A datagrid library allows manipulating HTML tables with large data sets and provides myriad of features like pagination, sorting, filtering and even line editing for your table. There are various options available online for adding data grid functionality to your tables, either by adding .Net or Php script or by using JavaScript Grid Libraries.
For this article I have compiled a list of 13 Best JavaScript Data Grid Libraries for developers, by which they can easily add grid functionality to their tables and can perform several functions like paging, sorting and filtering on large data sets.
So, without further ado, lets explore the list of Best JavaScript Data Grid (Tables) Libraries below.
Read Also —
25 Best jQuery Grid Plugins for Developers
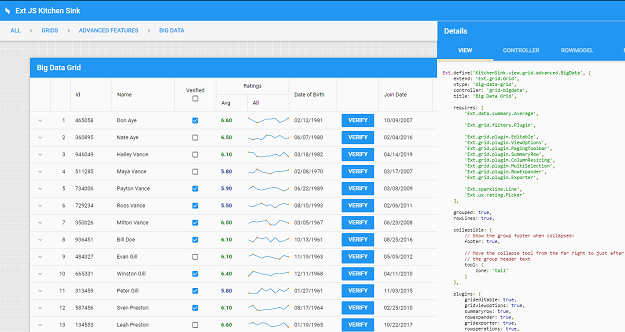
1. Sencha

Sencha provides a comprehensive solution for building high performing enterprise-grade web and mobile applications. Their high performing grid component is able to handle large data sets and includes features like grouping, filtering, locking, drag-and-drop, paging, pivoting, live data streaming, data export, customized themes and many more. Sencha’s grid easily integrates with existing applications and works with framework of choice (Ext JS, React, Angular, Vue, plain JS) or a framework-agnostic development approach with webcomponents. View their interactive grid feature demo and check out their solutions .
2. Handsontable

Handsontable is your scalable spreadsheet solution for creating awesome apps. This out-of-the-box solution comes with the CLI tool, so you can build out your creation with as many plugins as you want. What’s more, Handsontable is a blank canvas so you can create your own look and feel.
Handsontable is written in pure JavaScript and is also available with AngularJS directive and Polymer components.
3. JsGrid

jsGrid is a lightweight client-side data grid control based on jQuery. It supports basic grid operations like inserting, filtering, editing, deleting, paging, and sorting. jsGrid is flexible and allows to customize its appearance and components.
jsGrid has a flexible pager allowing to paginate data on the client and on the server side. jsGrid provides different column types: text, numeric, select, checkbox and more.
4. SlickGrid

SlickGrid is a JavaScript grid/spreadsheet component. It is an advanced component and is going to be a bit more difficult to learn and configure, but once you realize its full potential, it will blow your mind! SlickGrid has adaptive virtual scrolling, supports jQuery UI themes, extremely fast rendering speed, easy to configure and customizable, and includes column autosizing, grouping filtering and many other useful features.
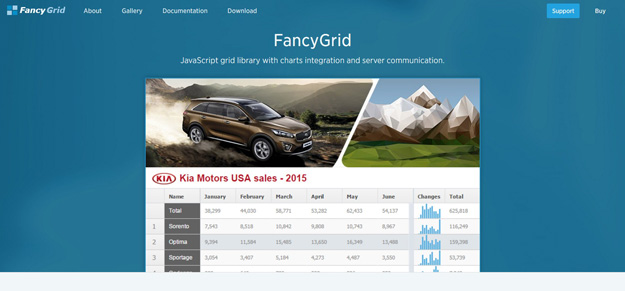
5. FancyGrid

FancyGrid is a complete solution for creating Grids for your web applications. FancyGrid is a grid library which comes with chart integration (highcharts and sparkling), server communication and many other useful features.
This library includes more than 25+ features like paging, sorting, filtering, validation, Ajax data, files data, REStful, touch support, Angular JS directive and much more.
FancyGrid is a plugin free library and it has no dependency but integrated with jQuery and AngularJS. FancyGrid also includes number of samples, professional support, elegant API and of course detailed documentation for easy use.
Also it has big form module(FancyForm) that is integrated with FancyGrid.
6. Ag Grid

