jQuery has dominated the programming world and become most popular JavaScript libraries written till date. John Resig released it in 2006 and it literally changed the face of front-end development. In the past few years, it has become the go to framework with JavaScript
For February 2016 roundup we have chosen some of the best and Useful jQuery Plugins that released recently and which we feel are best for your upcoming projects and time time-saving solutions to many of the modern design and development issues you may have.
We hope you will find the list useful for your work; you can increase the list by letting us know few more useful plugins in the comment section.
1. LobiPanel

LobiPanel is a jQuery plugin for advanced Bootstrap panels with extended functionality. Minimizable, maximizable, sortable, draggable, resizable.
2. Section Scroll

Section Scroll is a jQuery plugin for automatically making scrollable sections navigation. You can create one page scrolling website with this plugin.
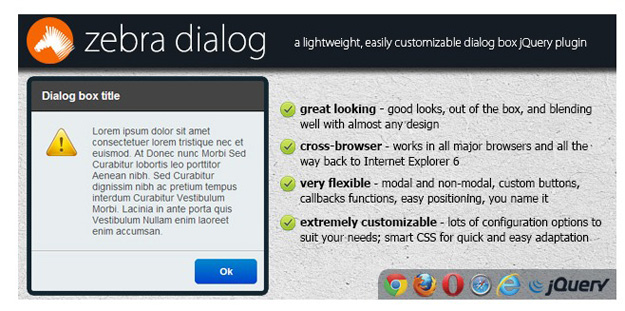
3. Zebra_Dialog

Zebra_Dialog is a small, compact, and highly configurable jQuery plugin for creating modal responsive dialog boxes, meant to replace native Java Script “alert” and “confirmation” dialog boxes.
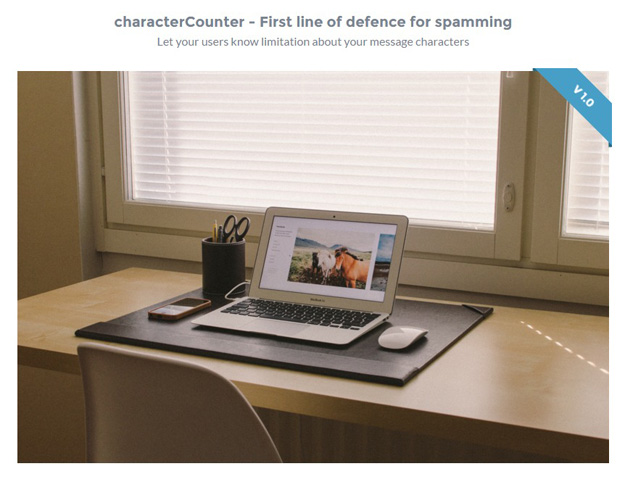
4. CharacterCounter

characterCounter is a jQuery plugin to show limitation about your message characters. You can apply plugin to any input, apply charactercounter function to that input ID, and Give “counter” ID to any DIV/SPAN tag to display counter.
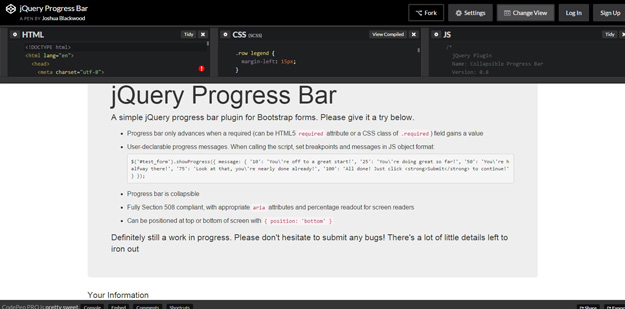
5. jQuery Progress Bar

