Web form is the main media of communication with other websites. It plays a crucial role in reducing faulty and failed submission. So it has to be clear, responsive and stunning.
Building a form with online form builder isn’t arduous task; all you need a right tool, time and little dedication to build a beautiful, interactive form.
There are plenty of tools out there which allow you to create beautiful forms in minutes. For this article we have included Free HTML Form Builders and Tools which you can use to build, customize and generate your own forms with few simple clicks. Go in with your requirements and leave with the HTML codes to your custom-build forms in no time.
Other Related Articles —
Best PHP Form Builder Scripts for Developers
15 Best PHP AJAX Contact Forms
15 Online HTML5 Tools to Speed Up Coding
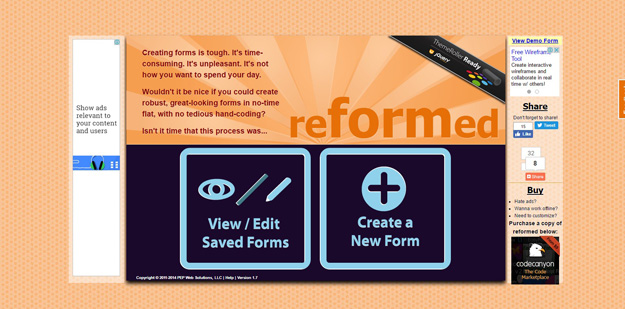
1. reformed

reformed is an HTML5 app that allows you to quickly and easily build robust, great-looking web forms. reformed forms are styled using the jQuery UI Themeroller tool (and the wonderful Uniform jQuery plugin for some form elements), so fine-tuning the look and feel of your form is a snap. Client-side validation is also built in, using the jQuery Validation library, and can be easily applied to any form element via a point-and-click interface.
And it gets even better—you can save your forms for later use or editing using reformed’s support for HTML5 localStorage, meaning your forms can be saved directly to your (modern) browser’s built-in storage area. (Supported browsers include IE8 +, Firefox 3.5+, Google Chrome, and Safari.)
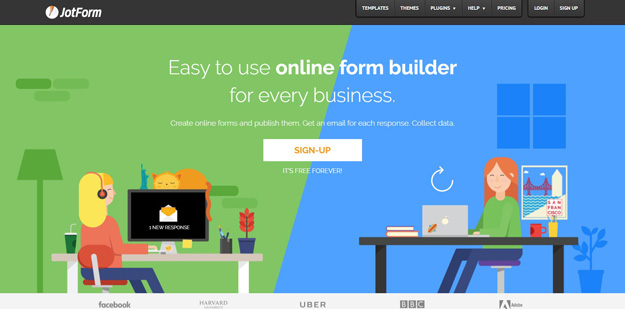
2. JotForm

JotForm is easy to use Form Builder which is the first WYSIWYG form builder, it is a drag-and-drop form builder; just select a tool you require, and drag it onto the building area where you can preview what your form looks like.
There are 9000+ form templates and themes available in 18 languages to choose from. However, if you’re satisfied with the template and want no other options just go ahead and get the HTML code and paste it on your website.
3. HTML5 Form Generator

HTML5 Form Generator is a used to design the web forms using HTML5 and CSS3, without the notice of any codes in it. Every form creator may have to choose to make demonstrate on their context to vary in their pattern. This form generator is open source which means you can mess with code to make it even more better and useful.
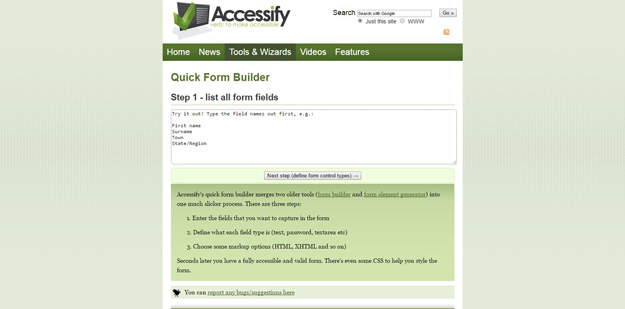
4. Accessify

Accessify’s quick form builder merges two older tools (form builder and form element generator) into one much slicker process. You can create form in 3 simple steps, all you have to do is enter the fields that you want to capture in the form, define what each filed type is and choose some markup options and finally you have a fully accessible and valid form including CSS to help you style the form.
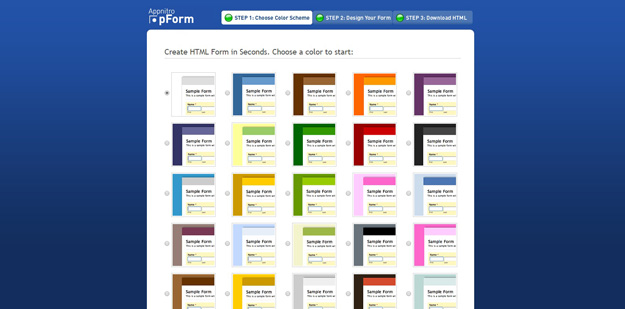
5. PForm

