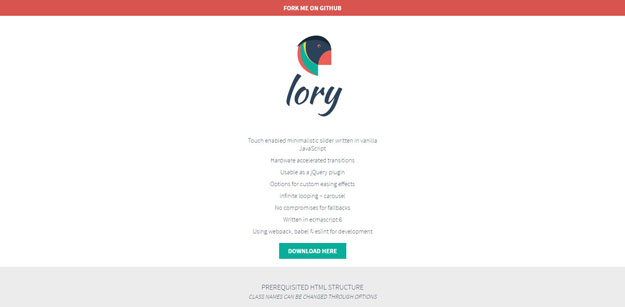
2. Iory

lory is a touch enabled minimalistic slider written in vanilla JavaScript. This slider includes infinite looping, usable as jQuery plugin, no compromises for fallbacks, options for custom easing effects and hardware accelerated transitions.
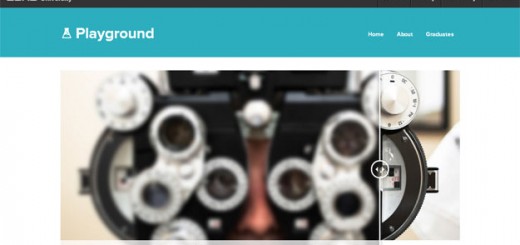
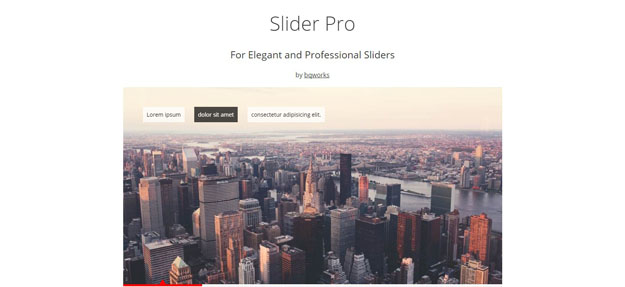
3. Slider Pro

Slider Pro is a modular, responsive and touch-enabled jQuery slider plugin that enables you to create elegant and professionally looking sliders. It is responsive, includes modular architecture, touch swipe, infinite scrolling, lazy loading, deep linking, thumbnails, carousel layout and much more.
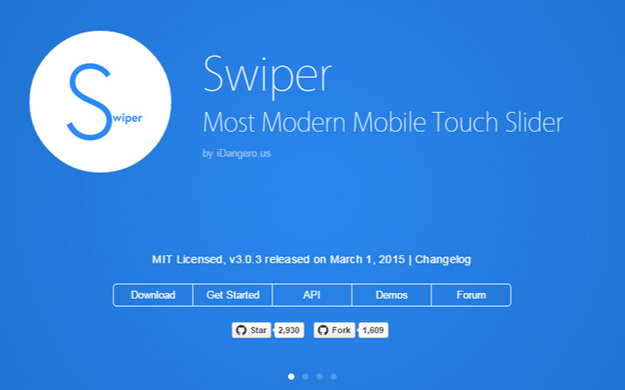
4. Swiper

Swiper is the free and ultra lightweight mobile touch slider with hardware accelerated transitions (where supported) and amazing native behavior. It is intended to use in mobile websites, mobile web apps, and mobile native apps.
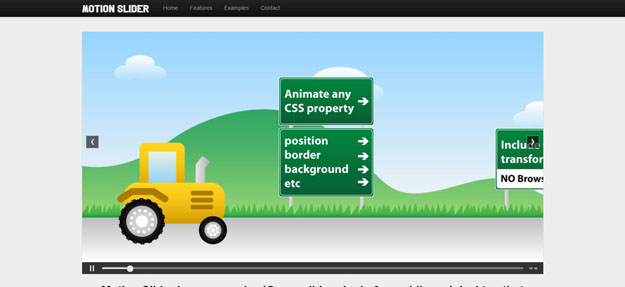
5. Motion Slider