A simple jQuery progress bar plugin for Bootstrap forms. Which comes with few good solid features such as progress bar is collapsible and can be positioned at top or bottom of screen.
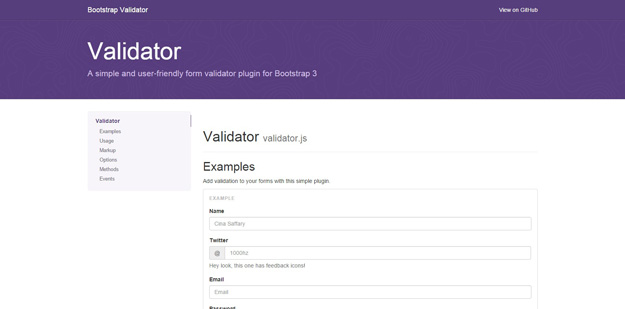
6. Form Validator for Bootstrap

The Validator plugin offers automatic form validation configurable via mostly HTML5 standard attributes. It also provides an unobtrusive user experience, because nobody likes a naggy form.
7. SND : jQuery Audio Player

SND is a jQuery audio player with various player keys like : play, pause, next, previous, loop, time duration and playlist to play the different track.
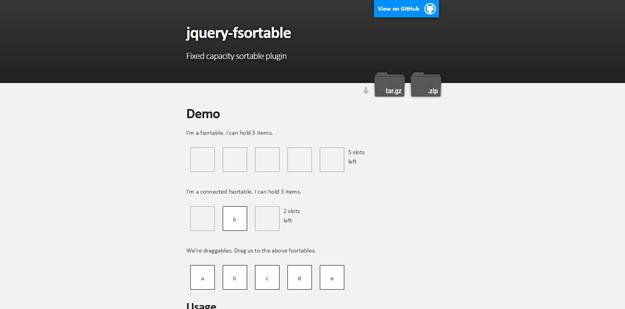
8. Fsortable

fsortable is a fixed layout sortable plugin for jQuery UI.There’s some necessary markup you need to use to let fsortable know about your layout. Since it assumes your sortable has a fixed capacity you need to tell it how many items it can hold. It takes that information from the HTML itself by counting the number of items in your sortable and the number of empty positions.
https://github.com/NiGhTTraX/jquery-fsortable
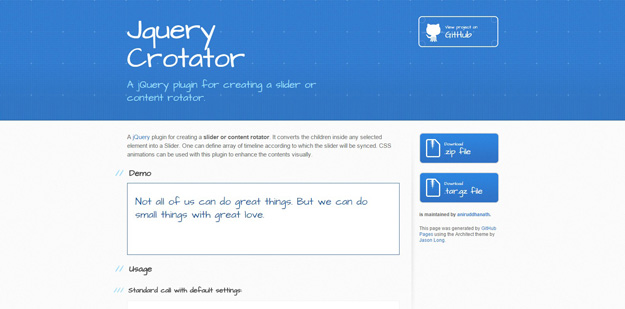
9. Crotator

A jQuery plugin for creating a slider or content rotator. It converts the children inside any selected element into a Slider. One can define array of timeline according to which the slider will be synced. CSS animations can be used with this plugin to enhance the contents visually.
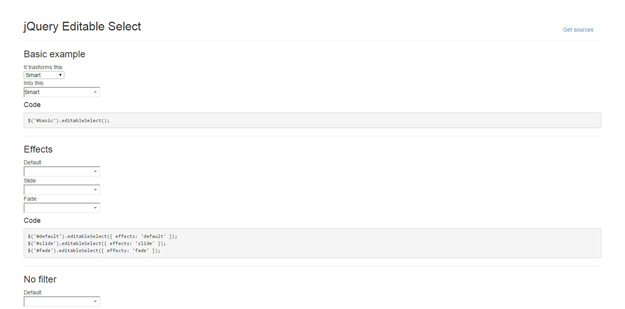
10. jQuery Editable Select

jQuery Editable Select is a jQuery plugin that transforms a select into an input field where single elements are shown in real-time according to the entered characters. It scales down to a real select list when javascript is not available.
11 eventPause.js

