Hi CodeGeekz audience we are back with another roundup of super cool jQuery plugins which you can have in your collection for optimizing and serving multiple purposes for your clients.
For May 2016 roundup we have chosen some of the best and Useful jQuery Plugins that released recently and which we feel are best for your upcoming projects and time time-saving solutions to many of the modern design and development issues you may have.
We hope you will find the list useful for your work; you can increase the list by letting us know few more useful plugins in the comment section.
So, without further ado, let’s explore the list.
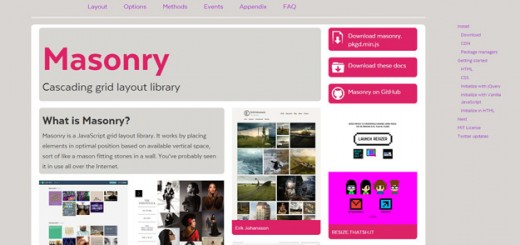
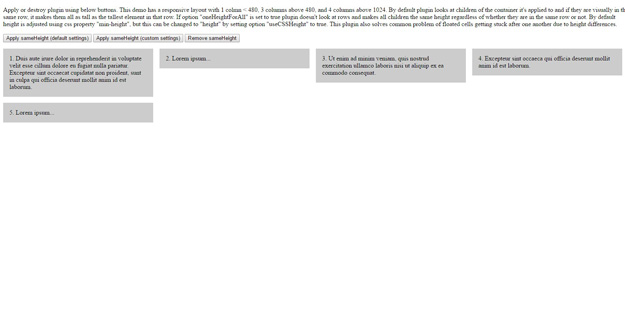
1. Same Height

A jQuery plugin for better vertical alignment of elements in responsive layouts. By default plugin looks at children of the container it’s applied to and if they are visually in the same row, it makes them all as tall as the tallest element in that row. If option “oneHeightForAll” is set to true plugin doesn’t look at rows and makes all children the same height regardless of whether they are in the same row or not. By default height is adjusted using css property “min-height”, but this can be changed to “height” by setting option “useCSSHeight” to true. This plugin also solves common problem of floated cells getting stuck after one another due to height differences.
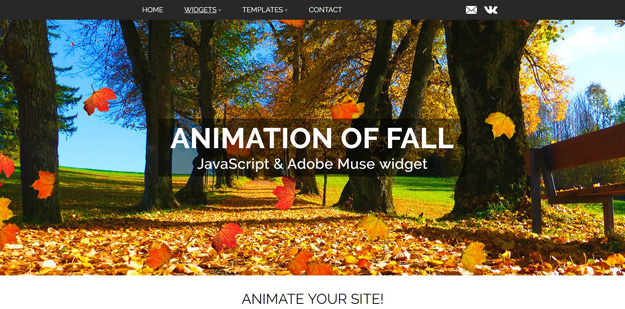
2. Animation of Fall JavaScript Plugin

With help of this plugin you can simply add the animation of fall with your images and settings to your site. Also package includes the “CPanel” plugin. He make possible to easy find the best parameters of animation on your taste!
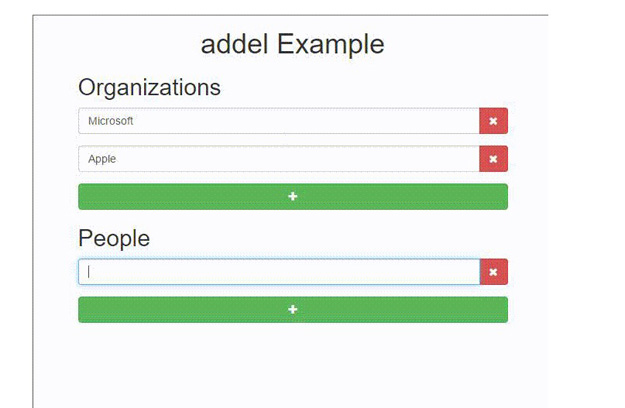
3. Addel