ag-Grid is an Enterprise Grade JavaScript Data Grid. The purpose of ag-Grid is to provide a data grid that enterprise software can use for building applications such as reporting and data analytics, business workflow and data entry. The author, having spent years building applications in C++, Java and JavaScript, found the choice of grids in JavaScript lacking, especially in comparison to what was in other languages frameworks. Ag-Grid is the result of turning frustration into answers, providing a grid worthy of enterprise development.
7. jqGrid

jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web. Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion, and Perl.
8. jQWidgets

jQWidgets provides a comprehensive solution for building professional web sites and mobile apps. It is built entirely on open standards and technologies like HTML5, CSS, JavaScript and jQuery. jQWidgets enables responsive web development and helps you create apps and websites that look beautiful on desktops, tablets and smart phones. You can use jQWidgets with TypeScript, popular frameworks like AngularJS, Angular 2, KnockoutJS and server-side technologies like ASP.NET MVC, PHP, JSP and Node.js
jQWidgets is a feature complete framework with professional touch-enabled jQuery widgets, themes, input validation, drag & drop plug-ins, data adapters, built-in WAI-ARIA accessibility, internationalization and MVVM support.
9. W2ui

The w2ui library is a set of interrellated jQuery plugins. It is not a adhoc port to jQuery, but was initially developed with jQuery in mind. There is no support of other frameworks such as prototype or dojo. The w2layout object allows you to create stretchable and resizable layouts with up to 6 panels. The panels are top, left, main, preview, right, and bottom. You do not have to create and initialize all 6 panels, but only the panels you need in your application.
Out of the box w2ui library is all-in-one solution. It contains all most common UI widgets: Layout, Grid, Sidebar, Tabs, Toolbar, Popup, Field Controls and Forms. You do not need to put together a collection of mismatched plugins to accomplish your goals.
10. EmberTable.js

Ember Table allows you to handle very large data sets by only rendering the rows that are being displayed. It is written as an ember component with an API that is easy to understand and extend. It includes lazy rendering and supports millions of rows, has support for column resizing and reordering, and easy to configure, customizable and extendable.
11. dhtmlxGrid

dhtmlxGrid is a full-featured JavaScript grid control that provides cutting-edge functionality, powerful data binding, and fast performance with large data sets. Rich and intuitive JavaScript API makes the grid highly customizable and easy-to-use. dhtmlxGrid can load data from different data sources: XML (custom format supported), JSON, CSV, JavaScript array, and HTML table.
With this js grid view component, you can easily create nice-looking, Ajax-enabled tables with rich in-cell editing, built-in filtering, searching, and grouping capabilities. Smart Rendering and paging support ensure fast loading speed even with huge datasets. Numerous event handlers allow you to add necessary interactivity to the grid.
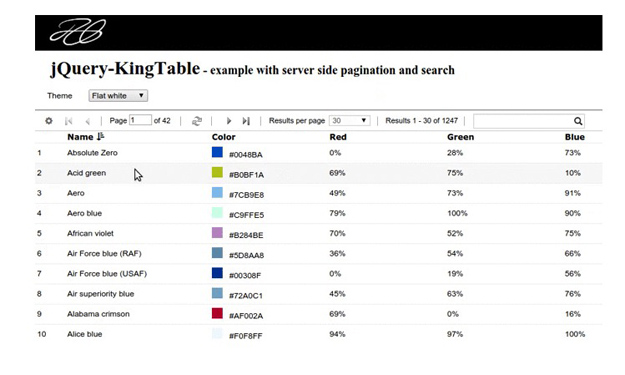
12. jQuery King Table

KingTable is a jQuery plugin for administrative tables that are able to build themselves, on the basis of their input data. It supports client and server side pagination; client and server side search; custom filters views; automatic menu to hide and reorder columns and support for custom tools. Client side export feature into: csv, json and xml formats.
13. ApeendGrid

appendGrid allow you to input structured data row by row such like filling spreadsheets. It allows you to add/remove/insert/delete row in the grid. The generated input/select/textarea controls are well named for submitting to server side applications such as ASP.NET/PHP/JSP. Multiple options and callback events are available to fit every situation.
14. DataTables

DataTables is a plug-in for the jQuery JavaScript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table. This library includes pagination, instant search and multi-column ordering and supports almost any data source like DOM, JavaScript, Ajax and server side processing.