Motion Slider is a responsive jQuery slider plugin for mobile and desktop that enables multi-transition and browser prefix free CSS animation to your HTML DOM elements. This plugin allows you to animate 2D properties like rotation, scaleX, scaleY, x, and y. Also, you can animate 3D properties like rotationX, rotationY, rotationZ, z, perspective and transform Perspective.
This works well with CSS3 animations like text-shadow, box-shadow, border-radius and clip.
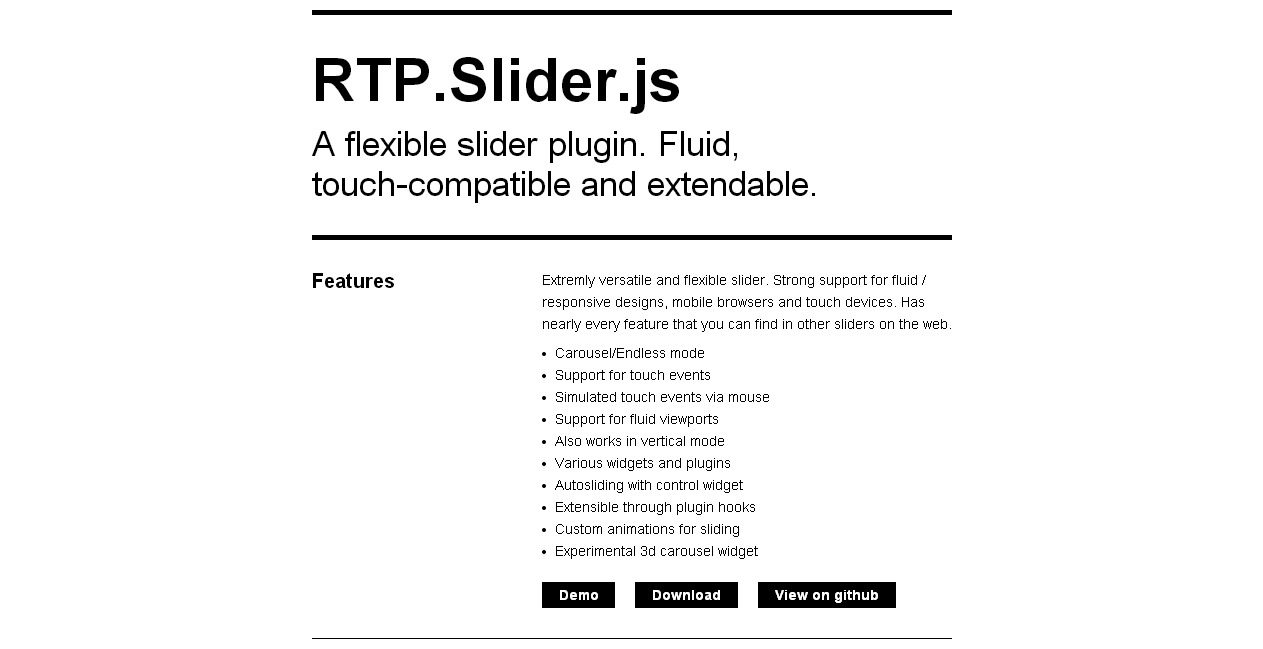
6. RTP Slider

RTP.Slider.js is a versatile and flexible slider. Strong support for fluid / responsive designs, mobile browsers and touch devices. It has nearly every feature that you can find in other sliders on the web.
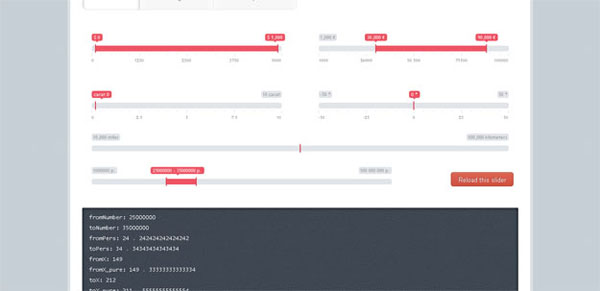
7. ION Range Slider