addel is a simple & lightweight jQuery plugin for powering UIs that enable dynamic addition & deletion of HTML elements, conceived with form elements in mind. “addel” is short for add-delete & should be pronounced Adele, just like the singer’s name.
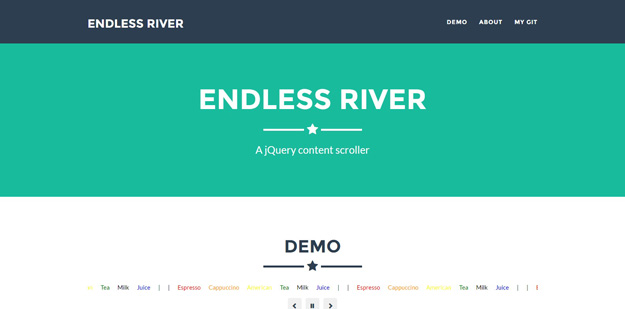
4. Endless River

Endless River is a jQuery plugin, that animates content and make it scroll endlessly. EndlessRiver will calculate the best width for the li element and keep speed constant.
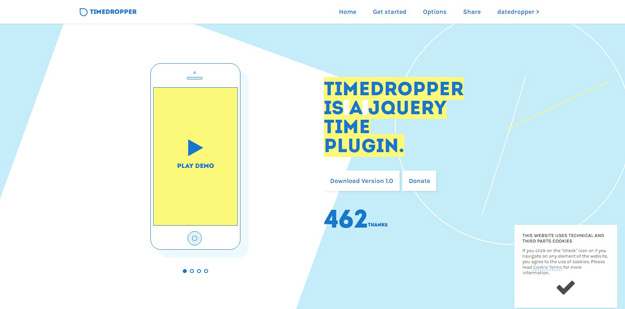
5. timedropper

timedropper is a jQuery timepicker plugin. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker.
6. QueryTag.js

The simple, easy-to-implement jQuery plugin that allows you to add popular search queries from a Google Custom Search Engine (CSE) to your website as sortable, filterable, and stylable keyword tags.
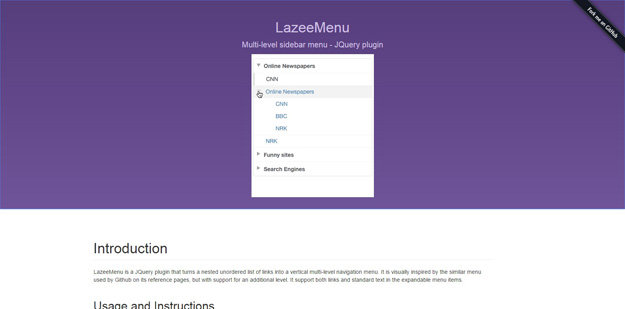
7. LazeeMenu

LazeeMenu is a JQuery plugin that turns a nested unordered list of links into a vertical multi-level navigation menu. It is visually inspired by the menu on Github’s reference pages, but with support for an additional level. It support both links and standard text in the expandable menu items.
8. jPop

jPop is Popup jQuery plugin that helps you to make awesome popup. jPop renders when a visitor scrolls down.
After visitor scrolls down to 200px (As a default but you can change it). You can change its title, paragraph, Button text and class and input through initializing plugin.
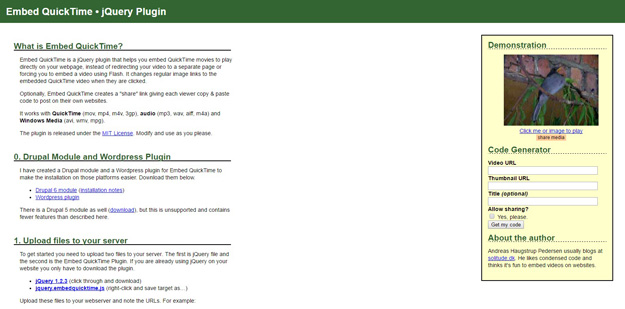
9. Embed QuickTime

Embed QuickTime is a jQuery plugin that helps you embed QuickTime movies to play directly on your webpage, instead of redirecting your video to a separate page or forcing you to embed a video using Flash. It changes regular image links to the embedded QuickTime video when they are clicked.
It works with QuickTime (mov, mp4, m4v, 3gp), audio (mp3, wav, aiff, m4a) and Windows Media (avi, wmv, mpg).
10. Timon