PForm comes with 25 prebuilt color combinations for the design forms, after choosing the right one for your form, step 2 navigates you to the form builder where you can select what you want to have on your form. And so on your form is ready for your websites.
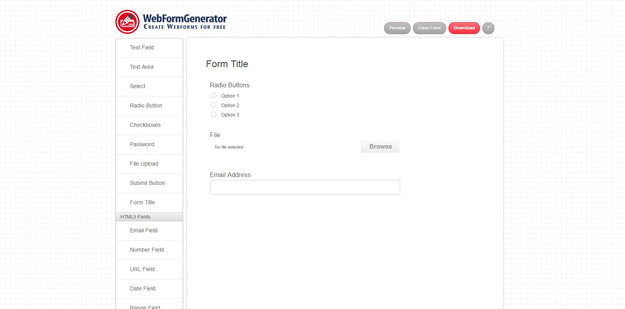
6. WebFromGenerator

WebFormGenerator is easy to use WYSIWYG form builder which enables you to create forms for your websites easily. It asks you to insert the value for the fields available and also you can preview and download the code for the form. Also each form has client-side and server-side validation logic built in.
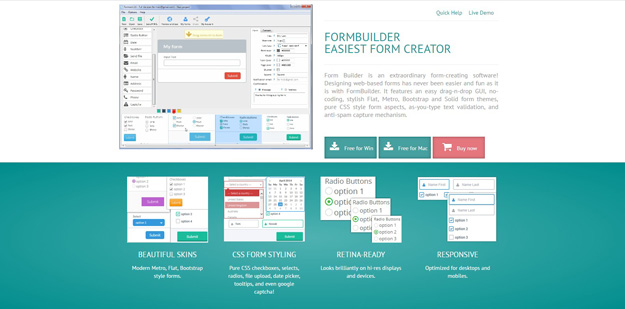
7. Form Builder
You can create very nice web forms easily with a high level of assurance with FormBuilder. It’s simply a fantastic form tool with some fabulous features like no-coding, drag-n-drop GUI, stylish Bootstrap, Metro, Flat, Solid form themes, pure CSS mode form elements, as-you type conformation, anti-spam captcha etc.
In desktops and mobiles your forms will seem to be marvelous. The forms created by FormBuilder tool are watchfully verified on multiple browsers, OS and devices to confirm that they will be beautiful to look and perform properly in all browsers yet lacking JavaScript.
HTML Form Tools
Here is the collection of some HTML Forms Tools that will be useful while creating HTMl forms for your websites and applications.
1. WTF, Forms?

WTF, Forms? offers friendlier HTML form controls, including check boxes and radio buttons. It also includes a file browser and progress bars, and works in IE9+, and the latest versions of Chrome, Firefox, and Safari.
2. formFive

formFive offers form support for legacy browsers via a polyfill that makes some HTML5 features work. Create placeholders, alternative submits, and more.
3. Ht5ifv

ht5ifv is an extensible (allowing the programmer to define new restrictions beyond those already defined by HTML5) and highly configurable (allows changes to the validation rules defined by HTML5 and the addition of new ones) jQuery plugin which allows validation of the HTML5’s forms while the user is typing. Moreover, although assuming, by default, behaviors and ways to flag the errors in a very intuitive manner, it also provides the developer with complete freedom to redefine or even suppress them.
4. Stretchy

Stretchy offers easy to use autosizing of form elements in responsive designs. It’s completely standalone, works in all modern browsers, and plays nicely with your existing HTML and CSS.
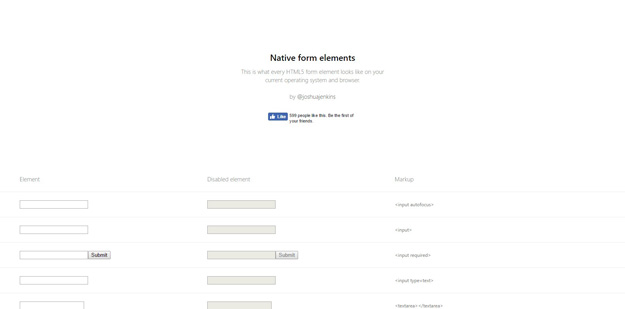
5. Native Form Elements

Native Form Elements is a handy guide that shows you what every native HTML5 form element looks like in your current browser. It shows both active and disabled states, as well as the markup for each.