Ion.Range Slider is a nice, comfortable and easily customizable range slider with skins support. Also support events and public methods, has flexible settings, can be completely altered with CSS. It supports touch-devices which includes iPhone, iPad and etc.
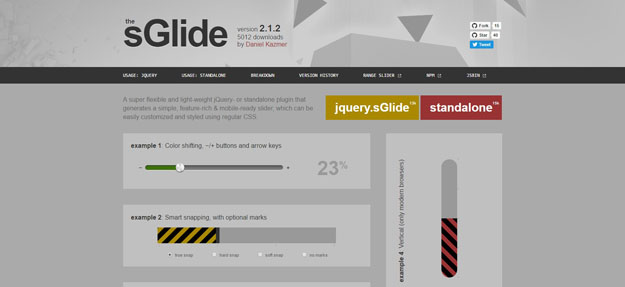
8. sGlide

sGlide is a super flexible and light-weight jQuery plugin that generates a simple, feature-rich & mobile ready slider, which can be easily customized and styled using regular CSS.
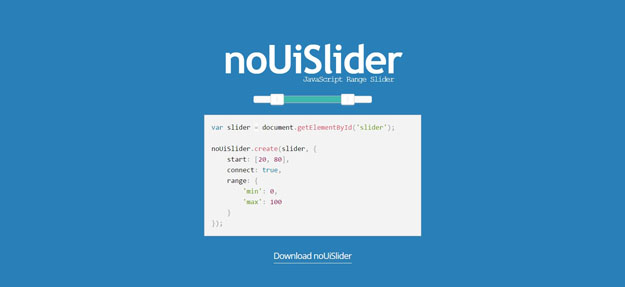
9. noUISlider

noUiSlider is a lightweight size of 2.7kb jQuery range slider plugin. There is support for single or double handles, custom starting values, vertical/horizontal orientation and the ability to get /set values. Also, it works on touch devices and can be customized with CSS completely.
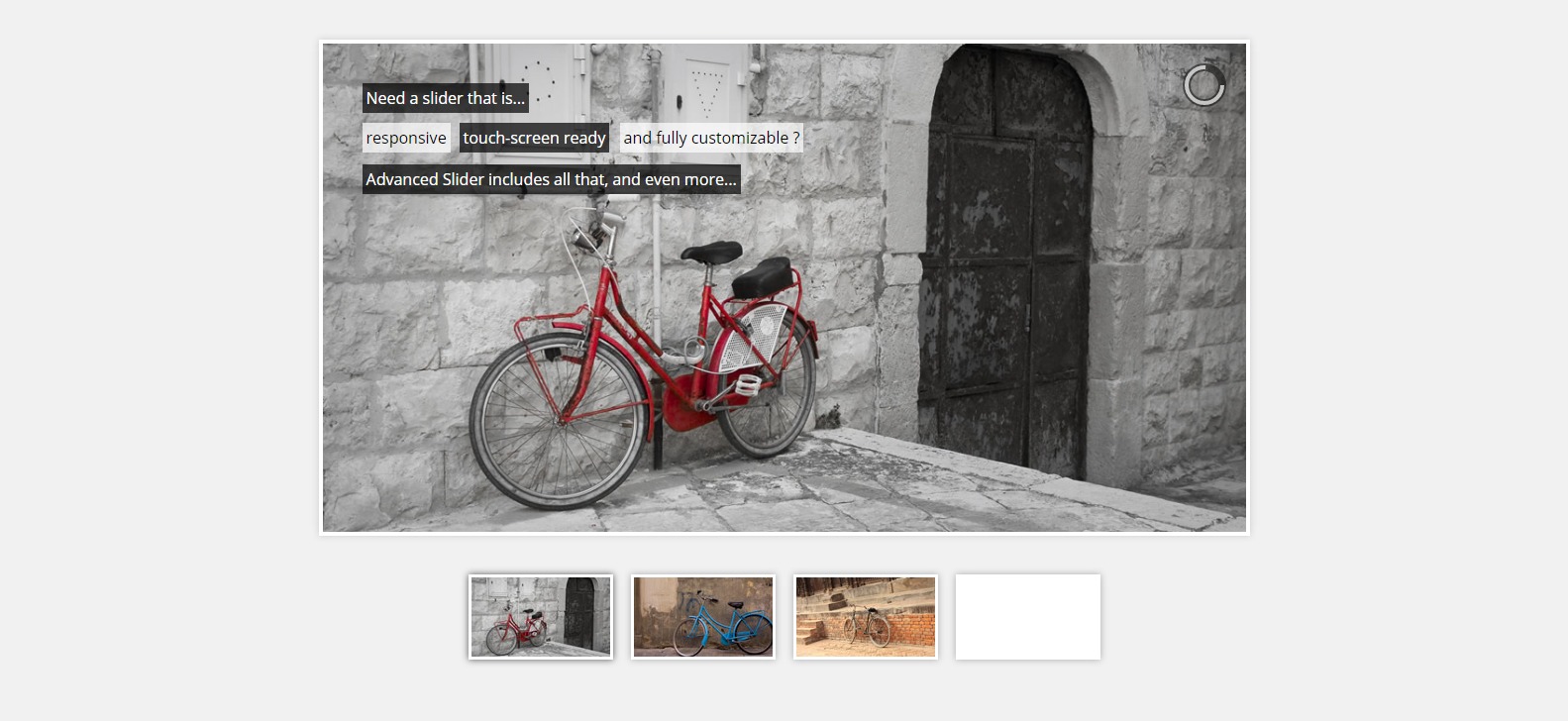
10. Advanced Slider