With Timon – Step Form Wizard you will have power combo of 21 different styles, 8 different transition effects, validation in your step form, titles and subtitles with multiple step. , also Timon – Step Form Wizard has predefined set of form sizes from tiny to large. You can easily create and customize any form to fit your needs.
11. jQuery popunder

jQuery popunder is a jquery-plugin to create popunders in major browsers. Popunders are popups which are opened in the background of a browser-window. This script will only work, if the popunder is opened on a user-generated event (e.g. click or submit).
12. Rippleria

A lightweight yet customizable jQuery plugin for implementing Material Design inspired ripple click / tap effects using CSS3 animations.
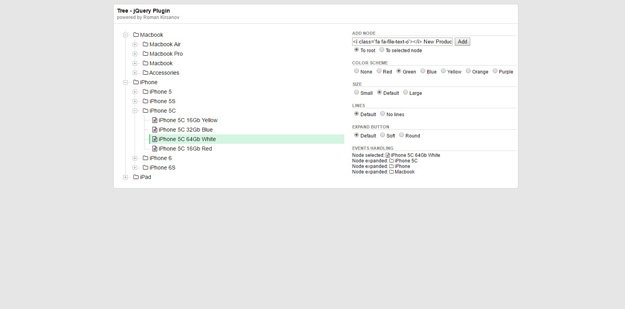
13. Tree

Use this plugin if you need tree organized data on your page. This plugin does not require any external libraries or specific approach, you can chose either way to integrate it – build the tree in your backend code or add some data using JavaScript after page get loaded. It also supports states – you save tree state, update data and then restore the state back (expanded nodes, selected node).
14. Toxic Box

This is a jQuery plug-in. It displays pictures, containers, and notifications in a popup window. They will have unified style which can be adjusted to the individual site design. Plug-in is under development, so some bugs may still be present. It is similar to other “lightbox jquery” plug-ins, but it is written from scratch.
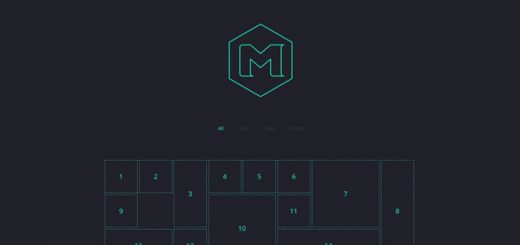
15. jQuery Flip Grid

jQueryFlipGrid (JFP) is a jQuery plugin that makes a responsive photo gallery grid. Each grid cell has the ability to “flip” and show its back side contents. To provide a brief overview, the plugin works like this: You define your grid cell markup as regular HTML, and then call the plugin. The plugin parses the markup and hides all of the cells’ “back” content, builds the hover states, and performs all the event binding. The flip effect occurs when cells’ flip icons are clicked, and grid cell position transitions occur when more cells are added or the viewport changes size.
16. backDetect

jQuery backDetect is a jQuery plugin that is used to determine when a user clicks the back button and fire a callback function.
17. Lobilist

LobiList is jQuery plugin for todo lists. It supports drag & drop of todos, multiple lists with different colors. It comes with drag & drop list, different styles, multiple list support, ajax configuration and many more.
18. jQuery Animation Effects Bundle

You’re most likely looking for something specific – not a generic plugin that will bend to your needs. CodeDroids plugins are not all-in-one or multipurpose. They’re built to serve one specific task well – and usually with a quick Copy & Paste approach. The idea is to get your problem fixed as fast and efficiently as possible – without you needing to even waste time reading documentation.
19. Youtube Gallery Wall

Youtube Gallery Wall transforms a UL element containing links to Youtube videos into a “wall” of video thumbnails automatically. Moving your mouse over each thumbnail (or tapping on a mobile devices) gives you the option to play the video inside a lightbox.
20. Design Tailor

Design Tailor(DT), is built on most advance technology available today and offer extremely flexible way to customize any kind of product online from your browser.
if you already have e-commerce shop or looking to start your online business in the web-to-print industry, DT offer you as great tool for your customers for product customization on the fly.
For now DT is available for as jQuery plugin for custom web-shop, developers can use or customize the plugin in the way they want, DT comes along with extensive documentation.