eventPause.js is perfect plugin that can serve you in this case. It is a simple and light weight plugin, providing a lot of methods to pause an event temporarily. You don’t need to worry about the event handlers assigned for a particular event , you just can pause and active it whenever you want.
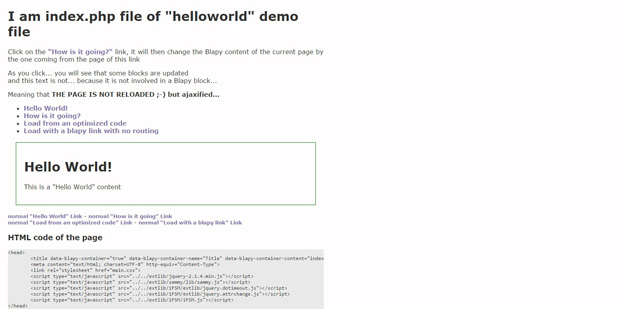
12. Blapy

Blapy is a jQuery plugin that helps you to create and manage an ajax web application without coding any javascript to do it. The web application is built the usual way of generating web pages like with php or any standard CMS and Blapy will transform it into a dynamic web application with ajaxified contents and without coding any javascript.
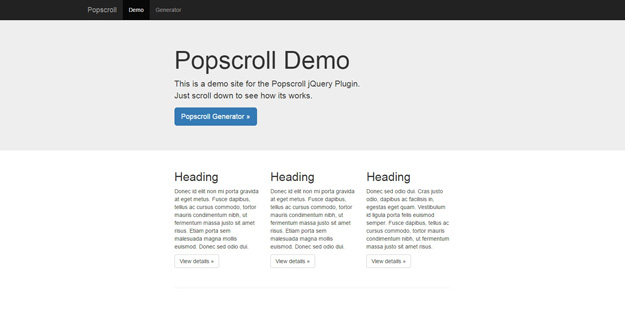
13. Popscroll

Popscroll is a good way to get user friendly attention for your Fanpage. It doesn’t distract the user while browsing. When the user reached the end, the Popscroll Box is shown.
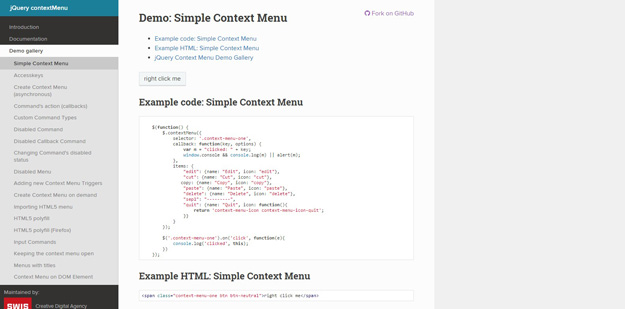
14. jQuery Context Menu

contextMenu is a management facility for – you guessed it – context menus. It was designed for an application where there are hundreds of elements that may show a context menu – so intialization speed and memory usage are kept fairly small. It also allows to register context menus without providing actual markup, as $.contextMenu generates DOMElements as needed.
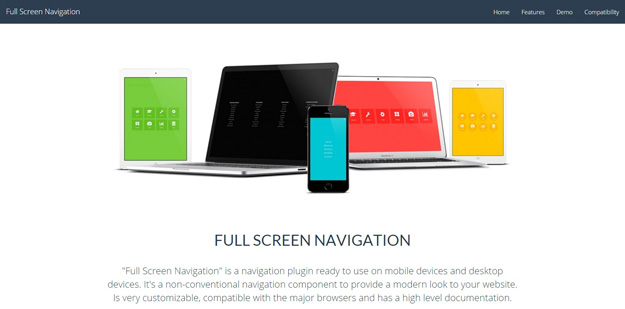
15. Full Screen Navigation

“Full Screen Navigation” is a navigation plugin ready to use on mobile devices and desktop devices. It’s a non-conventional navigation component to provide a modern look to your website. Is very customizable, compatible with the major browsers and has a high level documentation. “Full Screen Navigation” is fluid and is ready for use in desktops, tablets and mobile devices.