Advanced Slider is responsive, mobile-ready, SEO-friendly, and offers you the option to use either HTML markup or XML. The plugin also provides an easy to use API which will allow you to further enhance the functionality of the slider and will make it possible to integrate it into your own application.
The slider provides a ‘swipe’ transition effect that will allow you to navigate through the slides using touch gestures on mobile devices. You can set the Swipe effect to work either horizontally or vertically.
11. PgwSlider

PgwSlider is a responsive slider for jQuery / Zepto. Fully responsive slider Less than 2.5 KB (minified and gzipped) All browsers support (desktop and mobile devices) SEO compliant.
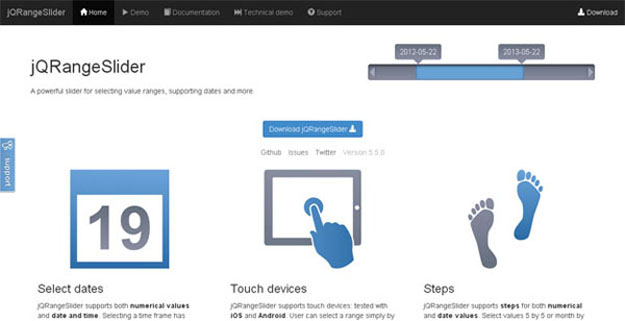
12. jQRangeSlider

jQRangeSlider is a jQuery and jQuery UI-powered slider plugin that has support for both numerical values and date/time. It works within a given range of values and can be set to use custom steps(like 10-by-10 or week-by-week). The plugin works well on touch devices (accept mouse wheels too), can be themed with CSS (there are 2 built-in themes) and provides callbacks for each change in values for interacting easily.
13. Slider Revolution

Slider Revolution is an innovative, responsive jQuery Slider Plugin that displays your content the beautiful way. Whether it’s a slider, carousel, hero scene or even a whole front page, you will be telling your own stories in no time! Slider Revolution has myriad of features like mobile touch enabled, drag and pull carousel feature, keyboard navigation, and many others.
14. Ever Slider

Everslider is fully responsive, mobile optimized jQuery carousel plugin. It uses CSS3 transitions for animations with fallback to jQuery. Supports unlimited slides with any content. Everslider recognizes touchswipe, mousewheel and keyboard interactions and works in vast range of browsers starting with IE7 up to mobile browsers.
15. Royal Slider

Royal Slider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. As navigation you can use thumbnails, tabs or bullets. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation.
ef=gavin_matters