jQuery plugins are great way to optimize your websites and do number of things which you ever wanted to do with your websites. jQuery plugins are fast pre written JavaScript library which help you to animate and beautify your websites easily.
For this roundup we have compiled a list of 15 Fresh jQuery Plugins for June 2016 which released recently, and which we feel are best for your upcoming projects and time time-saving solutions to many of the modern design and development issues you may have.
Let’s check out the list of these jQuery Plugins below.
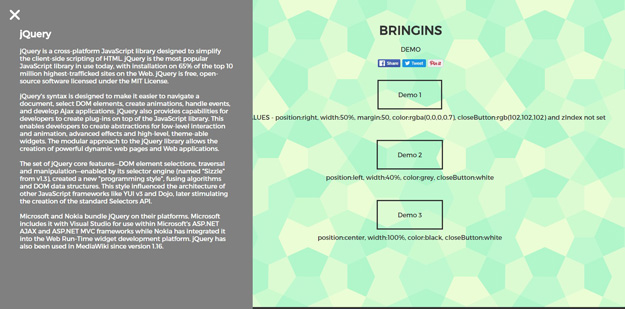
1. bringins

bringins is a jQuery plugin to show contents on a webpage as an animated page. These pages will be positioned ‘fixed’ with scrollable data.
This plugin allows you to choose from three intoduction animations for the page whether to animate the page on the left, right or center of the webpage
2. Turntable.js

Turntable.js is a responsive jQuery slider that will let you rotate through a list of images as your mouse (or finger) sweeps across a container. It’s a fresh alternative to the typical ‘click-to-slide’ JQuery gallery, plus the slider works on mobile!
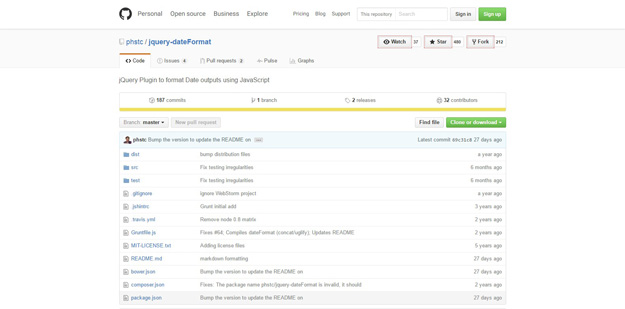
3. jQuery dateFormat

jQuery-dateFormat is a jQuery plugin to format date outputs using javascript. It’s lightweight date format library.
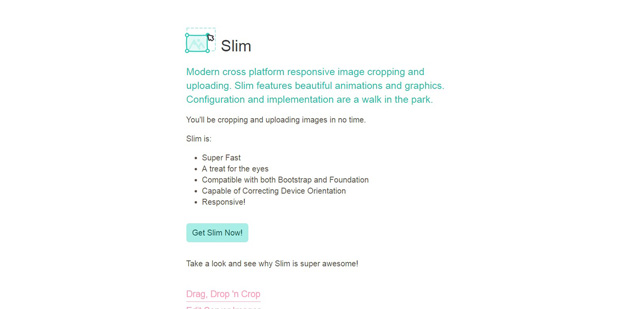
4. jQuery Slim

Slim is a modern cross platform responsive image cropping and uploading jQuery plugin which features beautiful animations and graphics. This plugin is quite easy to implement and comes with lots of customizable options.
5. jQuery Toast

Toast is a jQuery plugin to show highly customizable notifications to the user.
6. PhotoFlip

PhotoFlip is a jquery plugin that allows you to dynamically change the background Image of a container or div.
7. ImageLinks

ImageLinks is a lightweight solution for creation interactive images. With this plugin you are able to easily make an interactive image for your site that empowers publishers and bloggers to create more engaging content by adding rich media links to photos. Use this plugin to create interactive news photography, infographics, and shoppable product catalogs in minutes!
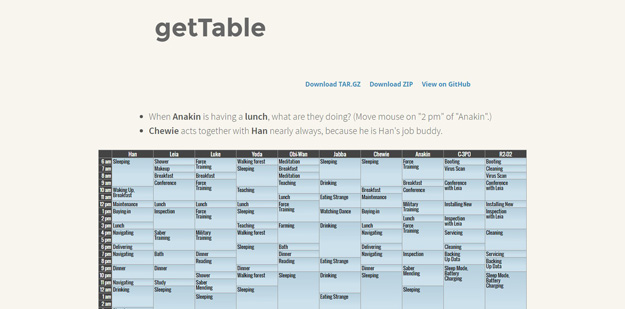
8. getTable

The simple jQuery Plugin for easy getting the table cells that are positioned on the horizontal line, the vertical line or both lines that pass through the target cell.
9. jQuery Flow Chart

jquery.flowchart.js is an open source jquery ui plugin that allows you to draw and edit a flow chart. Methods are provided so that the end-user can edit the flow chart by adding / moving / removing operators, creating / removing connections between them. Some methods allow you to add advanced functionalities, such as a panzoom view or adding operators using drag and drop
10. jQuery Impromptu

jQuery Impromptu is an extension to help provide a more pleasant way to spontaneously prompt a user for input. More or less this is a great replacement for an alert, prompt, and confirm. Not only does it replace these but it also allows for creating forms within these controls. This is not intended to be a modal replacement, just a quick tool to prompt user input in a fashionable way.
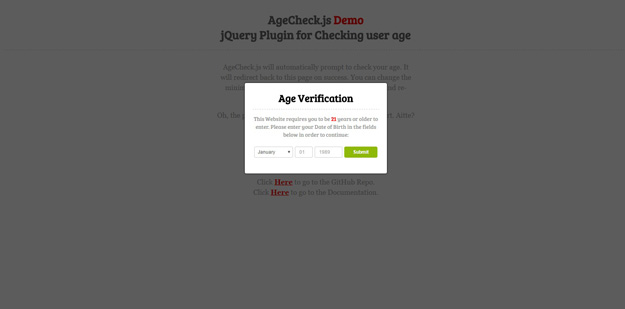
11. AgeCheck.js

AgeCheck is a simple jQuery plugin that verifies if a user is old enough to enter your site. You can easily customize the plugin with options and it uses sessionStorage to keep from popping up again. The modal box is responsive and is uses an external CSS for easy styling.
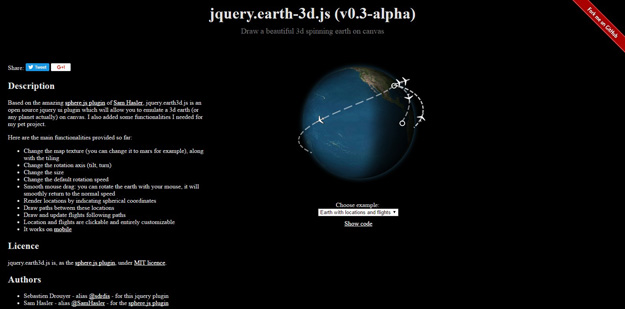
12. jQuery Spinning 3d Earth Plugin

jQuery plugin that allows you to draw a beautiful 3d spinning earth on canvas. Based on the amazing sphere.js plugin of Sam Hasler, jquery.earth3d.js is an open source jquery ui plugin which will allow you to emulate a 3d earth (or any planet actually) on canvas.
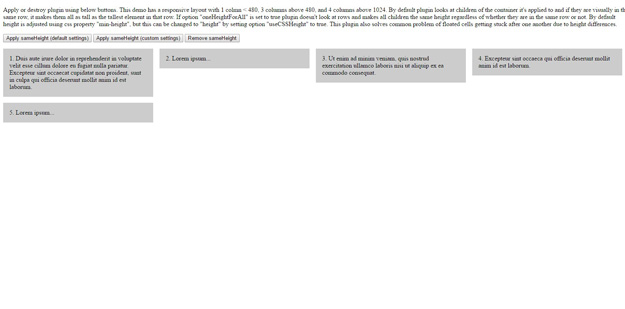
13. SameHeight

A jQuery plugin for better vertical alignment of elements in responsive layouts. By default plugin looks at children of the container it’s applied to and if they are visually in the same row, it makes them all as tall as the tallest element in that row. If option “oneHeightForAll” is set to true plugin doesn’t look at rows and makes all children the same height regardless of whether they are in the same row or not. By default height is adjusted using css property “min-height”, but this can be changed to “height” by setting option “useCSSHeight” to true. This plugin also solves common problem of floated cells getting stuck after one another due to height differences.
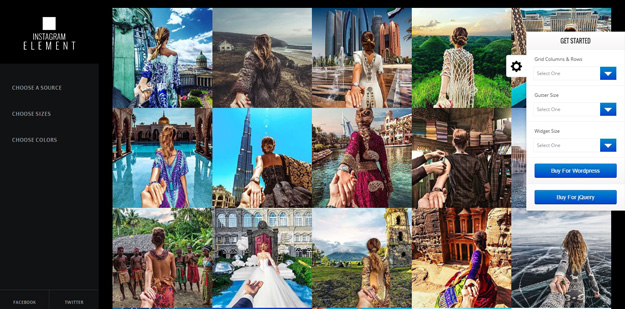
14. Instagram Element

Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram. Based off the popular Instagram Journal plugin, this jQuery plugin version allows you to easily manage 50+ flexible options and create the perfect display with just a few clicks. Furthermore its’ mobile, responsive design allows you to showcase your photos beautifully on any device!
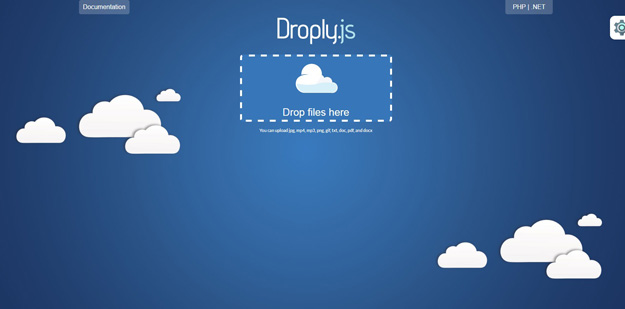
15. Droply.js

Droply is a responsive jQuery based plugin, that simplifies the developers task to setup a multi/single file uploader component. It is highly configurable and easy to install. This plugin comes with a configurable server side PHP script that should be clear enough for developers to customize. It is important to know that there is a list of permitted file (MIME) types, which can be configured concurrently on both server/client side to filter out any type of harmful or undesired file types.




